
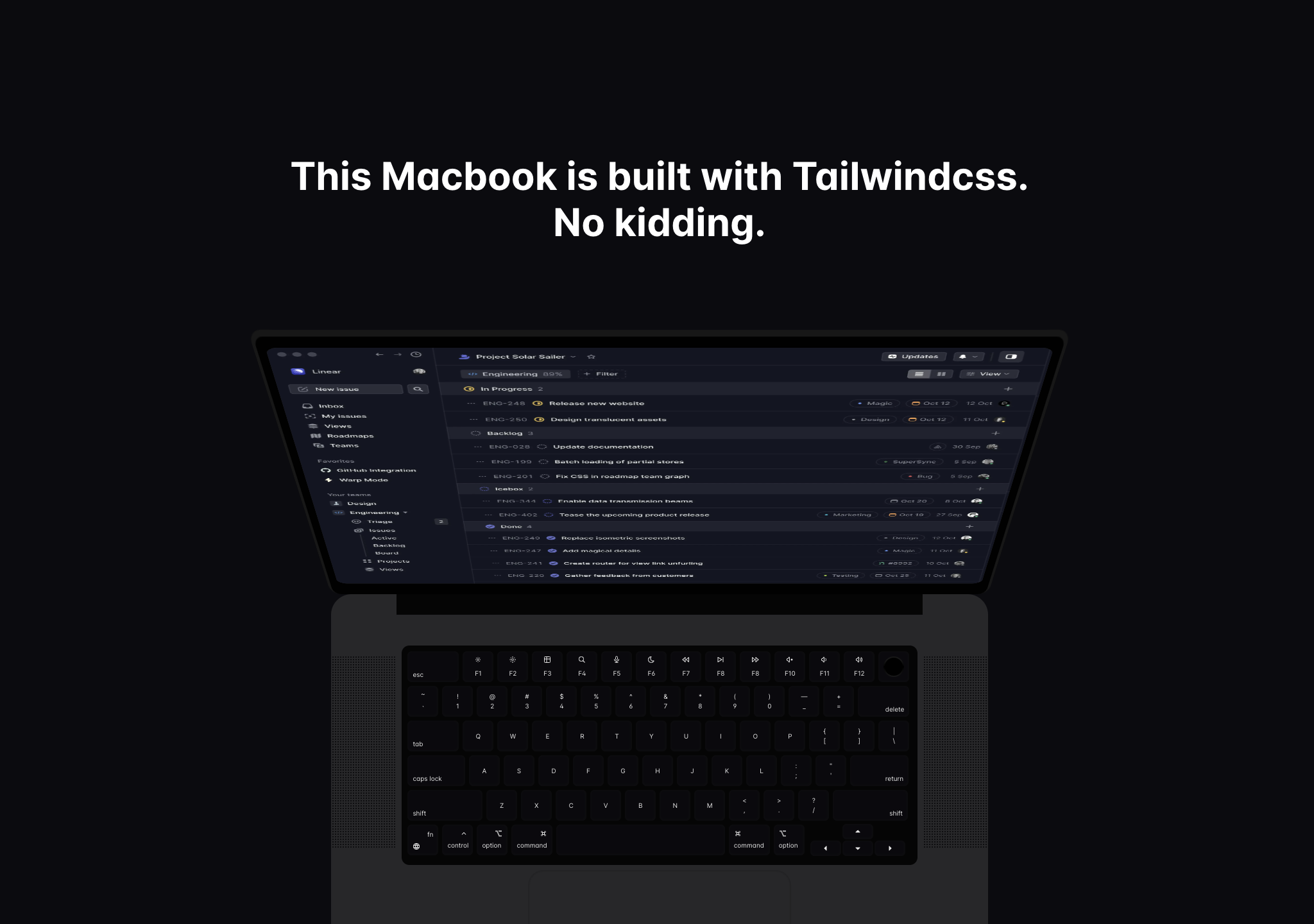
Fey.com Macbook Scroll
Scroll through the page and see the image come out of the screen, as seen on Fey.com website.

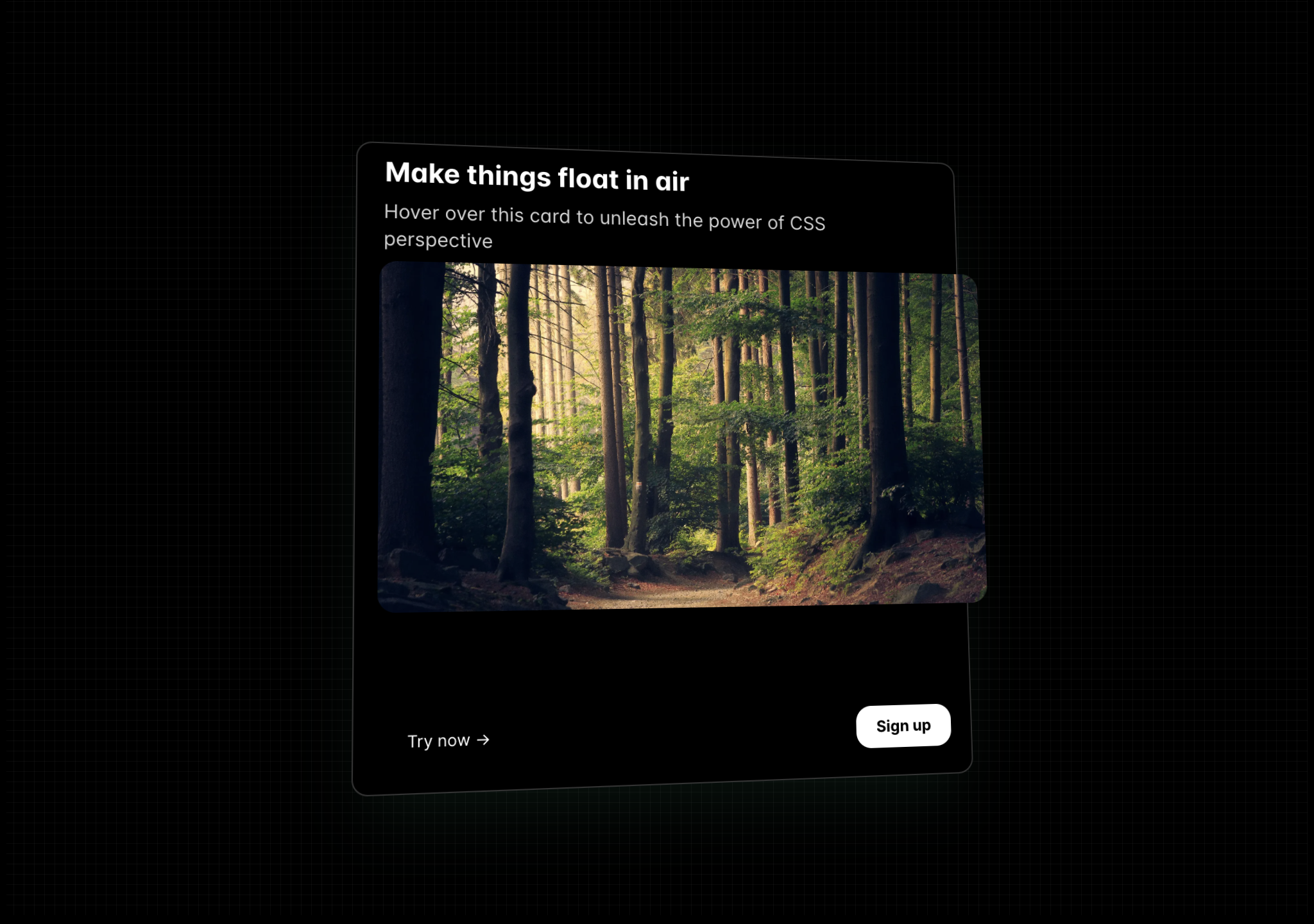
3D Card Effect
A card perspective effect, hover over the card to elevate card elements.

