




Trusted by 120,000+ founders, developers and creators








As easy as copy-pasting. Build great looking websites without worrying about styling.



Here's what some of our users have to say about Aceternity UI.

amazing to see @calcom find its way into proper templates 🥳 excited to be powering the next thousands of startups and their demo calls!

Stumbled upon ui.aceternity.com today and my mind is blown 🤯 The seamless integration of framer-motion, tailwind CSS, and shadcn showcases a masterclass in UI design. 🚀 Kudos to @mannupaaji for creating such an innovative and inspirational resource for devs! #UI #nextjs

Have you heard of Aceternity UI? It's packed with various animated components that are ready to copy and paste! Mind-blowing stuff... 🤯 Click here ➡️ ui.aceternity.com #framermotion #nextjs #tailwindcss #techinnovation

ui.aceternity.com So well done. And its bloody free 🤯🤯 Phenomenal work by @mannupaaji

So happy to see @mannupaaji work being recognised 🥹🤌🏻♥️ His work is literally a treasure trove for devs 💎

Aceternity UI has some of the best components for designing landing pages I've ever seen. If you're struggling with figuring out what animations to use. Check it out. Thank me later 😉. ui.aceternity.com
Aceternity UI offers free components while All-Access Pass gives you the best premium component blocks and templates to help your website stand out. Professional, clean and modern components to help you get more done.
