Hero Section With Multi Color Background
Get warm leads for your business in minutes.
Our AI-powered platform identifies and qualifies potential customers, so you can focus on closing deals instead of chasing cold leads.

Hero With Background And Navbar

Image generation at your fingertips
Create breathtaking images with AI that understands your vision. No design skills needed—just describe what you imagine and watch it come to life.
Hero Section With Beams and Grid
Idea to website in minutes, not hours.
Get the best beam tracking services in the world with our state of the art, cutting edge beam detection technology.

Hero Section With Infinite Scroll Cards
Ship landing pages
at lightning speed
200+ production-ready components and templates that make your site feel like you hired a design team.
Hero With Image And Scales
Welcome to the era of AI Agents
AI Agents are revolutionizing how we approach complex tasks and decision-making processes, next evolution is here.

Hero Section With Images Grid and Navbar
npm i @tabler/icons-react react-fast-marqueeMinimal Hero Section With Parallax Images
Agents that do the work
Approvals that keep you safe.
Deploy AI agents that plan, act through your tools, and report outcomes—without changing how your teams work.


Hero With Centered Image
One-stop solution for all your content needs
Space Rocket Tech is a team of passionate and experienced professionals who are dedicated to helping you achieve your content marketing goals.

Hero Section With Noise Background
Install the noise.webp file from here
Write fast with
accurate precision.
Our state of the art tool is a tool that allows you to write copy instantly.

Centered Around Testimonials
Manu Arora
Fantastic AI, highly recommend it.
Tyler Durden
AI revolutionized my business model.
Alice Johnson
Transformed the way I work!
Bob Smith
Absolutely revolutionary, a game-changer.
Cathy Lee
Improved my work efficiency and daily life.
David Wright
It's like having a superpower!