Dotted Glow Background
A background effect with opacity animation, glow effect and more.

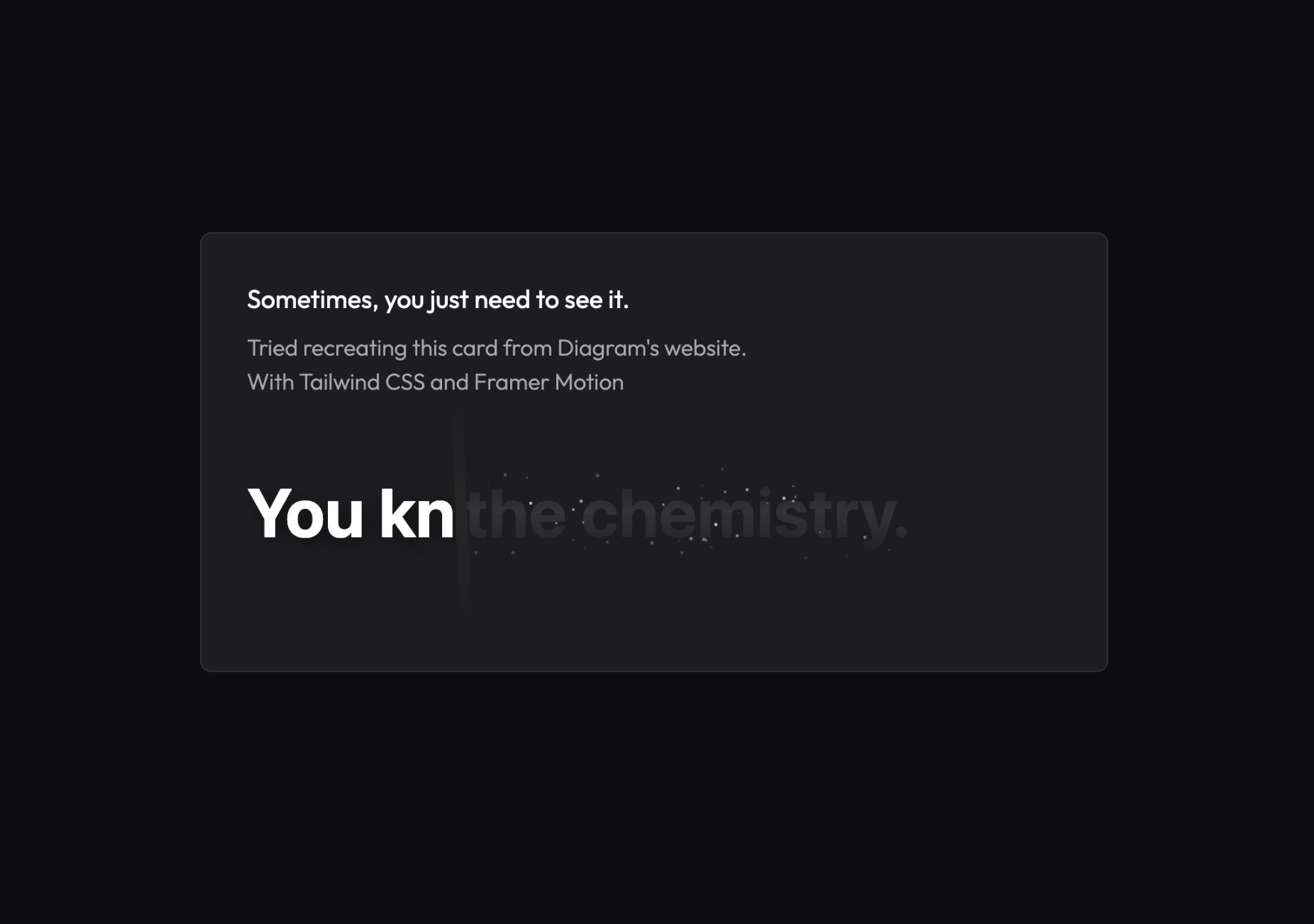
Text Hover Effect
A text hover effect that animates and outlines gradient on hover, as seen on x.ai

