Explore the best components and templates for your project to help you stand out from the crowd.

Fey.com Macbook Scroll
Scroll through the page and see the image come out of the screen, as seen on Fey.com website.

Hero Sections
A set of hero sections ranging from simple to complex layouts

Google Gemini Effect
An effect of SVGs as seen on the Google Gemini Website

GitHub Globe
A globe animation as seen on GitHub's homepage. Interactive and customizable.

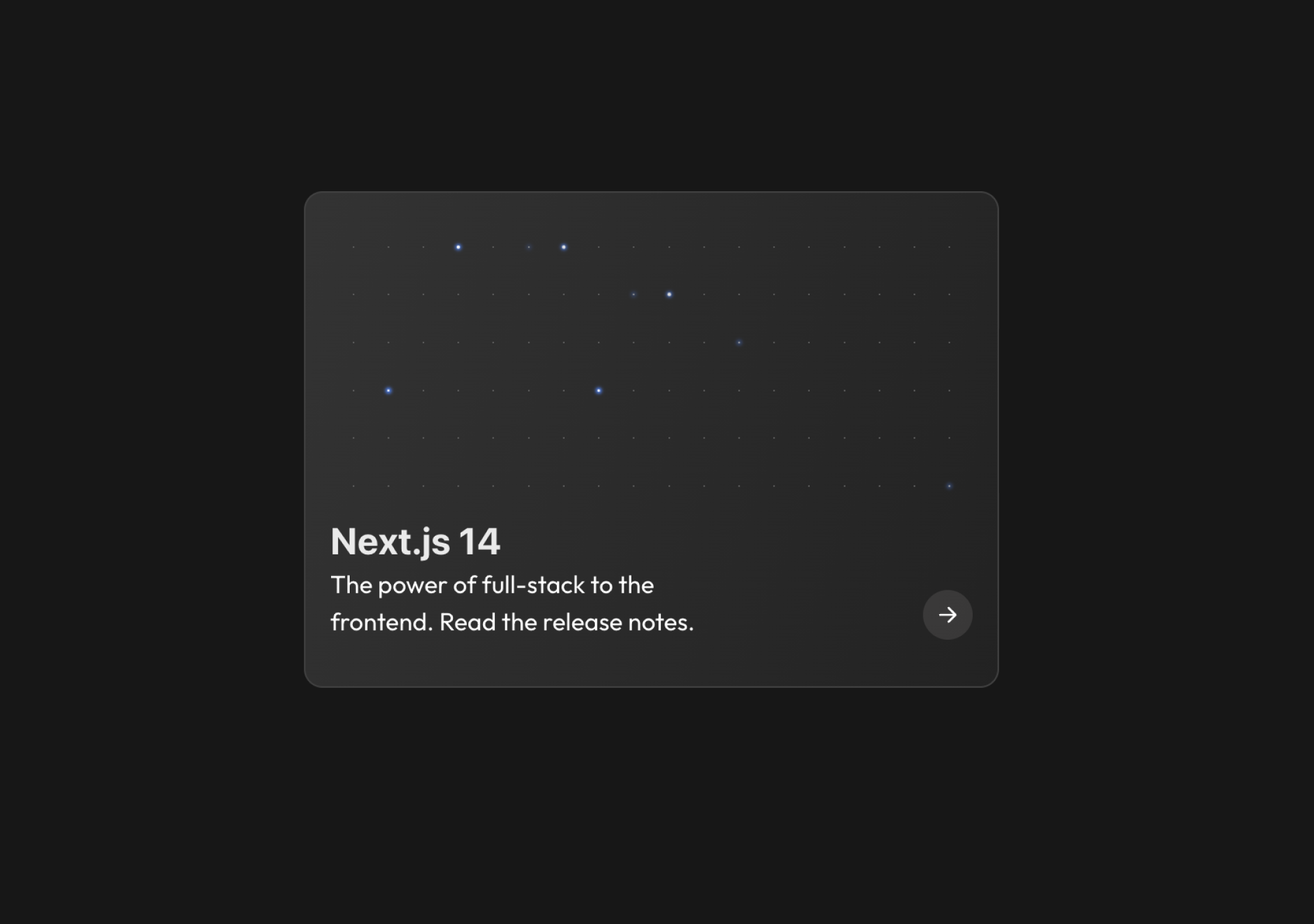
Glowing Background Stars Card
Card background stars that animate on hover and animate anyway