Join the biggest Image Generation Hackathon ever
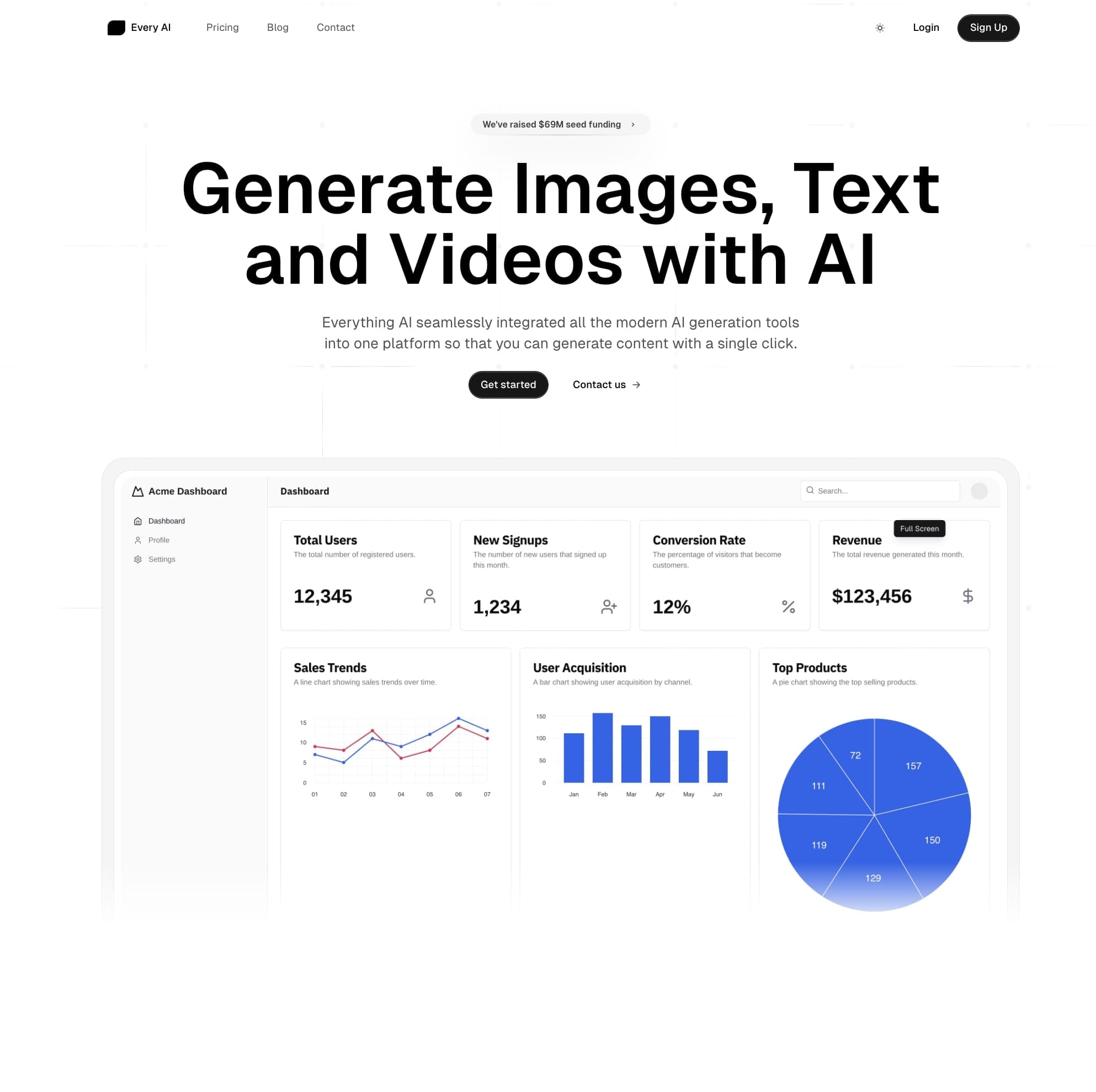
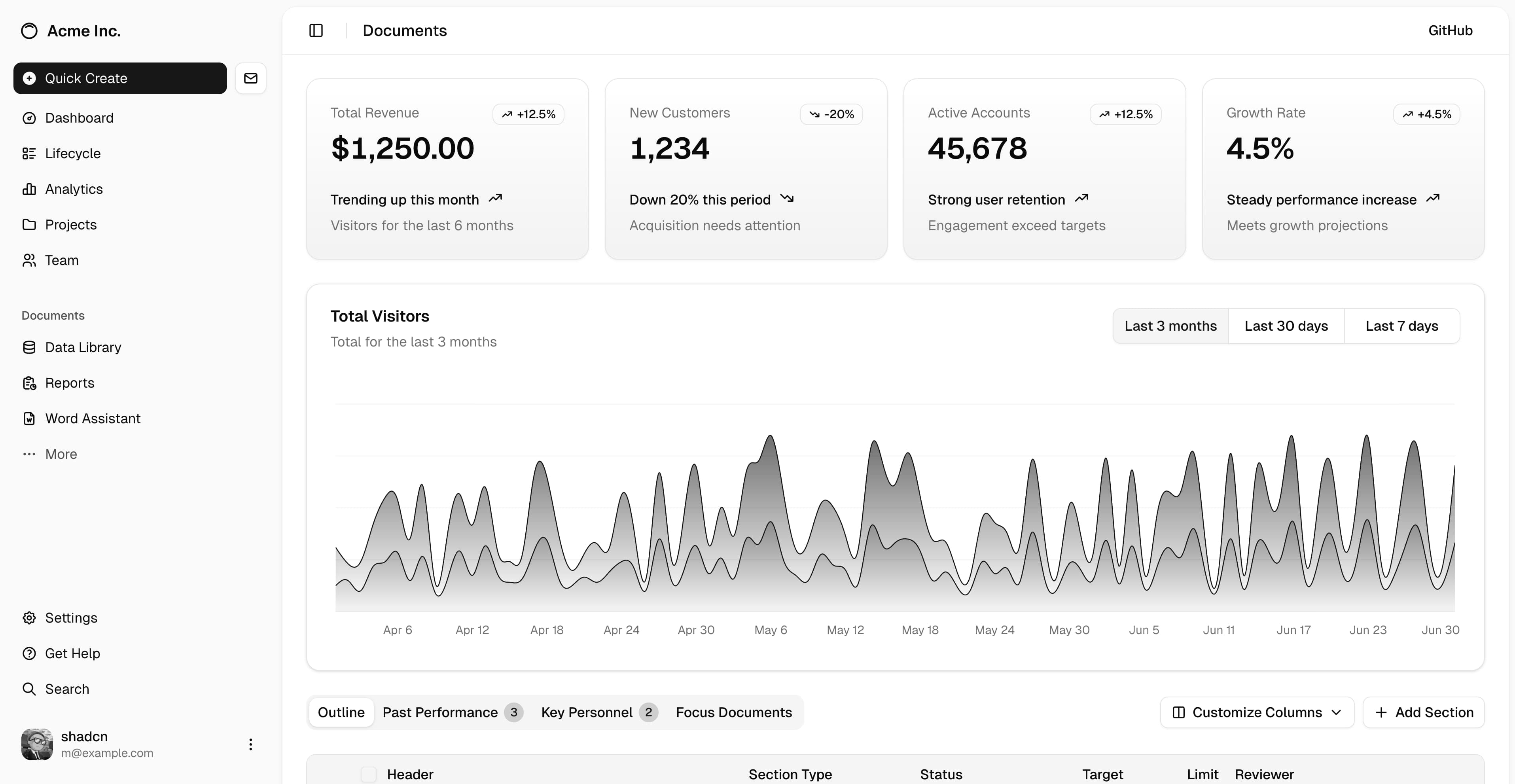
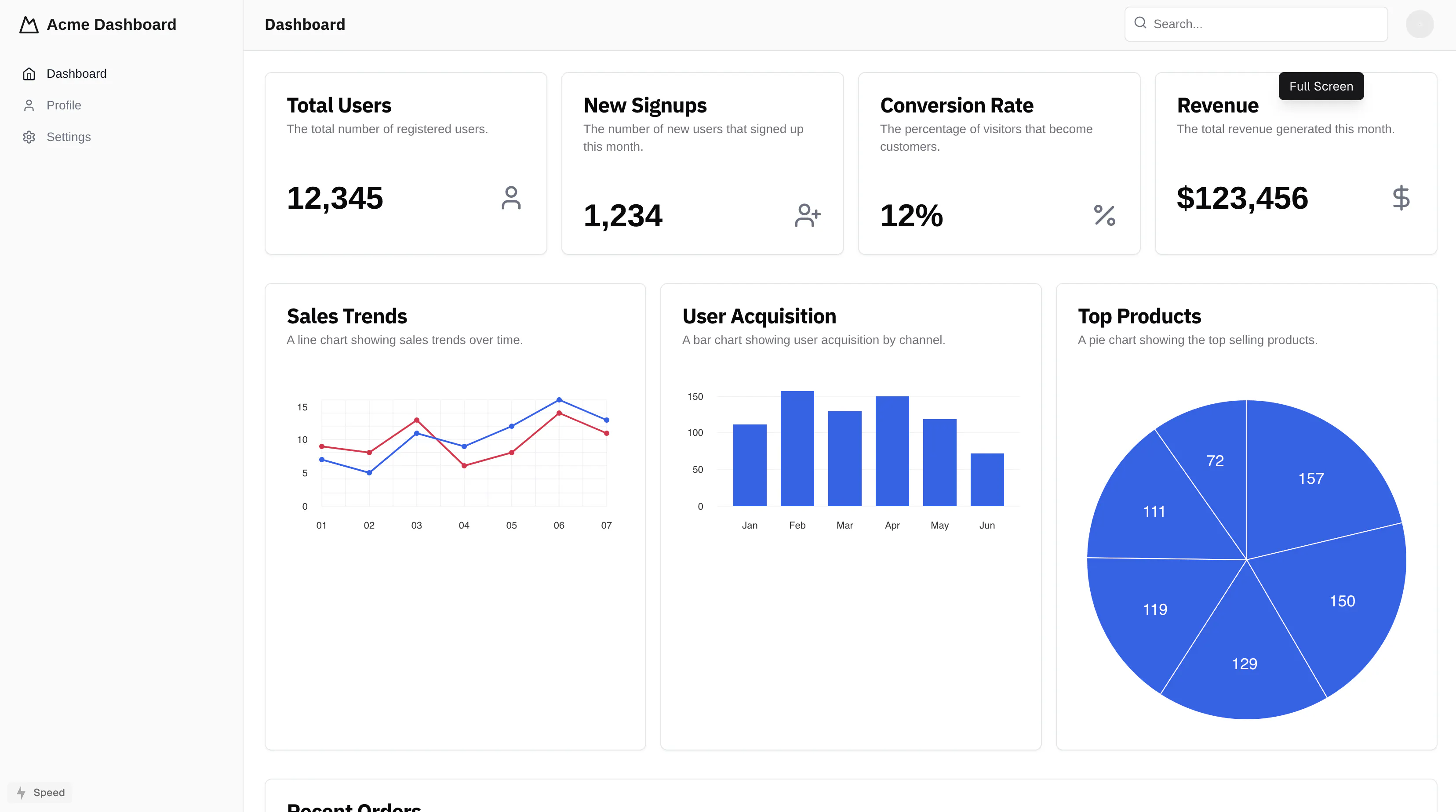
Two Column With Image
Make your dashboard 10x more optimized.
With our expert dashboard solutions, you'll have no trouble tracking your leads, campaigns, and more.