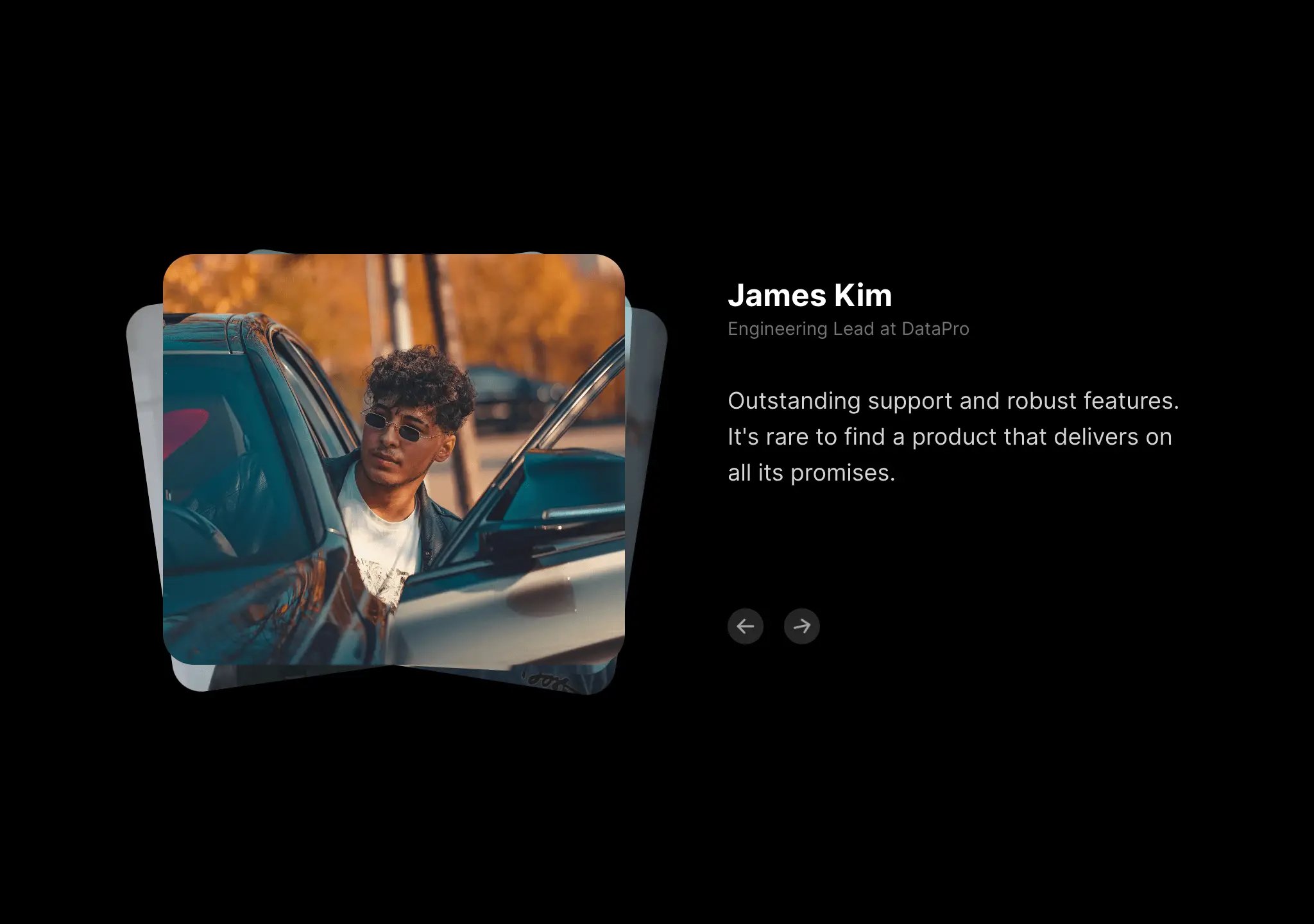
Animated Testimonials
Minimal testimonials sections with image and quote.

