3D Marquee
A 3D Marquee effect with grid, good for showcasing testimonials and hero sections
Installation
Run the following command
npx shadcn@latest add @aceternity/3d-marqueeExamples
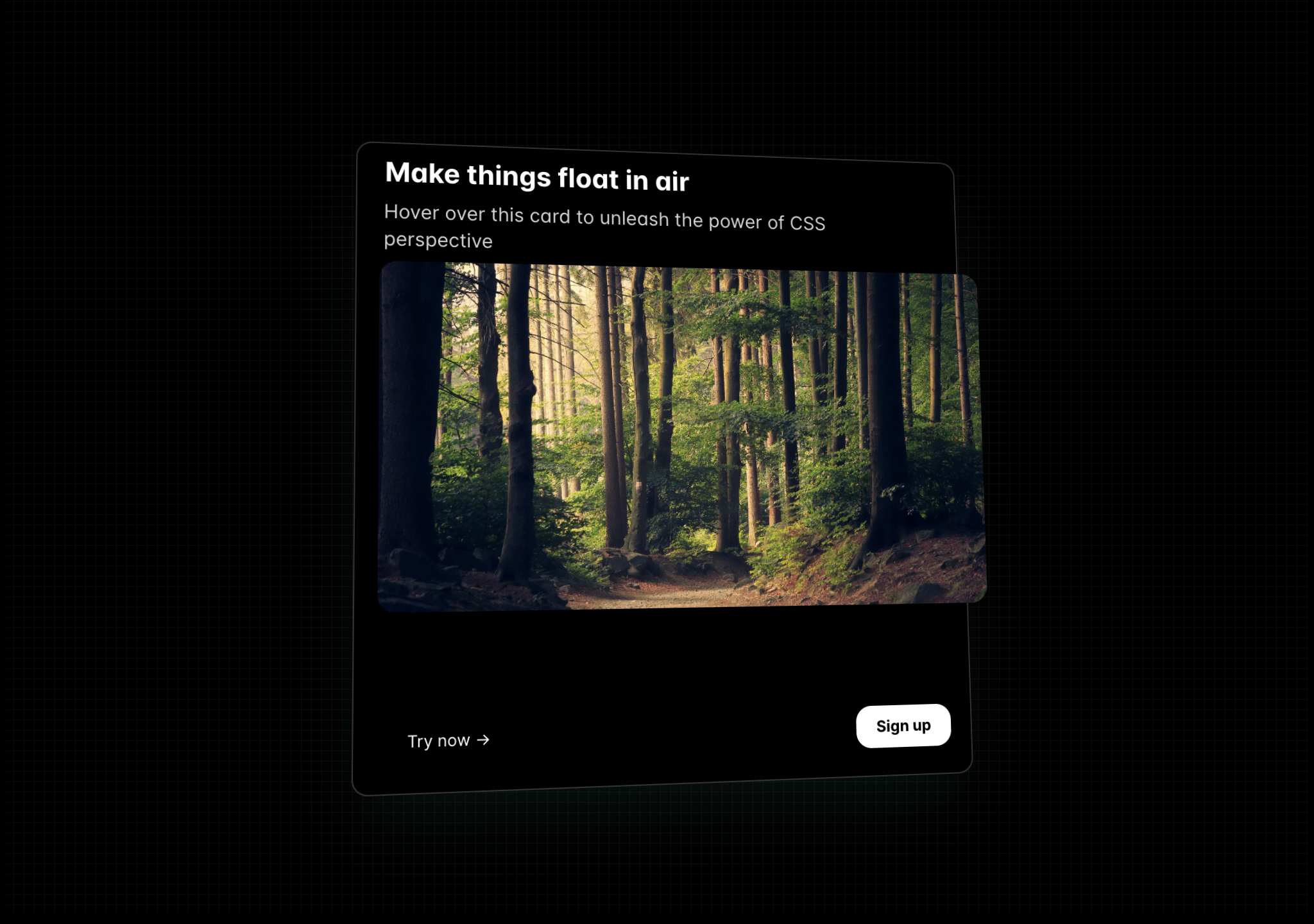