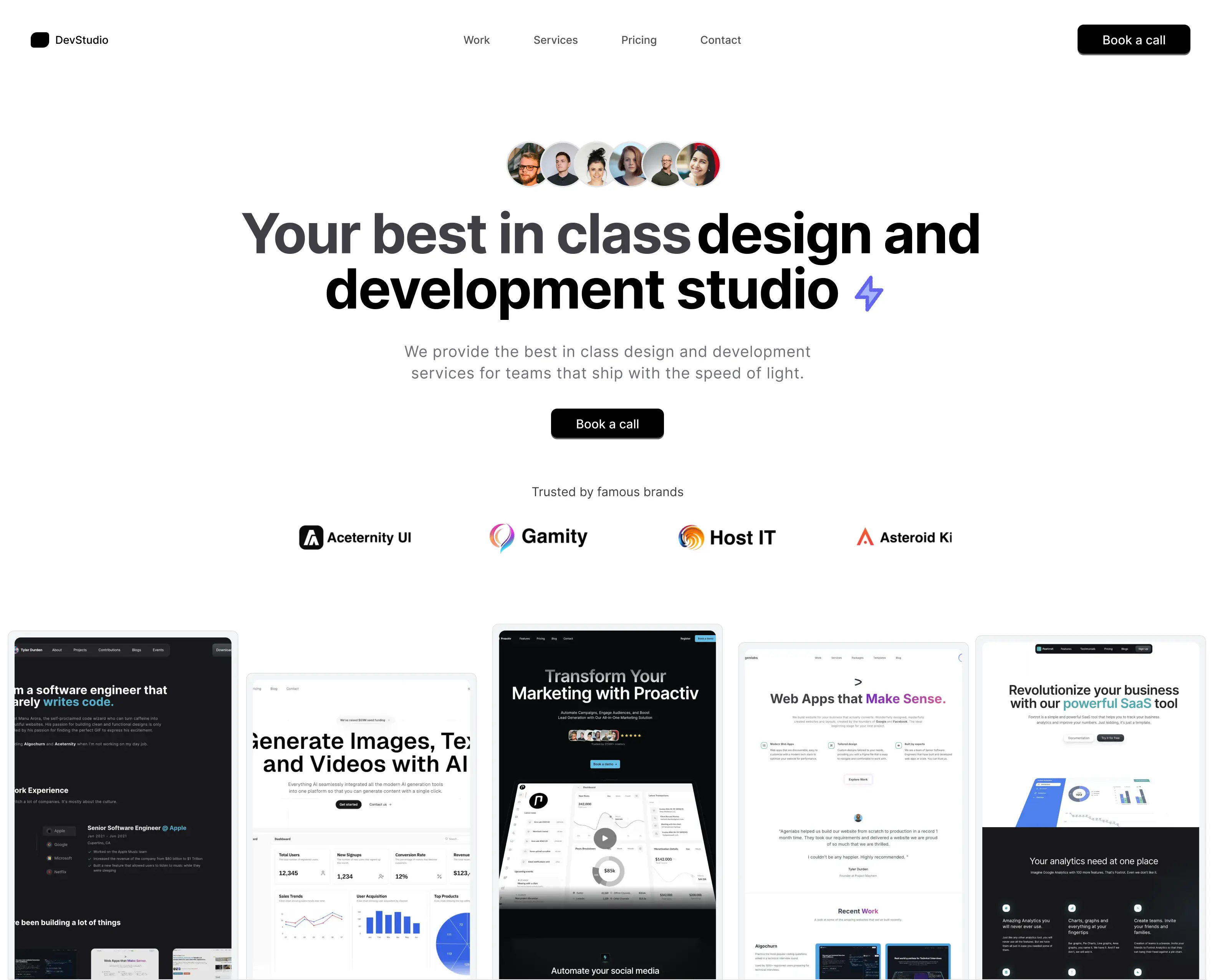
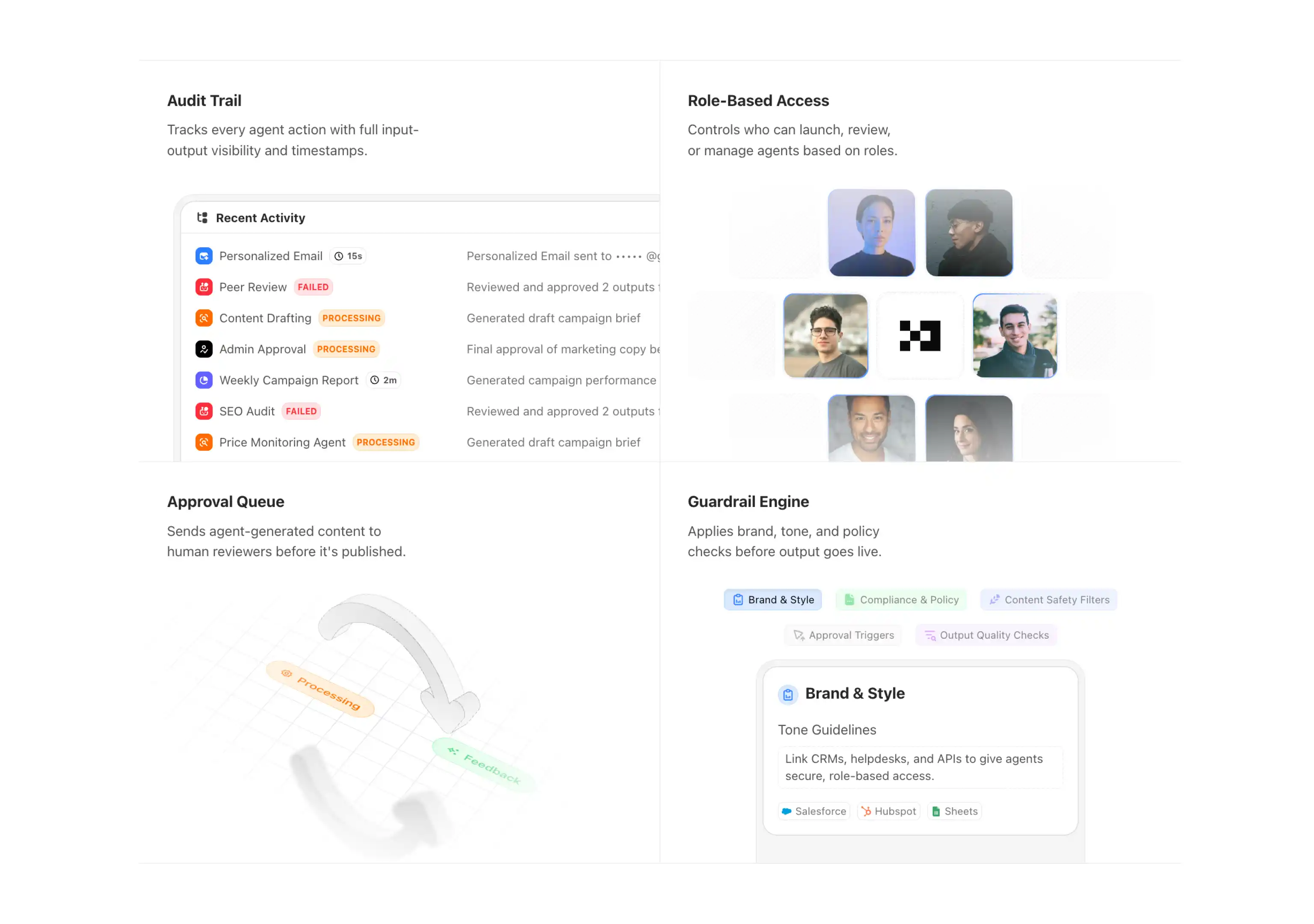
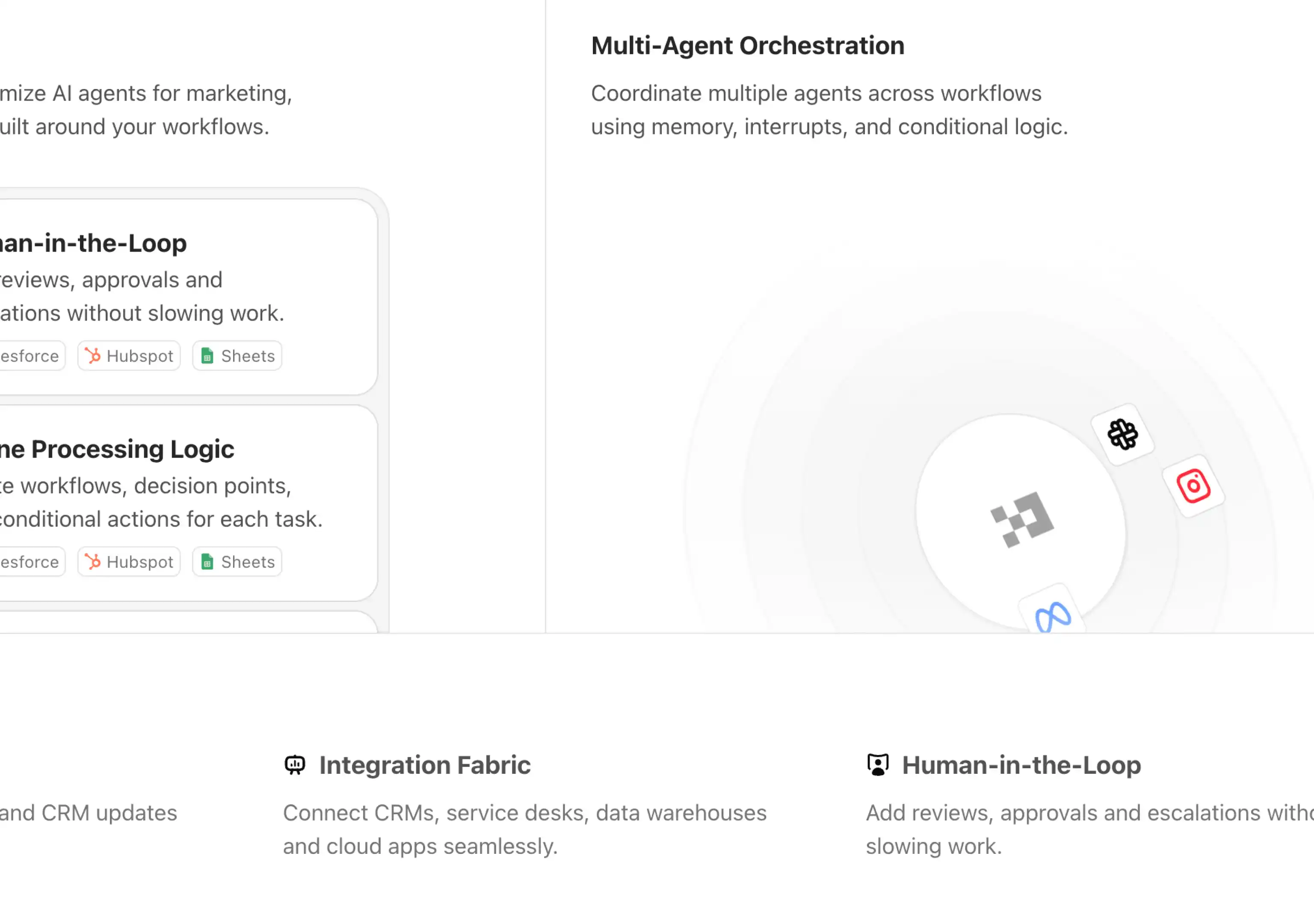
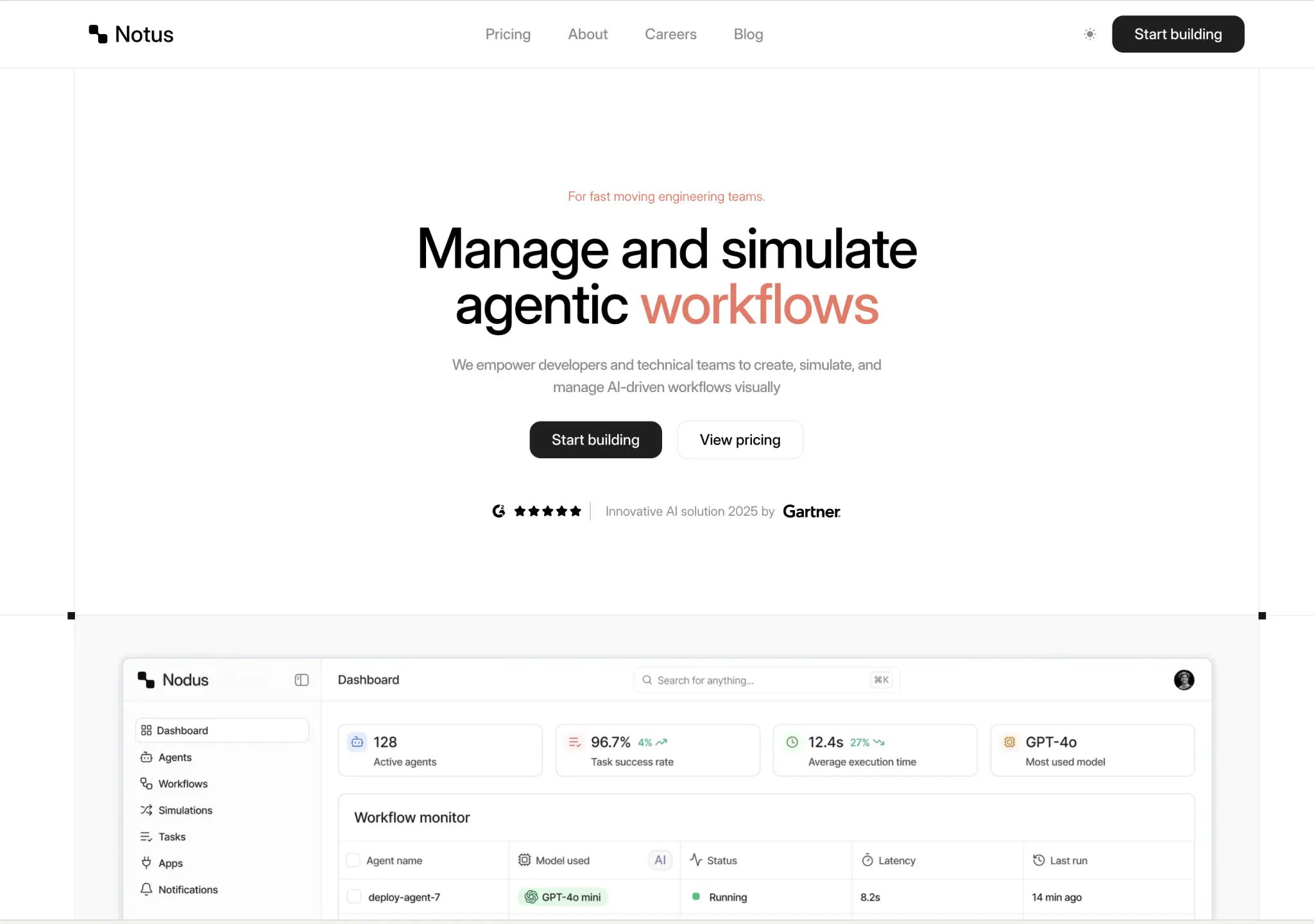
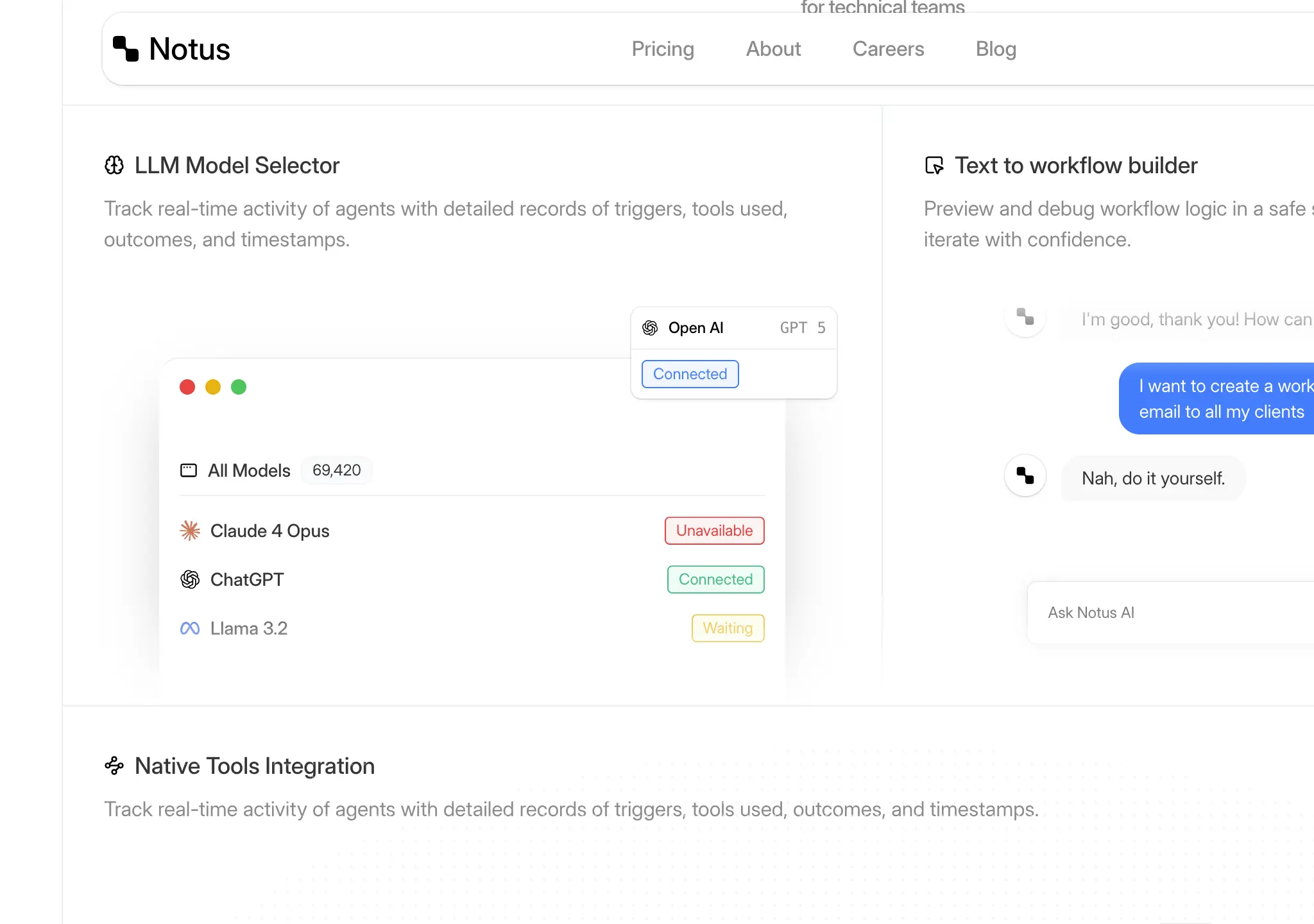
A marketing template designed for various use cases, including AI Agents, Agency, Chatbots and SaaS. Includes delightful micro-interactions and animations.