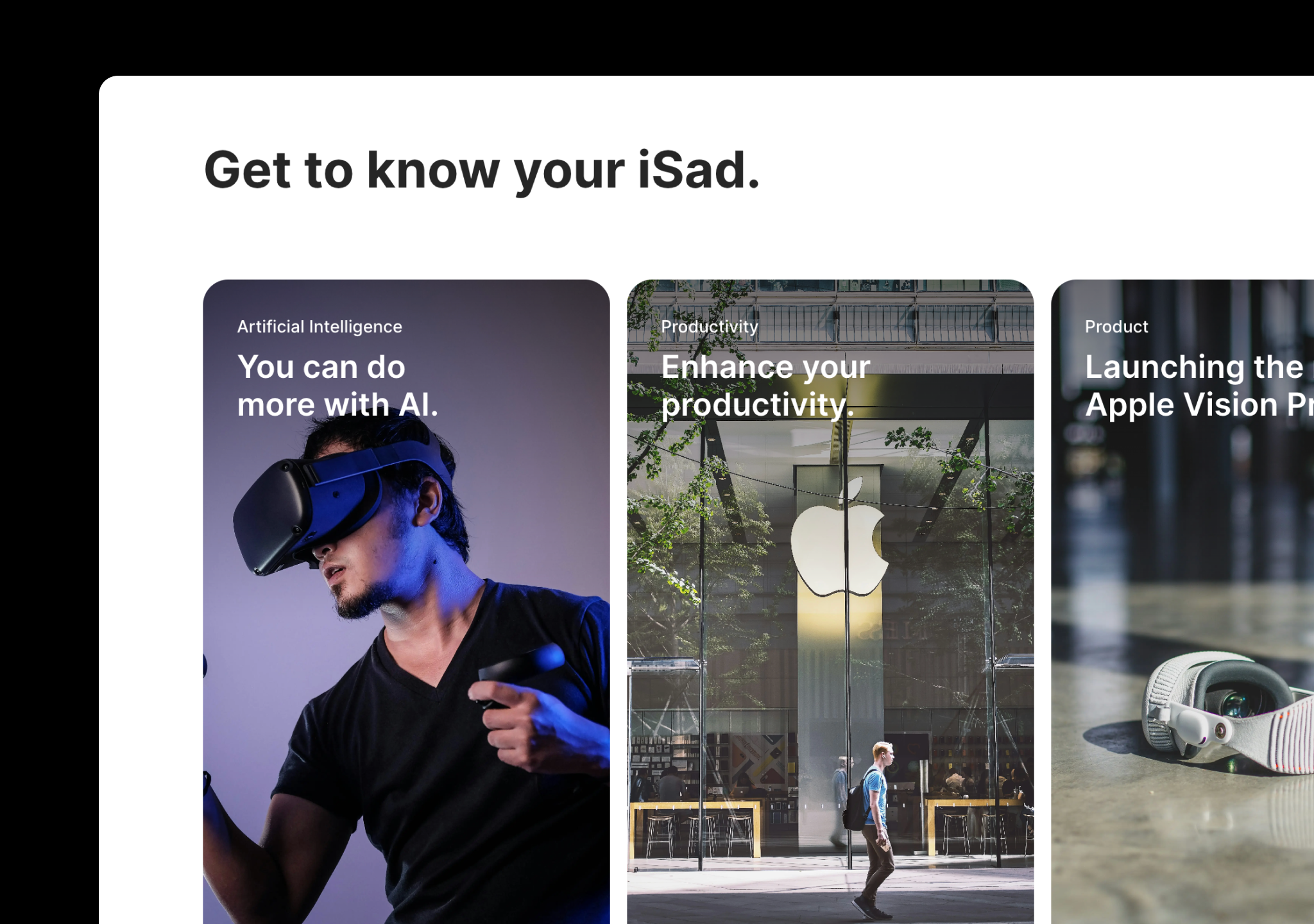
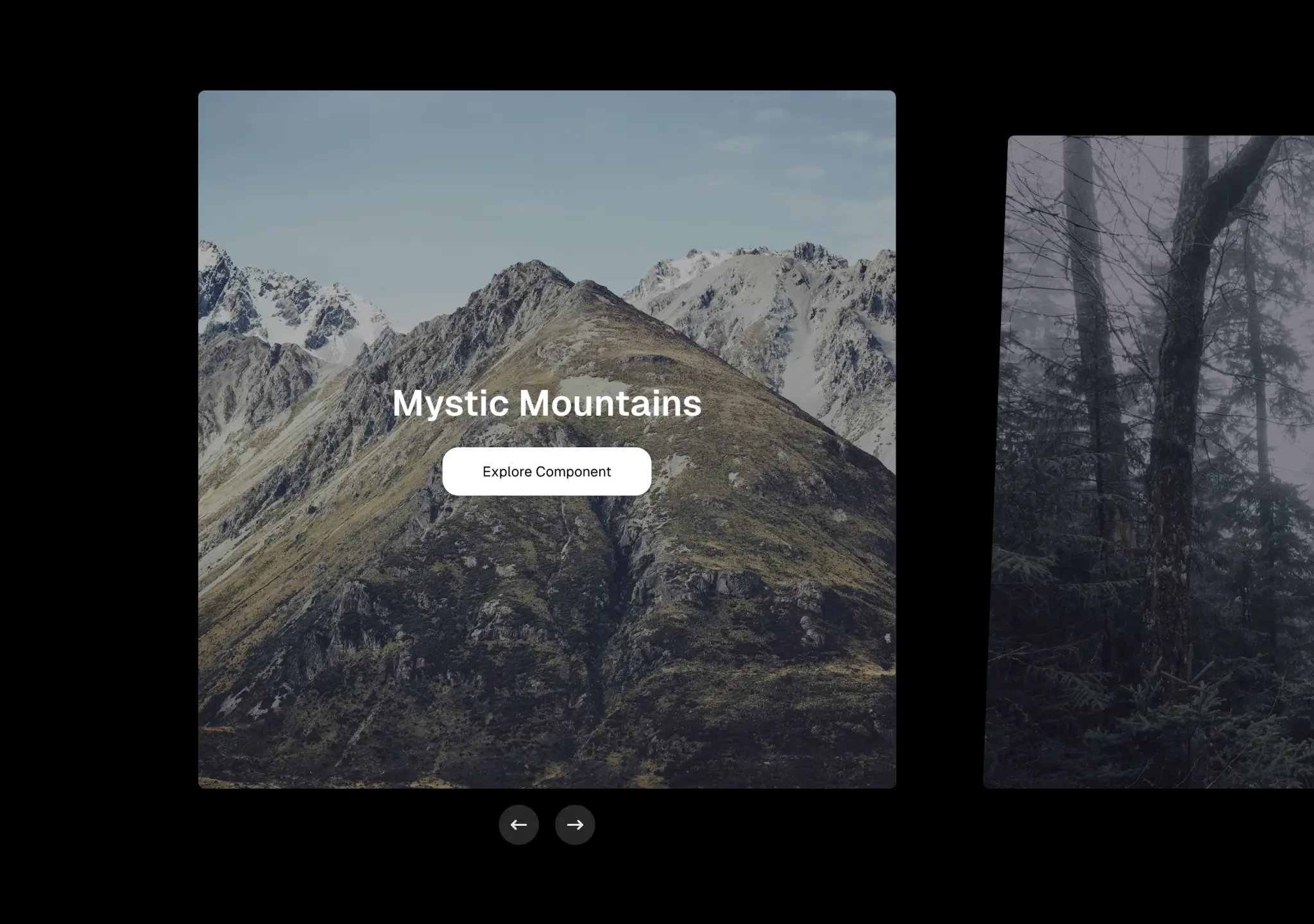
Apple Cards Carousel
A sleek and minimal carousel implementation, as seen on apple.com