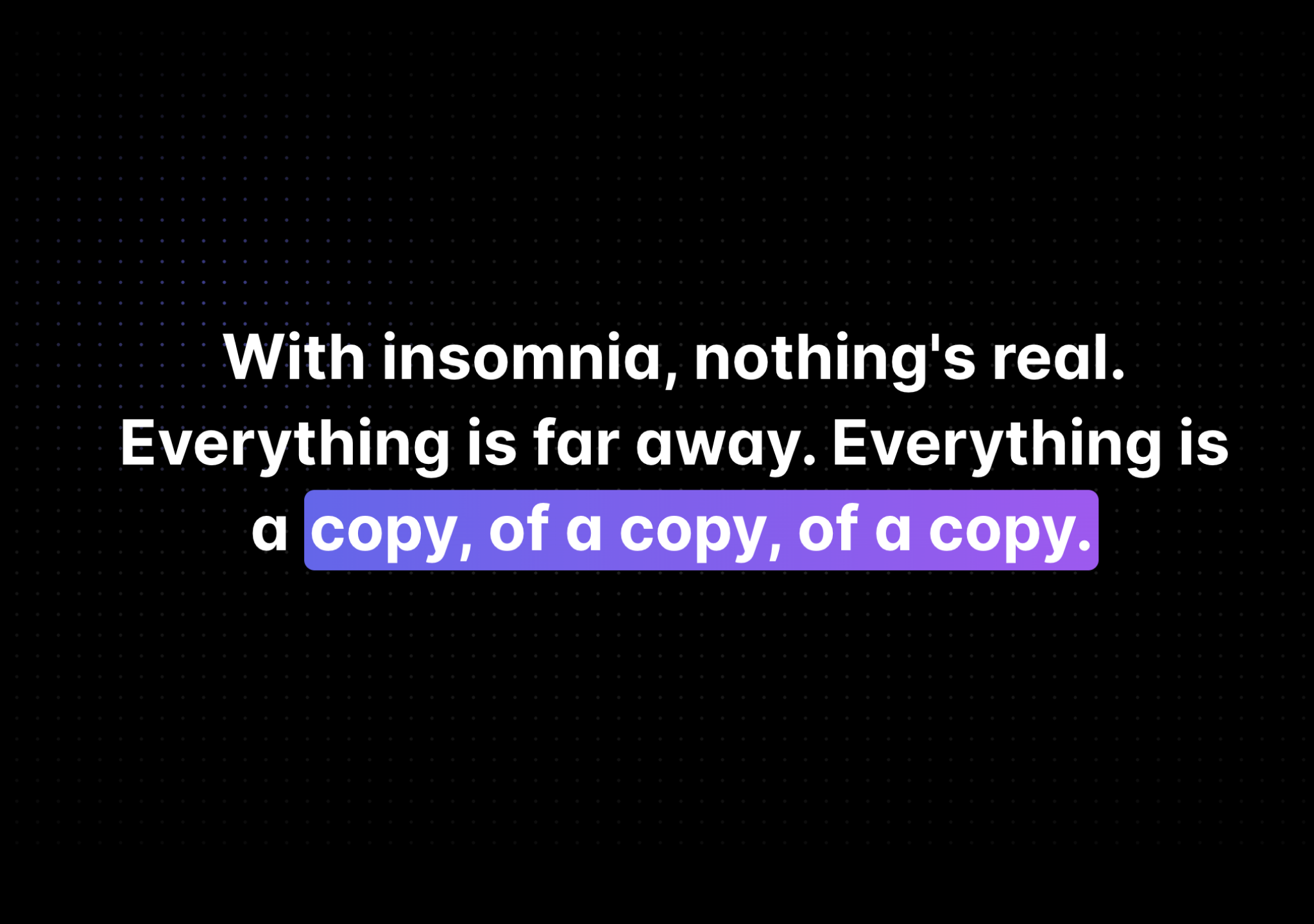
Hero Highlight
A background effect with a text highlight component, perfect for hero sections.