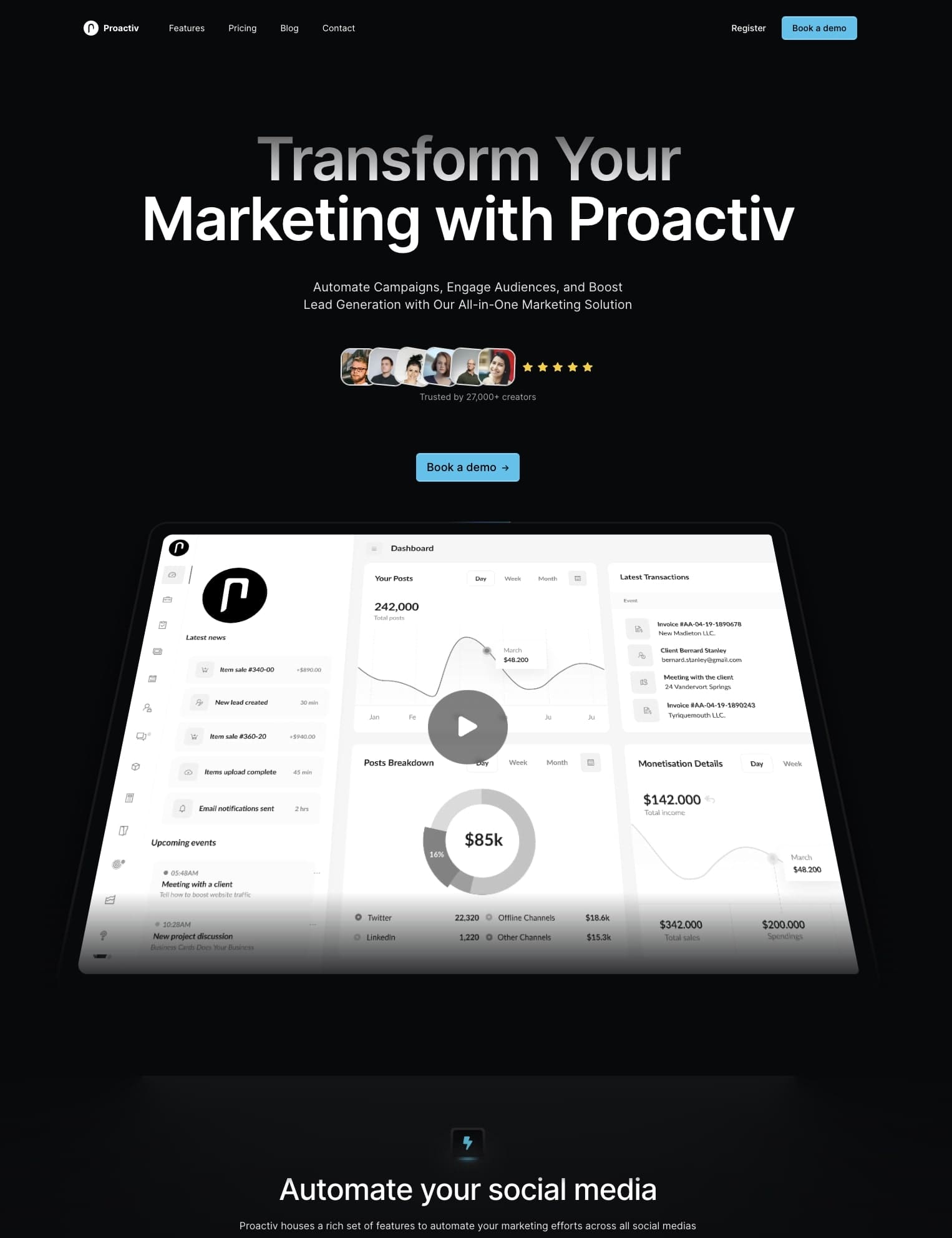
Trusted by 27,000+ creators

Playful Hero Section
Install the following dependency for word highlight
npm i react-rough-notationYour favourite productivity tool is now available for mobile
Aceternity AI bring you the best productivity tools for your desktop, now available on mobile. Download the app now to avail additional 20% discount and take your productivity to the next level.




Modern Hero With Gradients
Deploy your website
in seconds, not hours
With our state of the art, cutting edge, we are so back kinda hosting services, you can deploy your website in seconds.
Full Background Image With Text

The best community for
Indie Hackers
We're building a community of indie hackers to help each other succeed. Get in touch with us to join the community.




Build websites faster and 10x better than your competitors with
Aceternity UI Pro
Next.js 15, Tailwind CSS v4 and Motion for react powered templates
100+ templates and blocks combined
Ready to copy paste component blocks, save days of development time