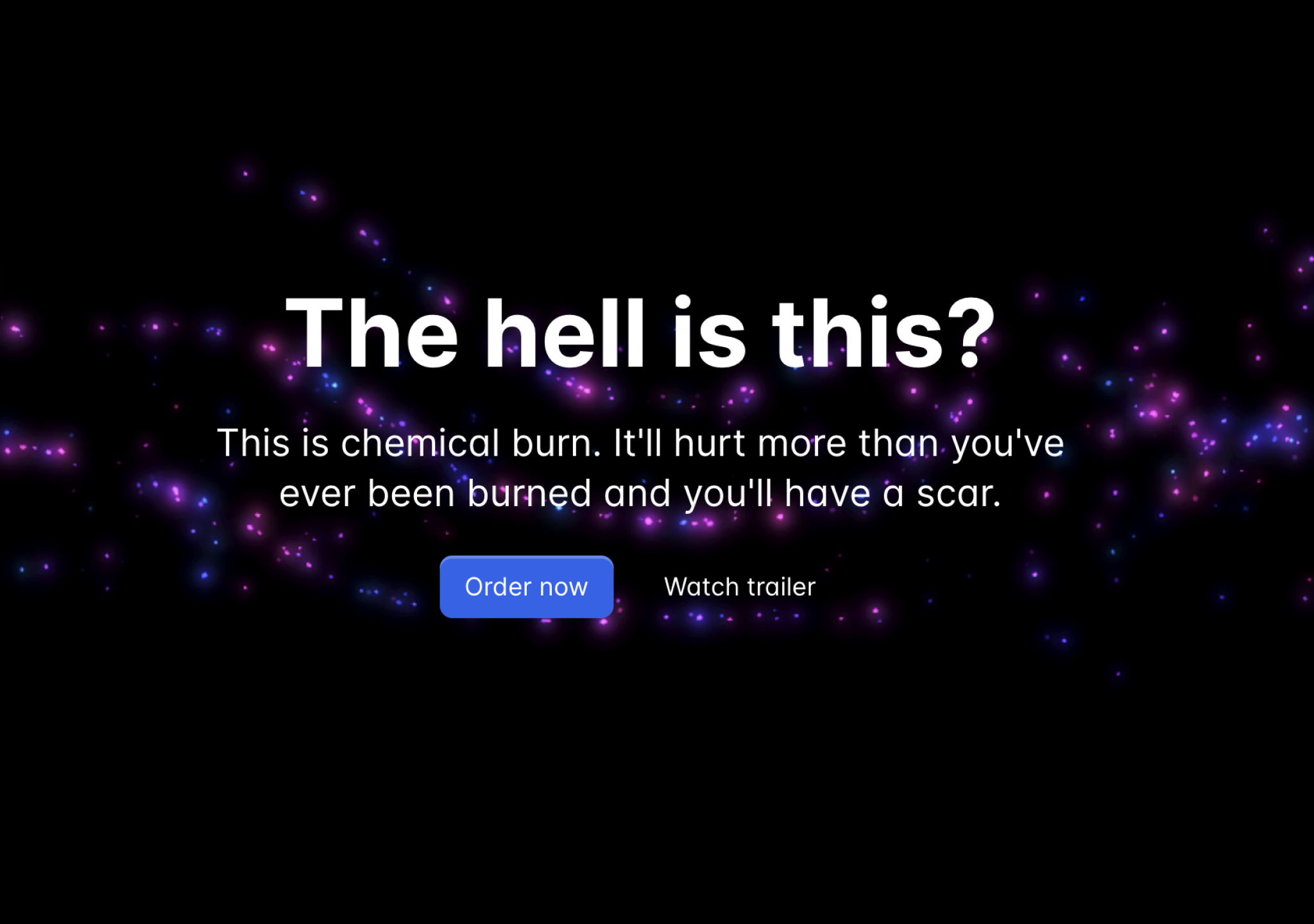
Background Beams With Collision
Exploding beams in the background

Background Lines
A set of svg paths that animate in a wave pattern. Good for hero sections background, as seen on height.app

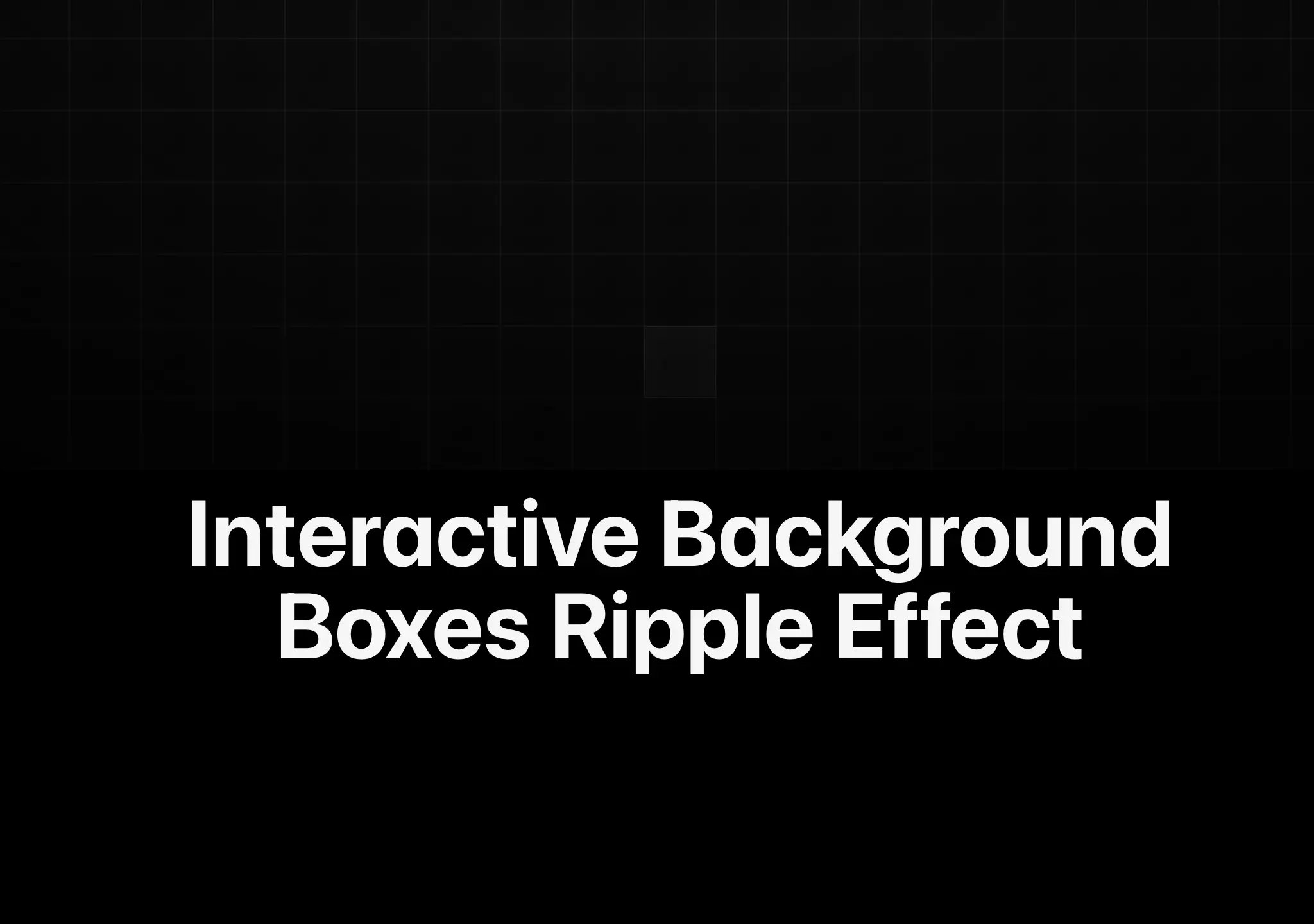
Background Ripple Effect
A grid of cells that ripple when clicked.