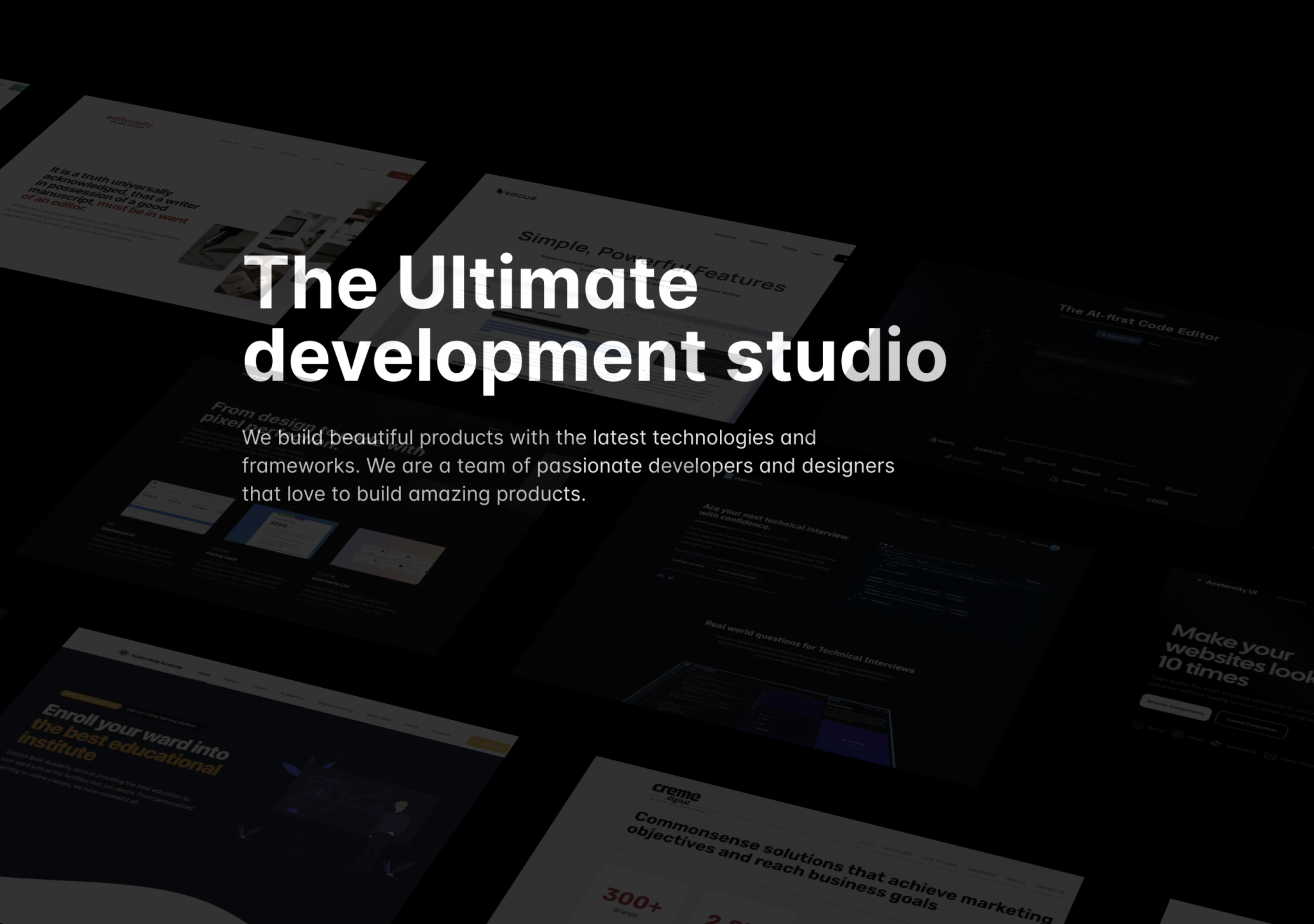
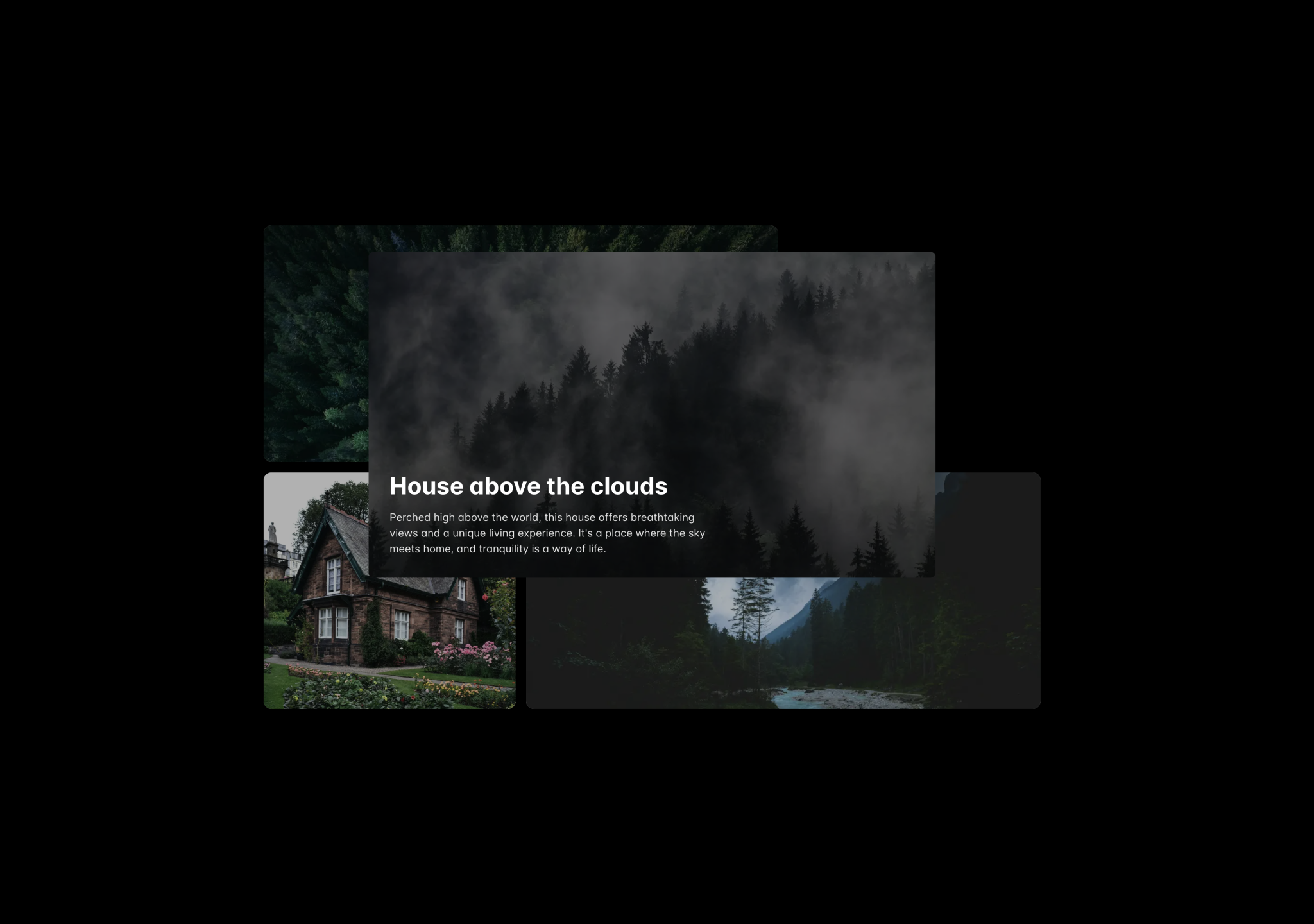
Hero Parallax
A scroll effect with rotation, translation and opacity animations.