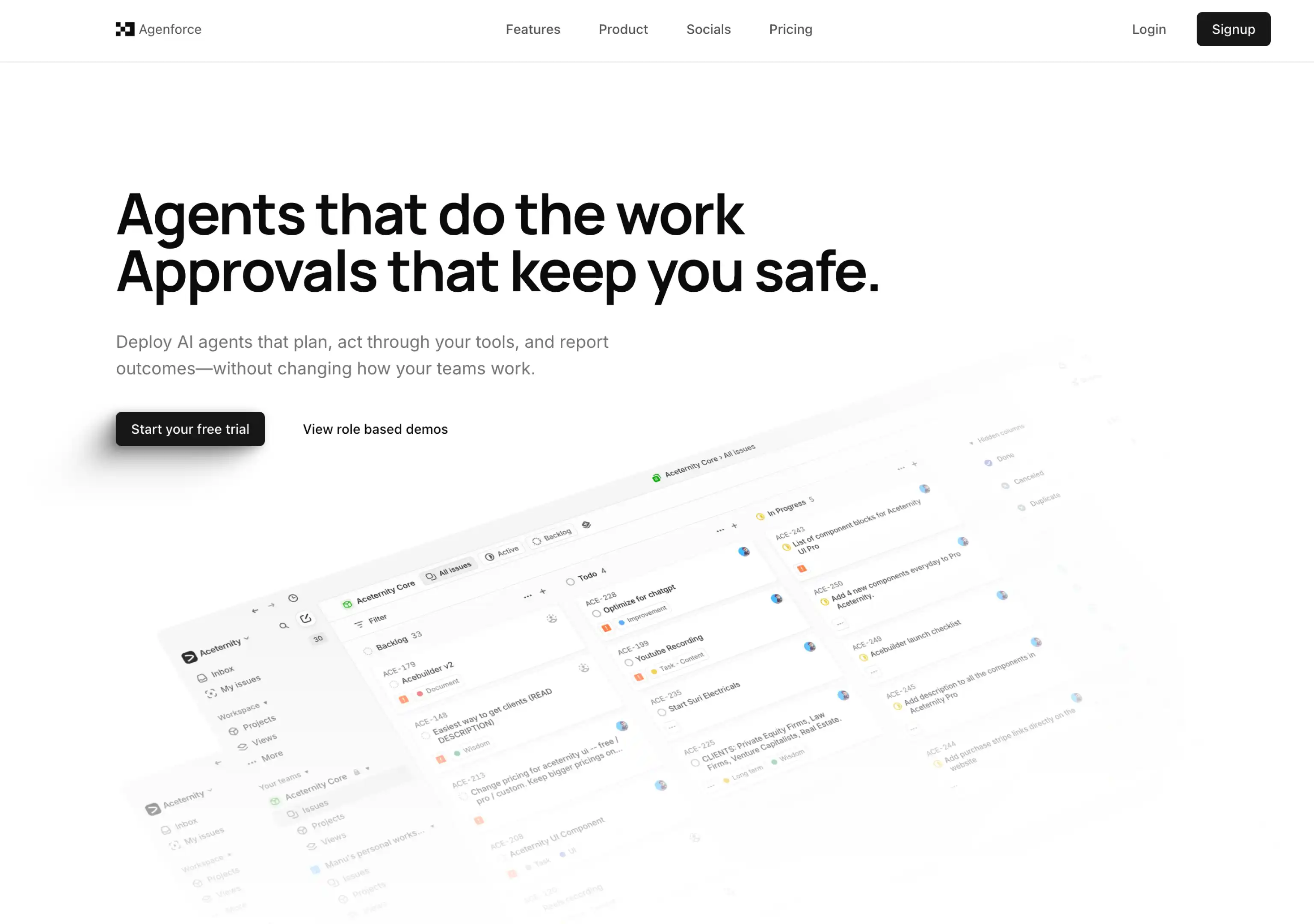
A template focused for startups building for AI agents and AI Chatbots. Clean, Minimal and Modern.



See what the best YouTubers are saying about Aceternity UI.
Pay once, build better websites faster. If you don't find what you need here, reach us at support@aceternity.com
Upgrade to Pro today and unlock our entire library of premium components and templates. Build beautiful websites faster with copy-paste simplicity.








Trusted by founders and developers


Access an ever-growing collection of premium, meticulously crafted templates and Component Blocks.
© 2026 Aceternity Labs LLC. All Rights Reserved.