Card Spotlight
A card component with a spotlight effect revealing a radial gradient background

Carousel
A customizable carousel with microinteractions and slider.

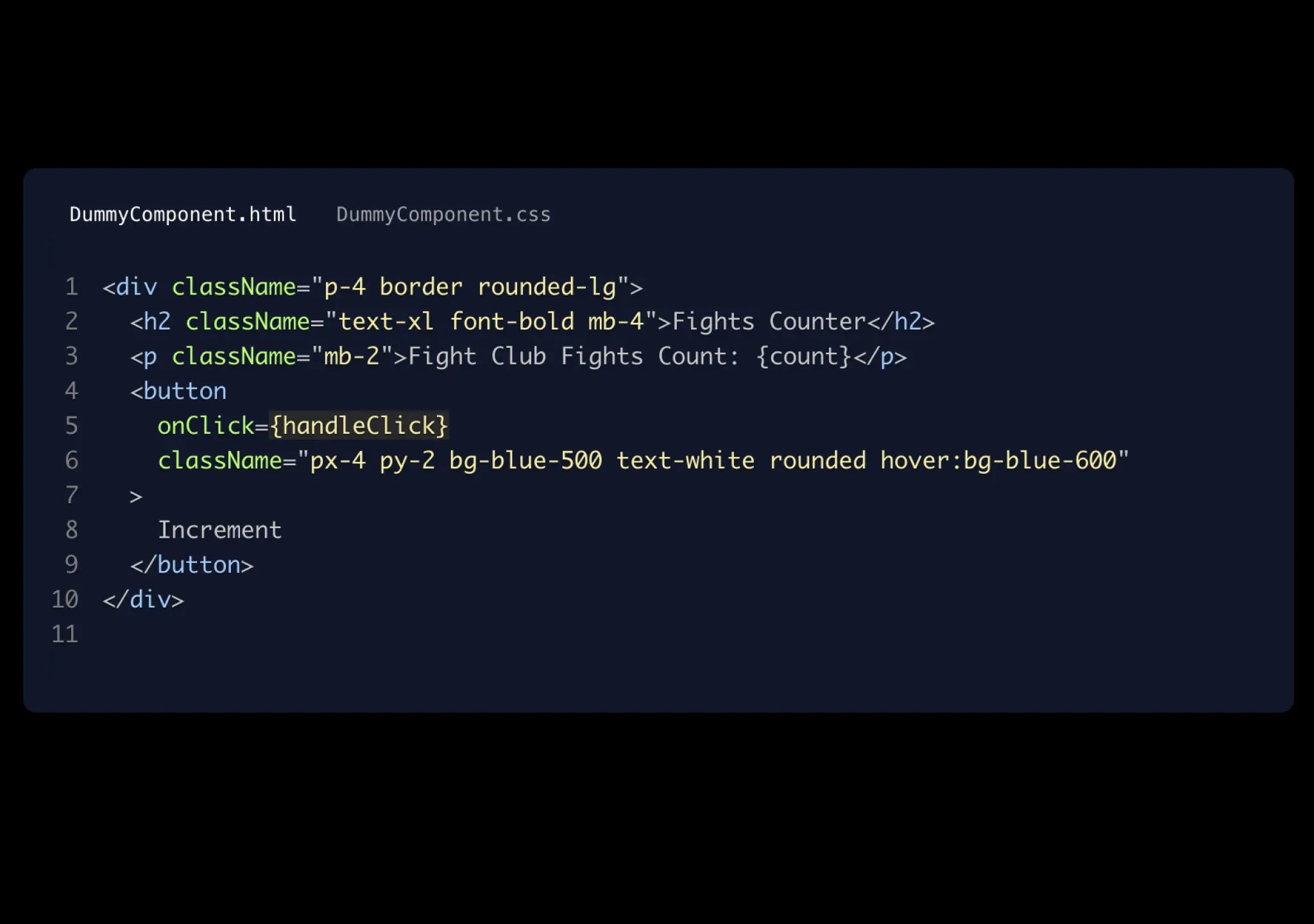
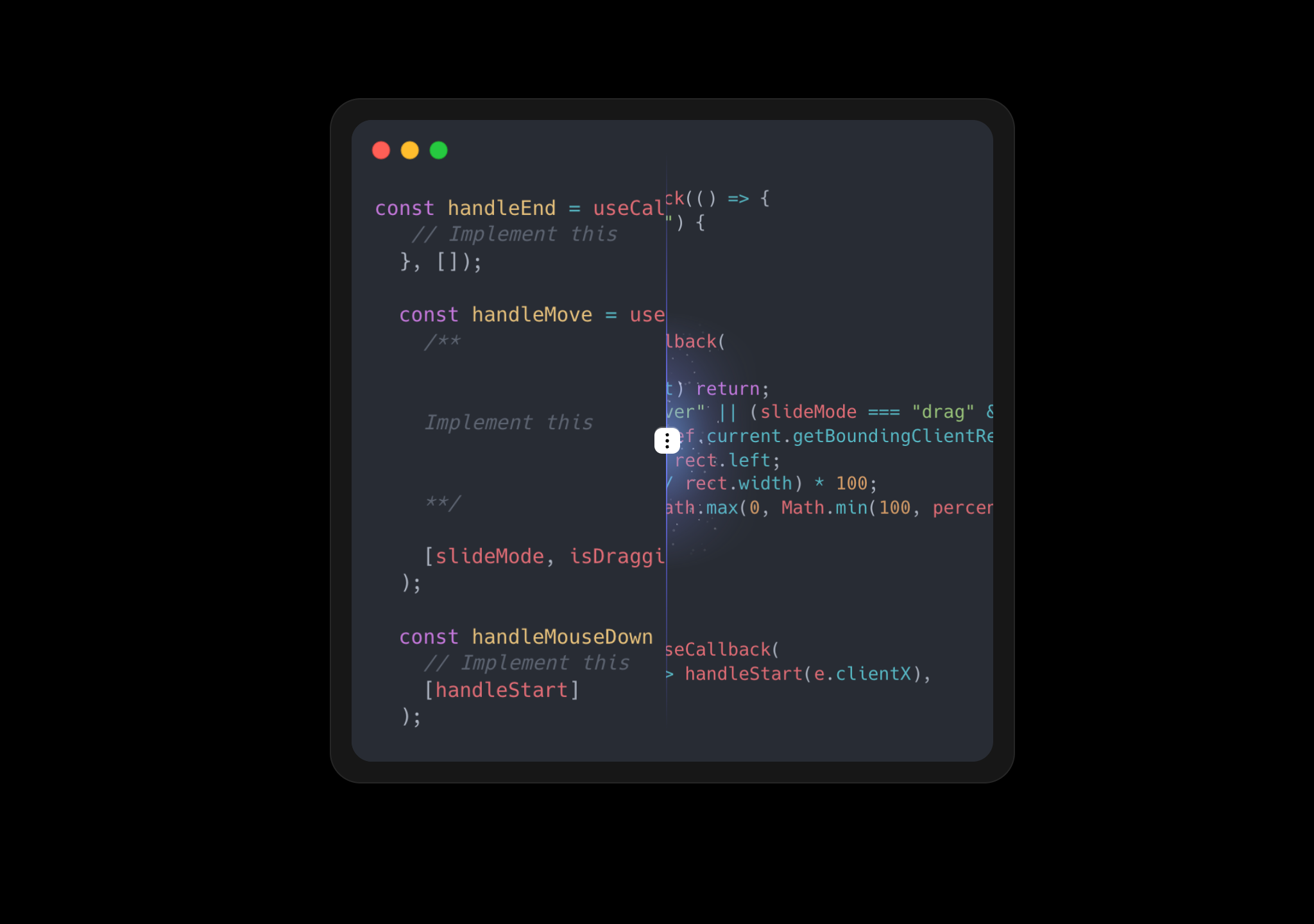
Code Block
A configurable code block component built on top of react-syntax-highlighter.