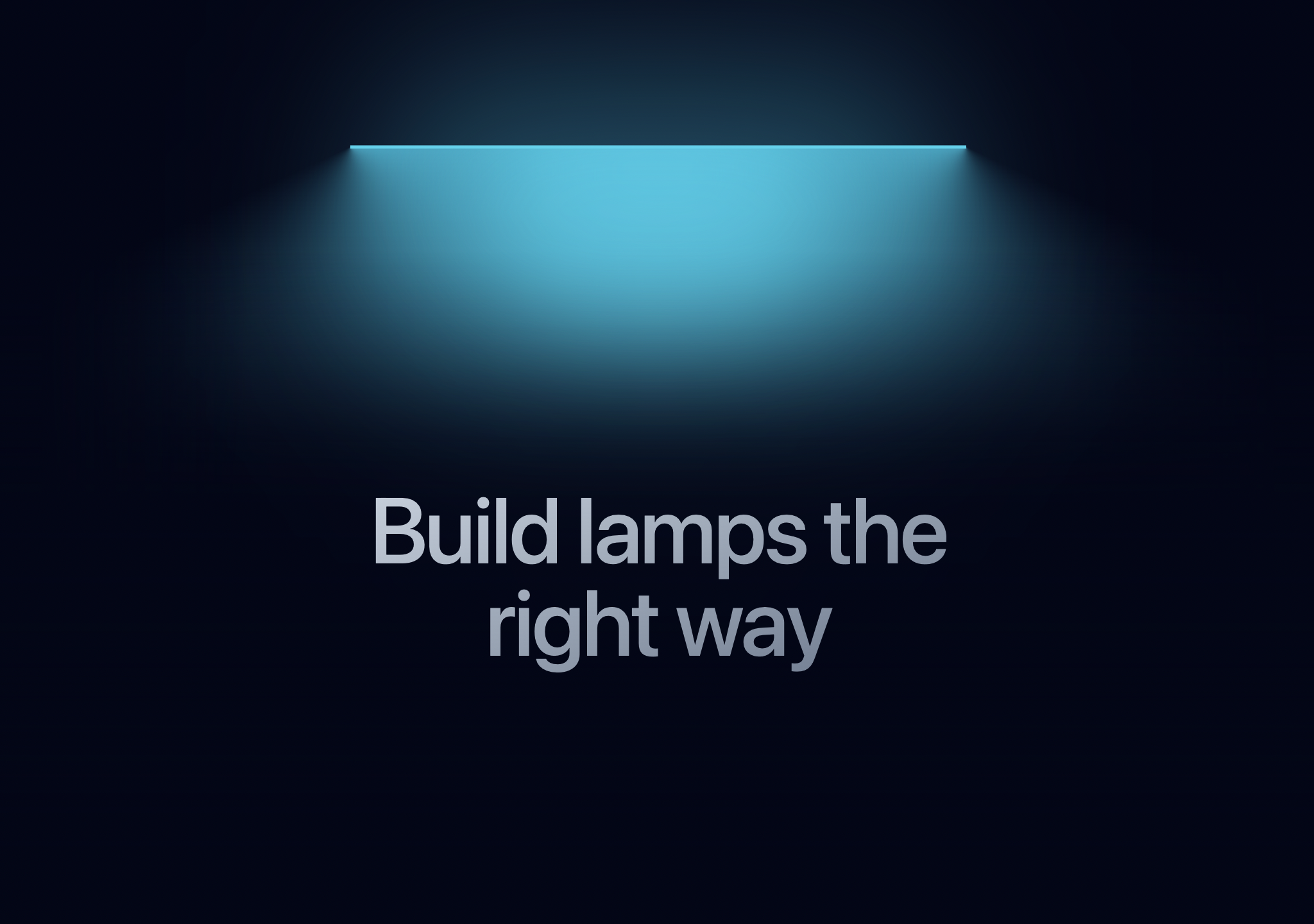
Lamp Section Header
A lamp effect as seen on linear, great for section headers.