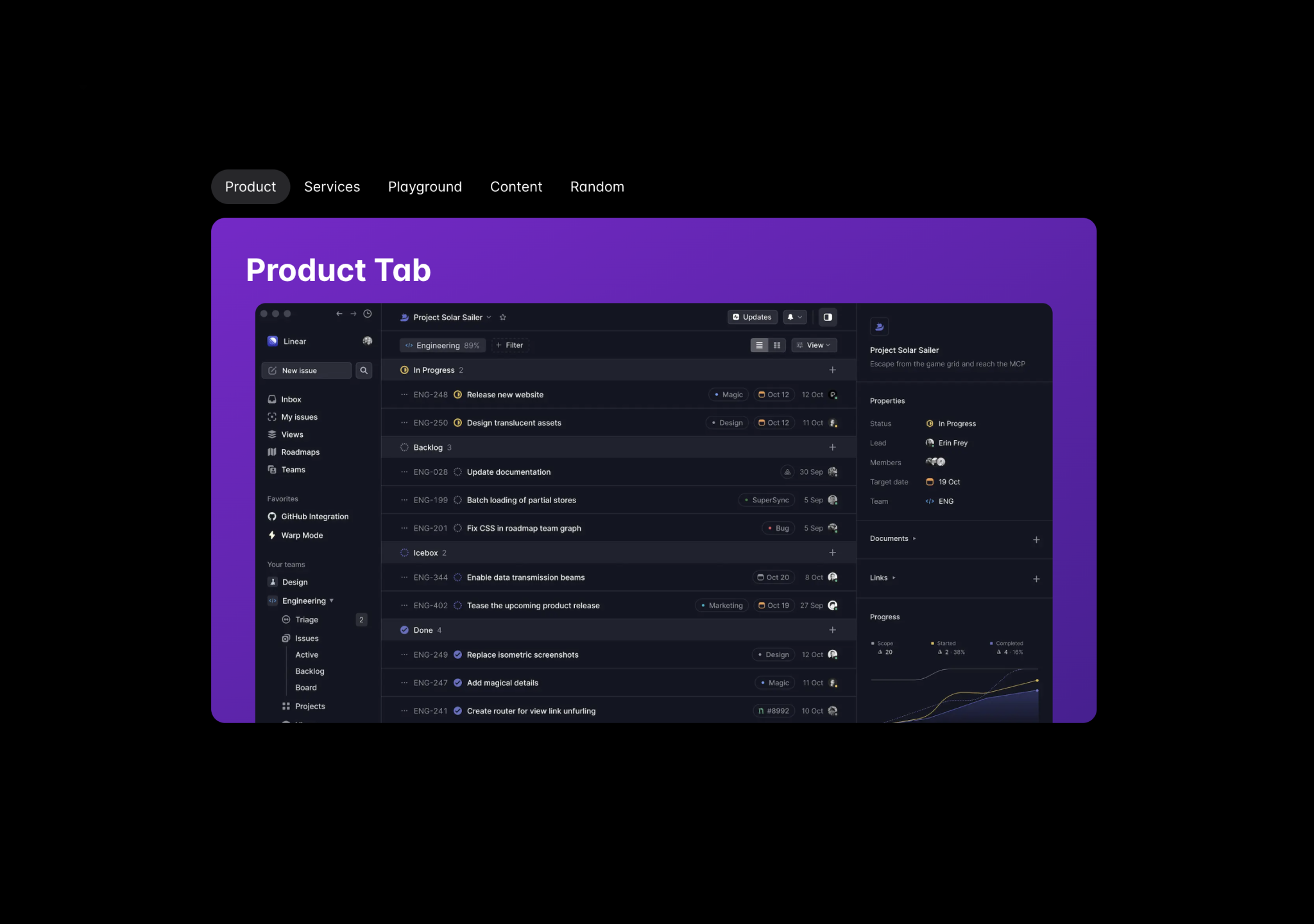
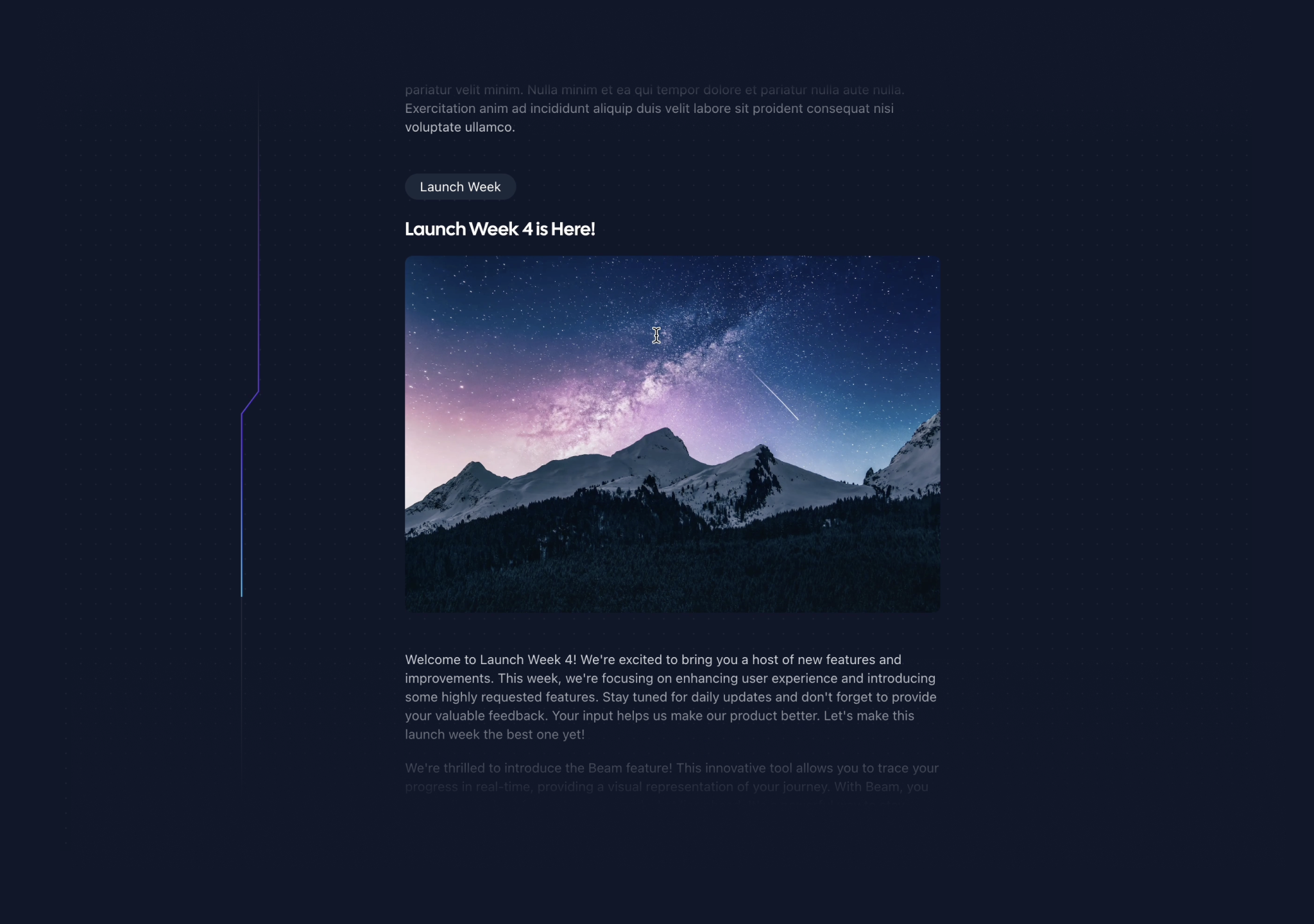
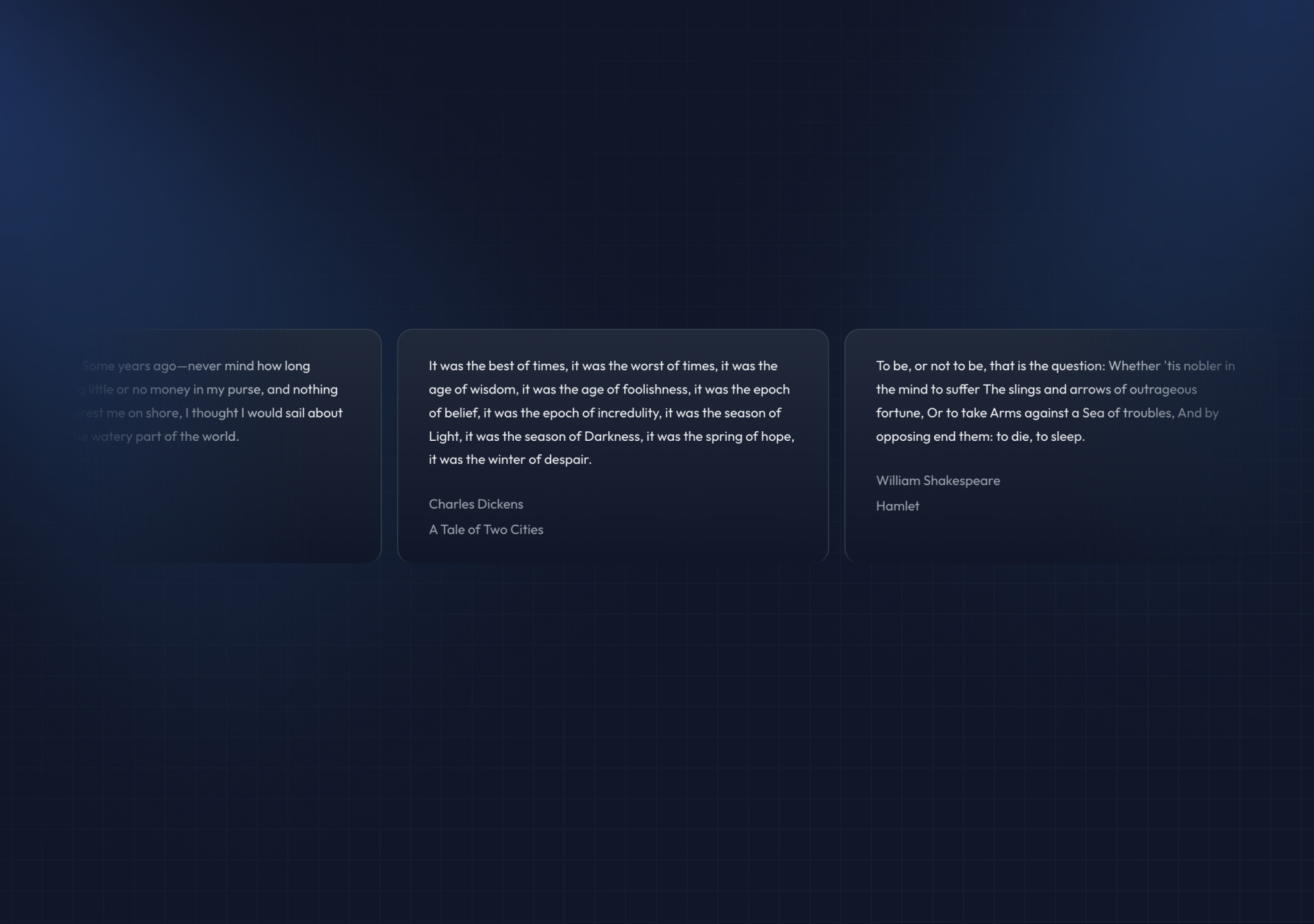
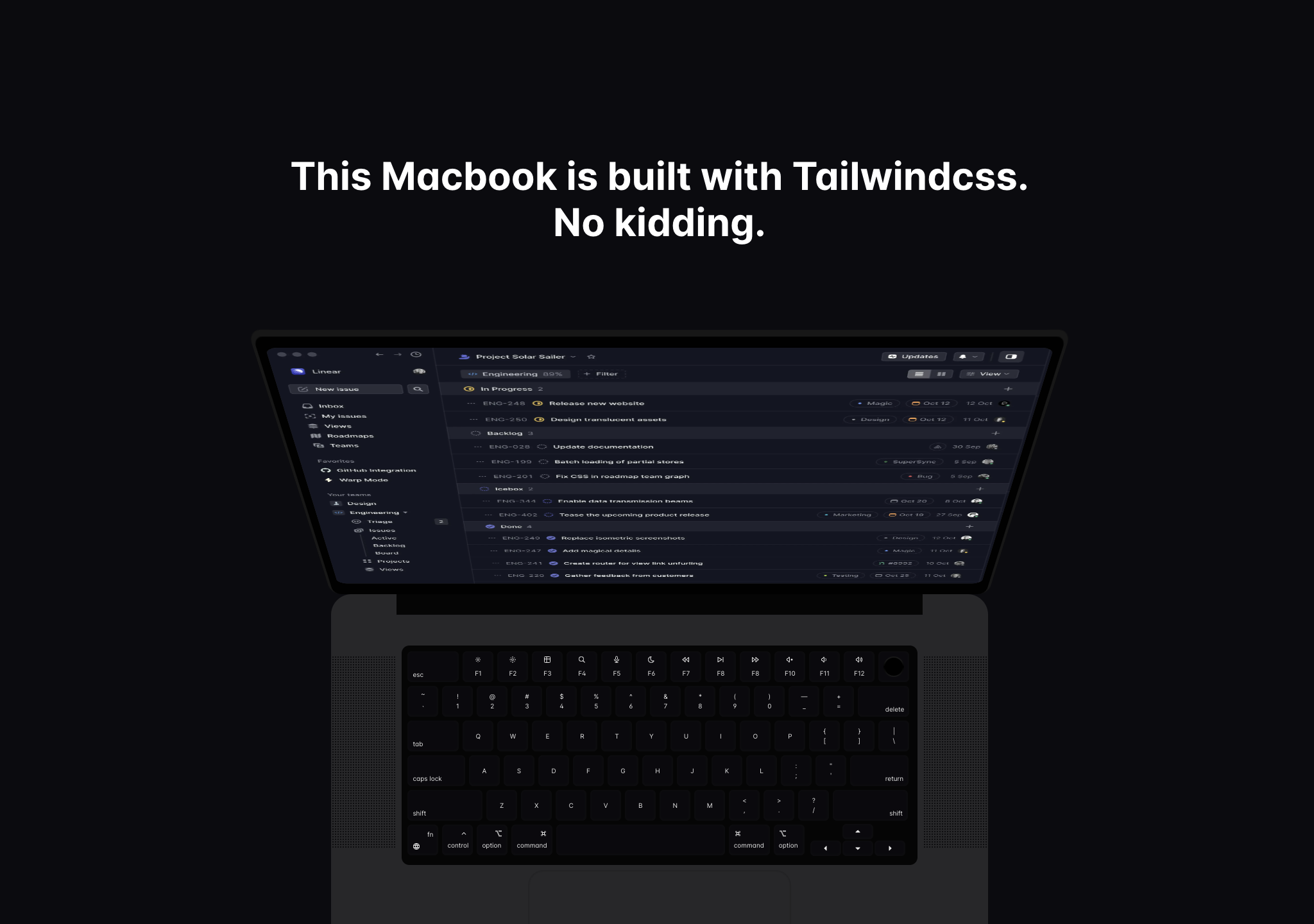
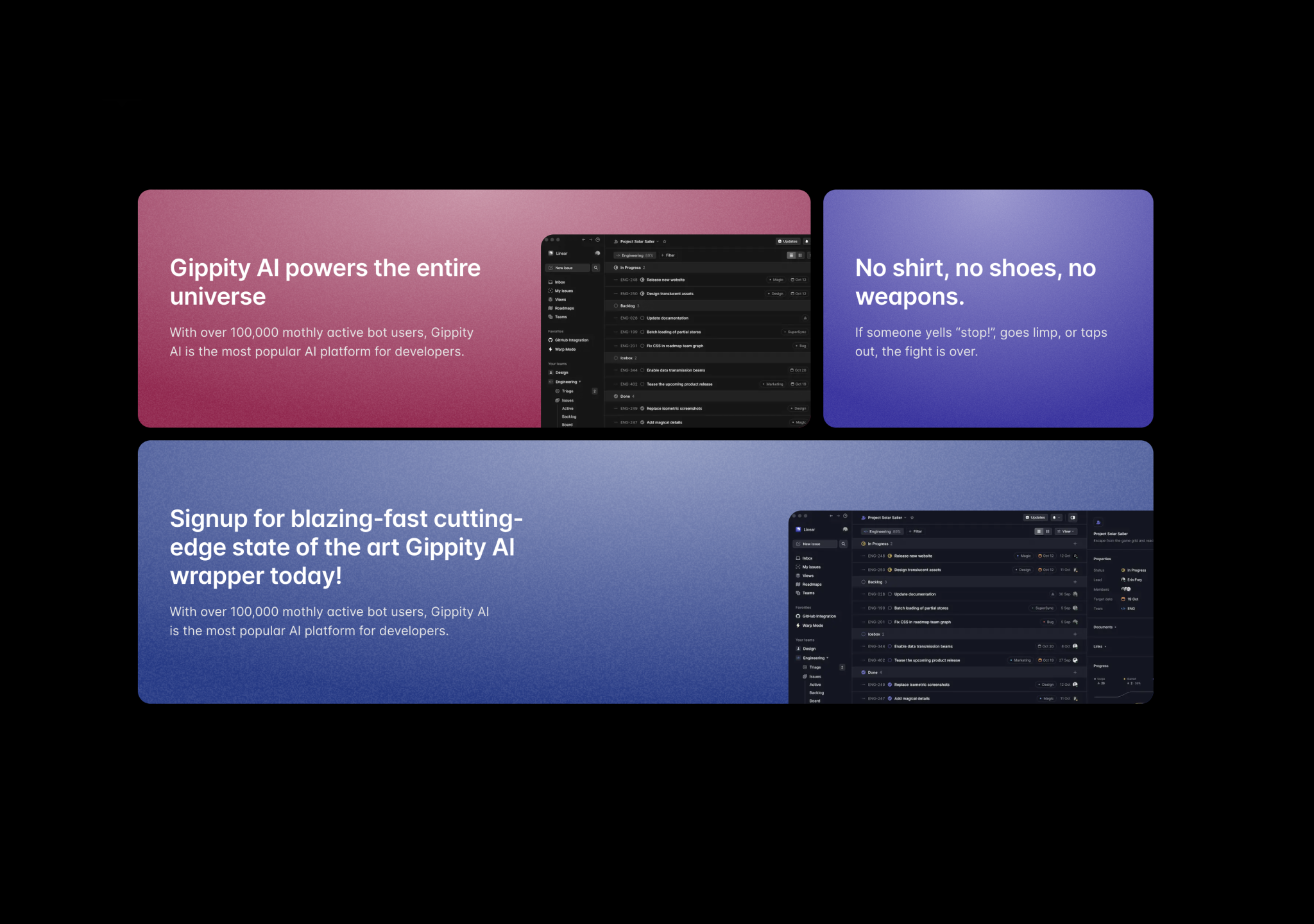
Standard
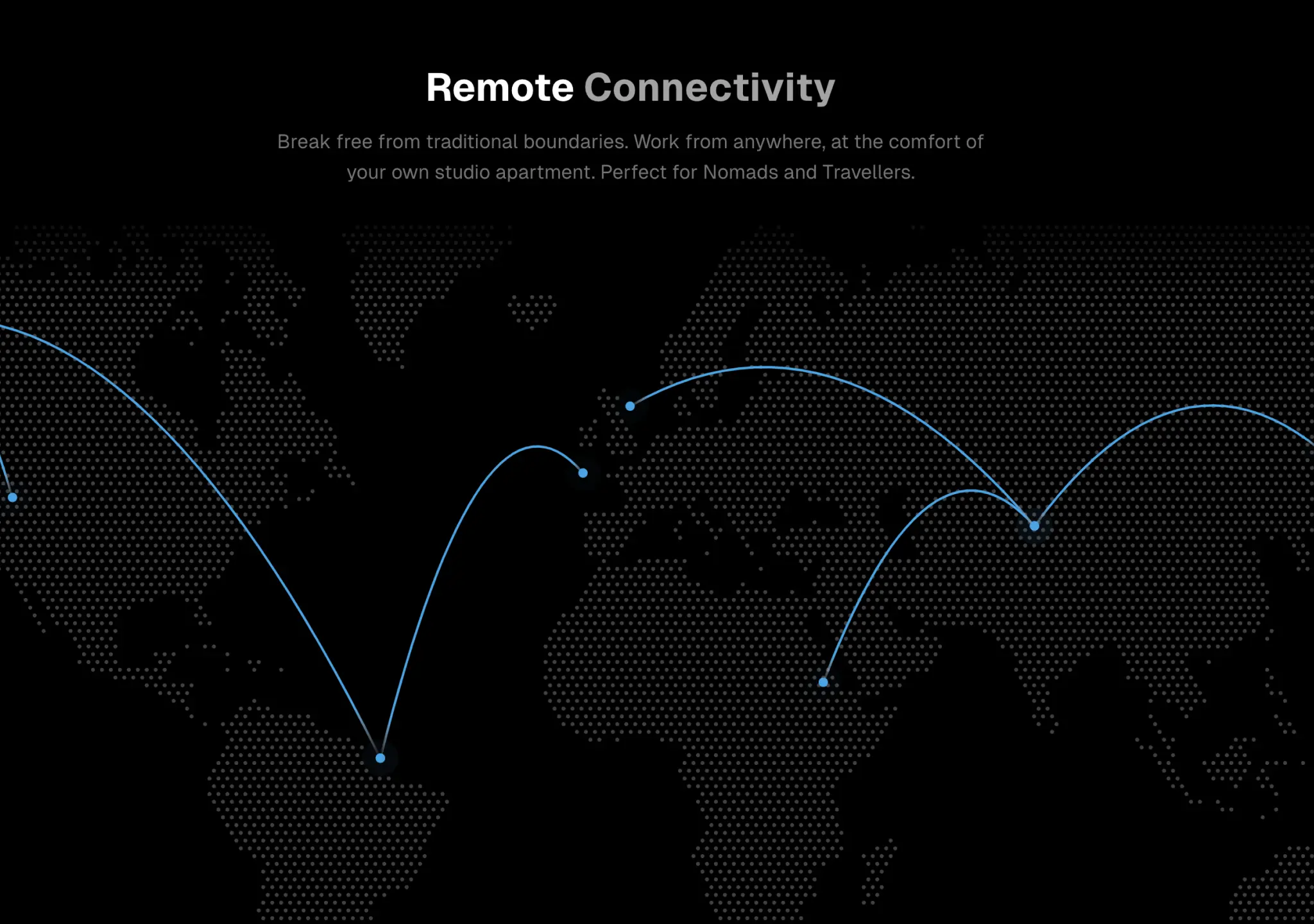
Full screen with centered text
Props
ThreeDMarquee Component Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
images | string[] | Yes | - | Array of image URLs to display in the 3D marquee. The component automatically splits these images into 4 columns. |
className | string | No | undefined | Additional CSS classes to apply to the 3D marquee container. |
GridLineHorizontal Component Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
className | string | No | undefined | Additional CSS classes to apply to the horizontal grid line. |
offset | string | No | "200px" | Controls the extension of the line beyond the element's boundaries. |
GridLineVertical Component Props
| Prop | Type | Required | Default | Description |
|---|---|---|---|---|
className | string | No | undefined | Additional CSS classes to apply to the vertical grid line. |
offset | string | No | "150px" | Controls the extension of the line beyond the element's boundaries. |
Build websites faster and 10x better than your competitors with
Aceternity UI Pro
Next.js 15, Tailwind CSS v4 and Motion for react powered templates
70+ templates and component blocks combined
Ready to copy paste component blocks, save days of development time