Colourful Text
A text component with various colours, filter and scale effects.

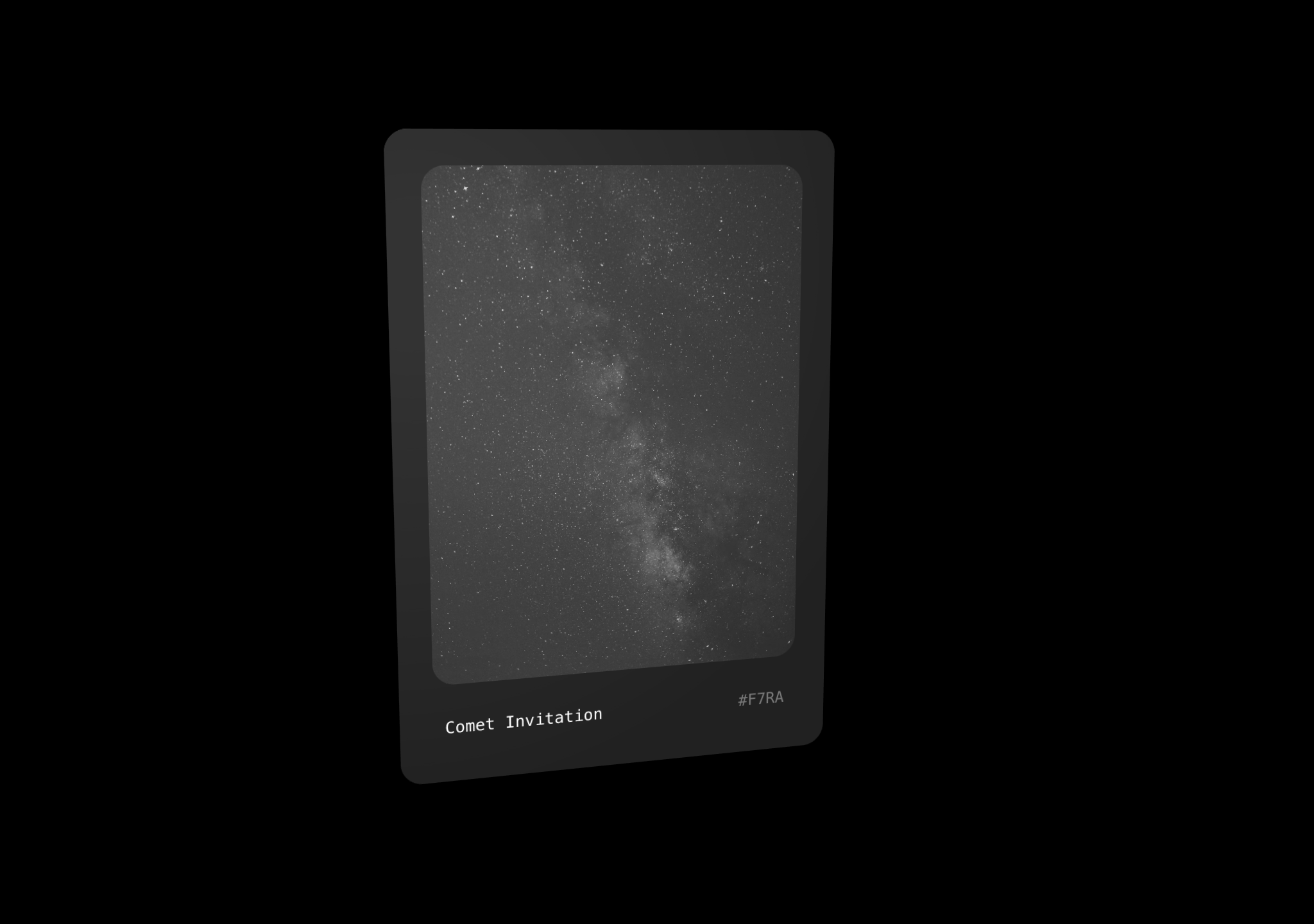
Comet Card
A perspective, 3D, Tilt card as seen on Perplexity Comet's website.