Layout Grid
A layout effect that animates the grid item on click, powered by framer motion layout

Parallax Grid Scroll
A grid where two columns scroll in oposite directions, giving a parallax effect.

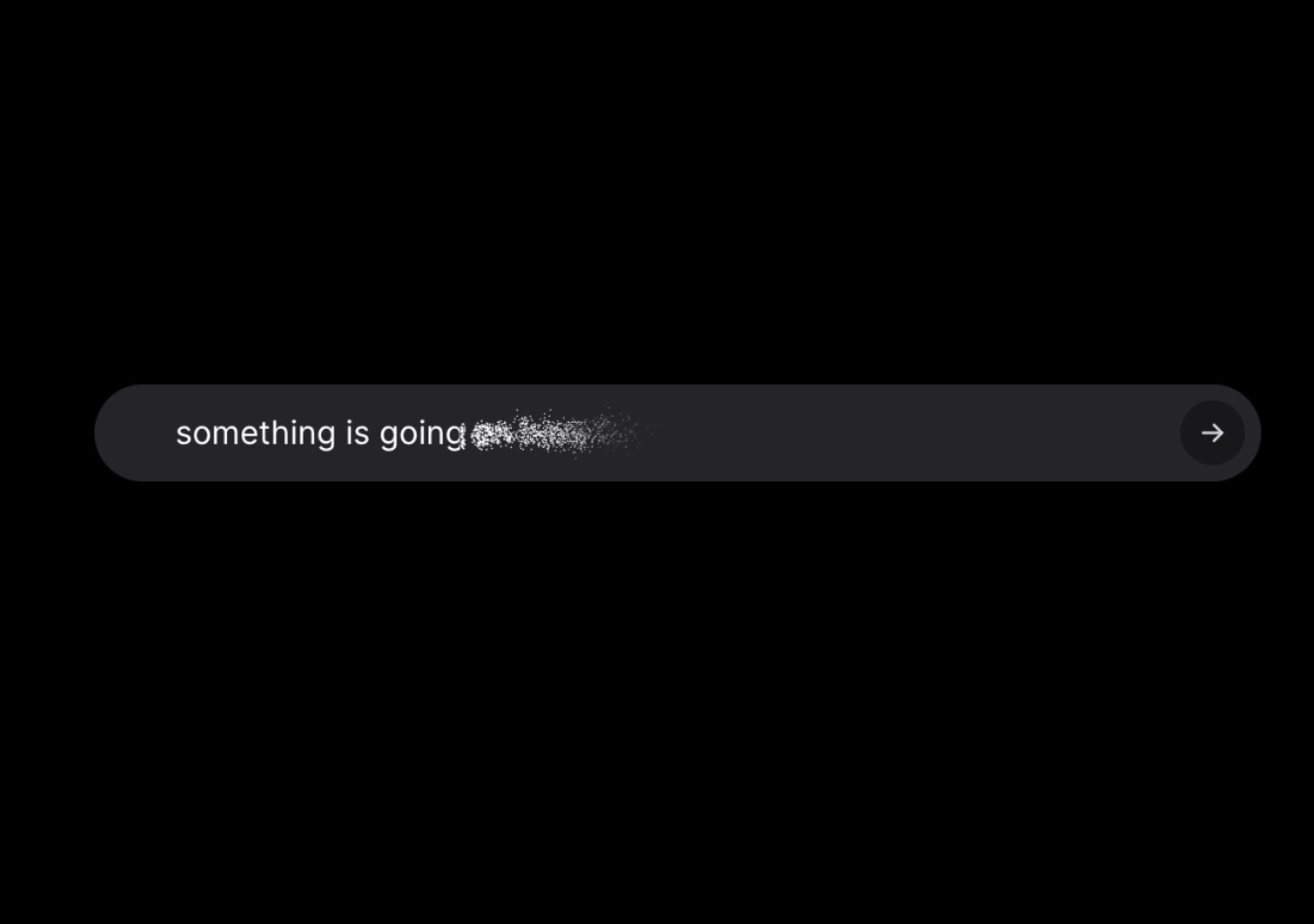
Placeholders And Vanish Input
Sliding in placeholders and vanish effect of input on submit

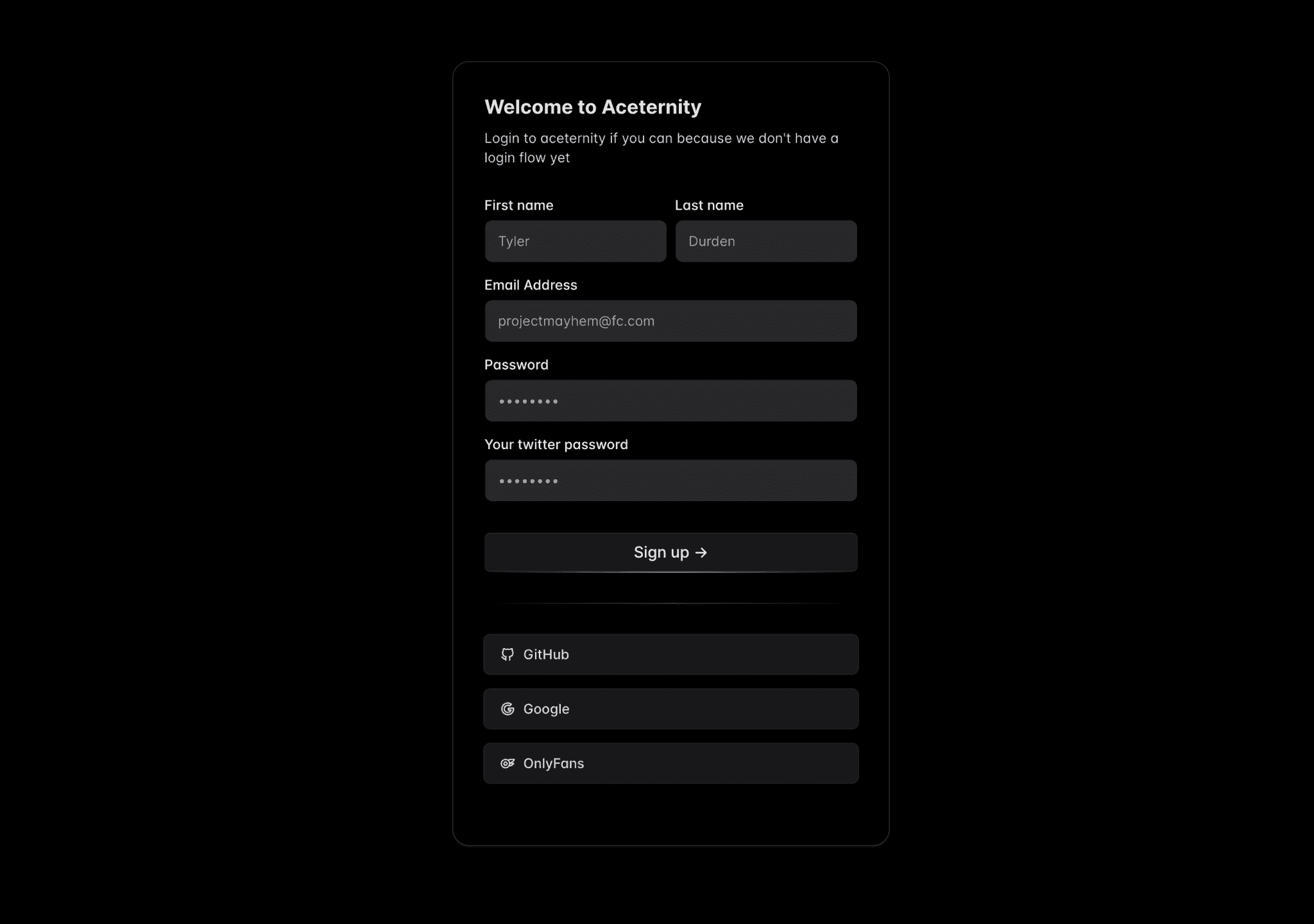
Signup Form
A customizable form built on top of shadcn's input and label, with a touch of framer motion

Sparkles
A configurable sparkles component that can be used as a background or as a standalone component.

Spotlight New
A new spotlight component with left and right spotlight, configurable and customizable.

Spotlight
A spotlight effect with Tailwind CSS, good for drawing attention to a particular element on the page.

Sticky Scroll Reveal
A sticky container that sticks while scrolling, text reveals on scroll

Text Generate Effect
A cool text effect that fades in text on page load, one by one.

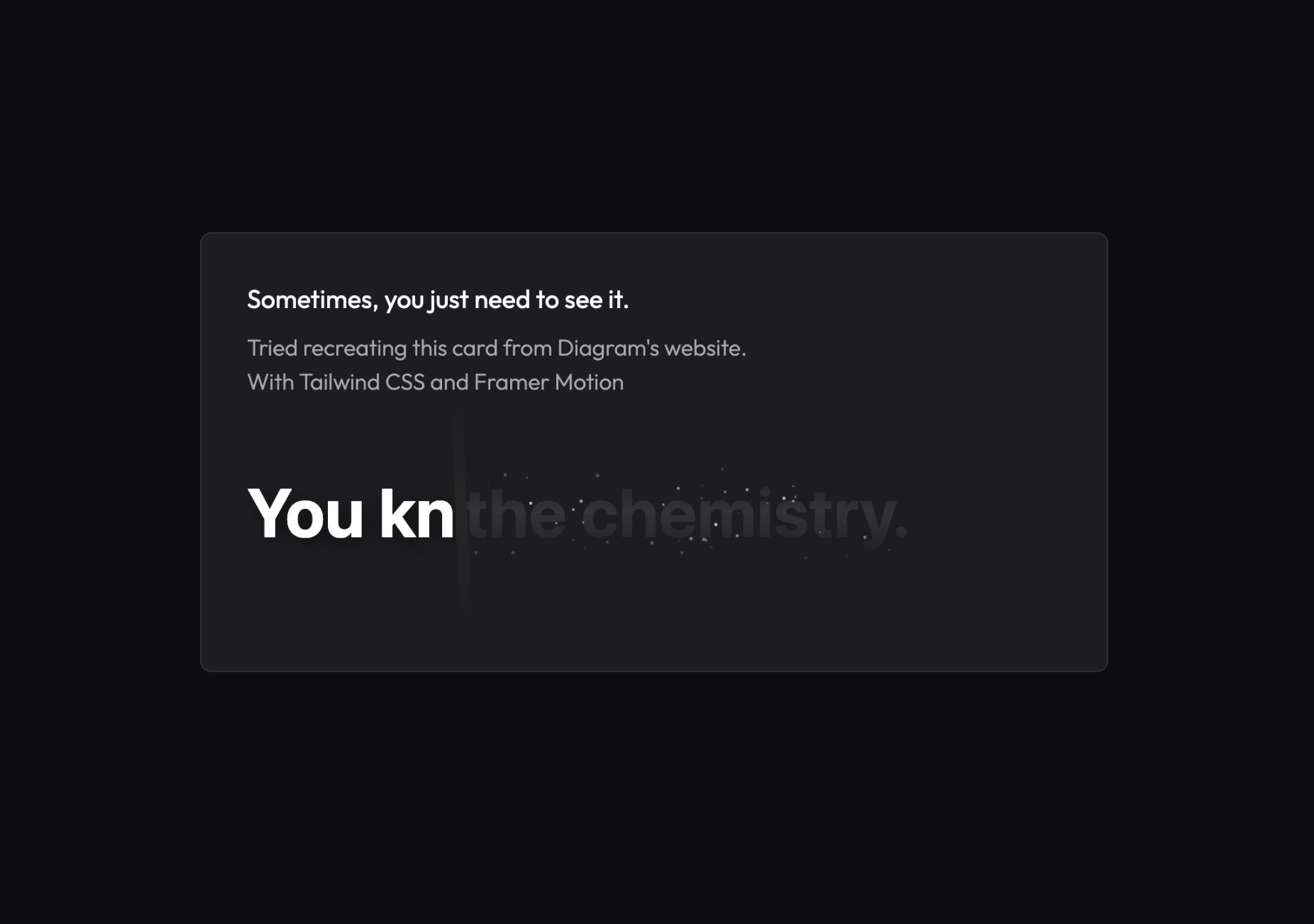
Text Reveal Card
Mousemove effect to reveal text content at the bottom of the card.

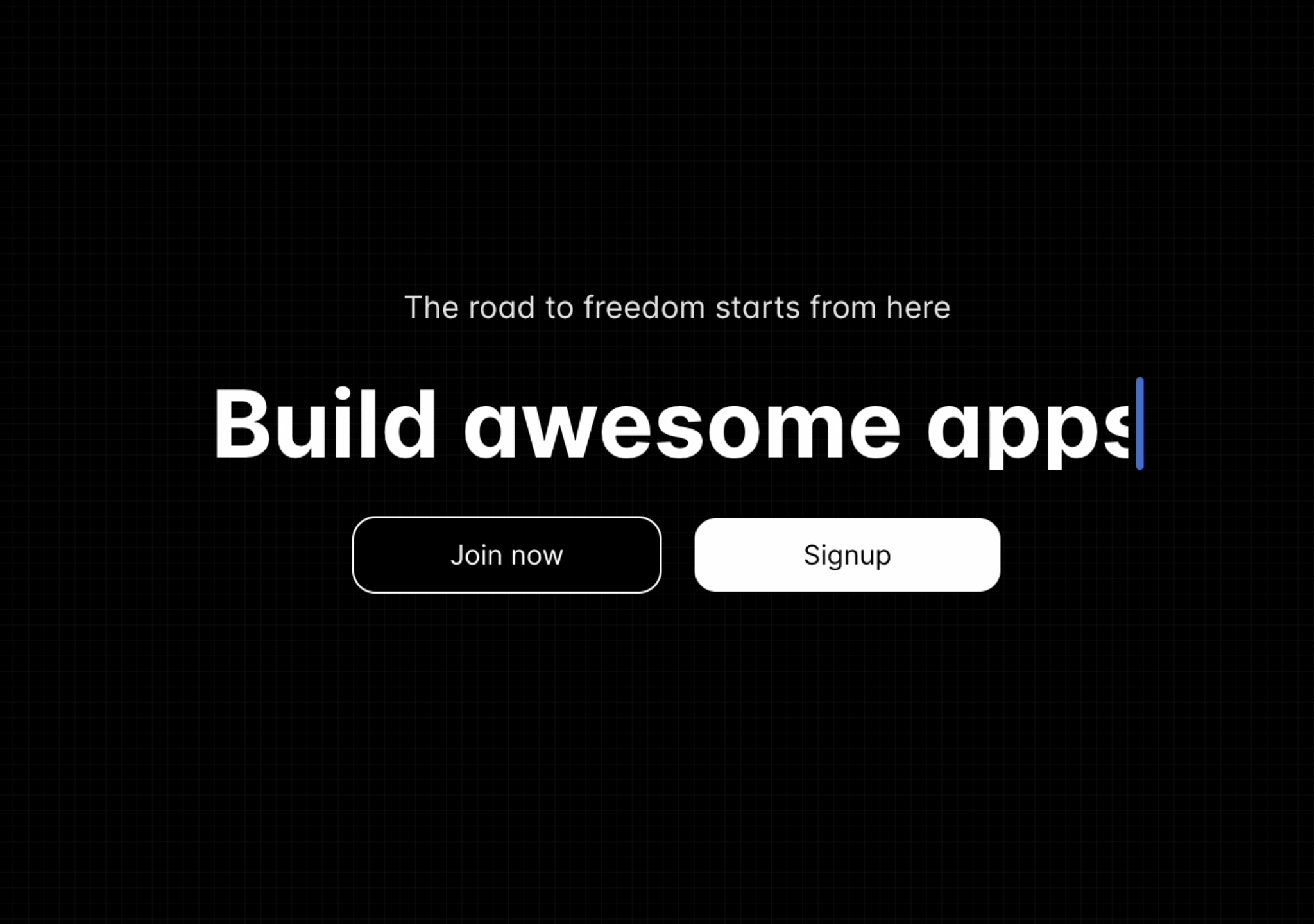
Typewriter Effect
Text generates as if it is being typed on the screen.
We are working hard to bring you more components. Bookmark this page to stay tuned!