Compare
A comparison component between two images, slide or drag to compare

Cover
A Cover component that wraps any children, providing beams and space effect, hover to reveal speed.

Container Text Flip
A container that flips through words, animating the width.

Draggable Card
A tiltable, draggable card component that jumps on bounds.

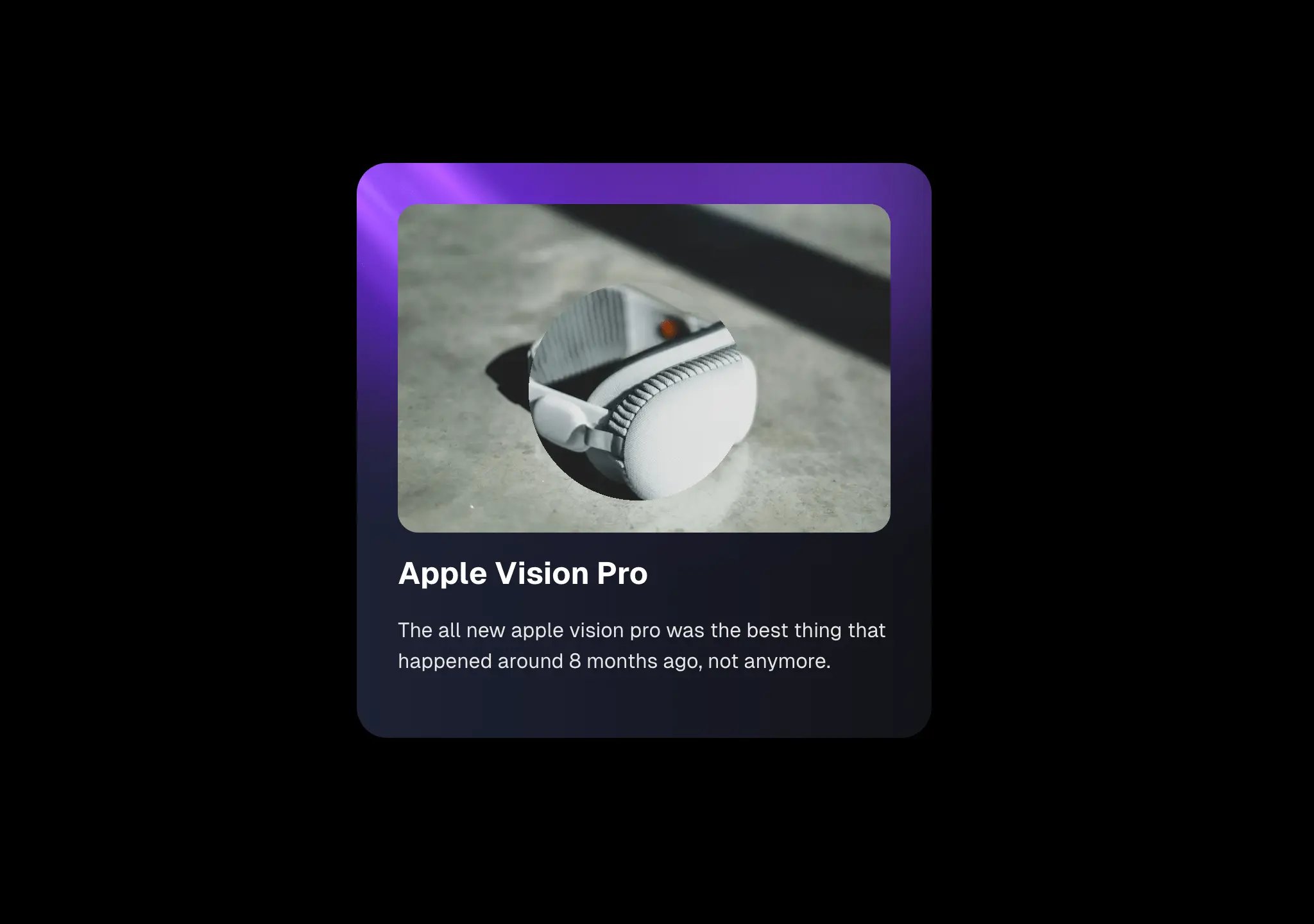
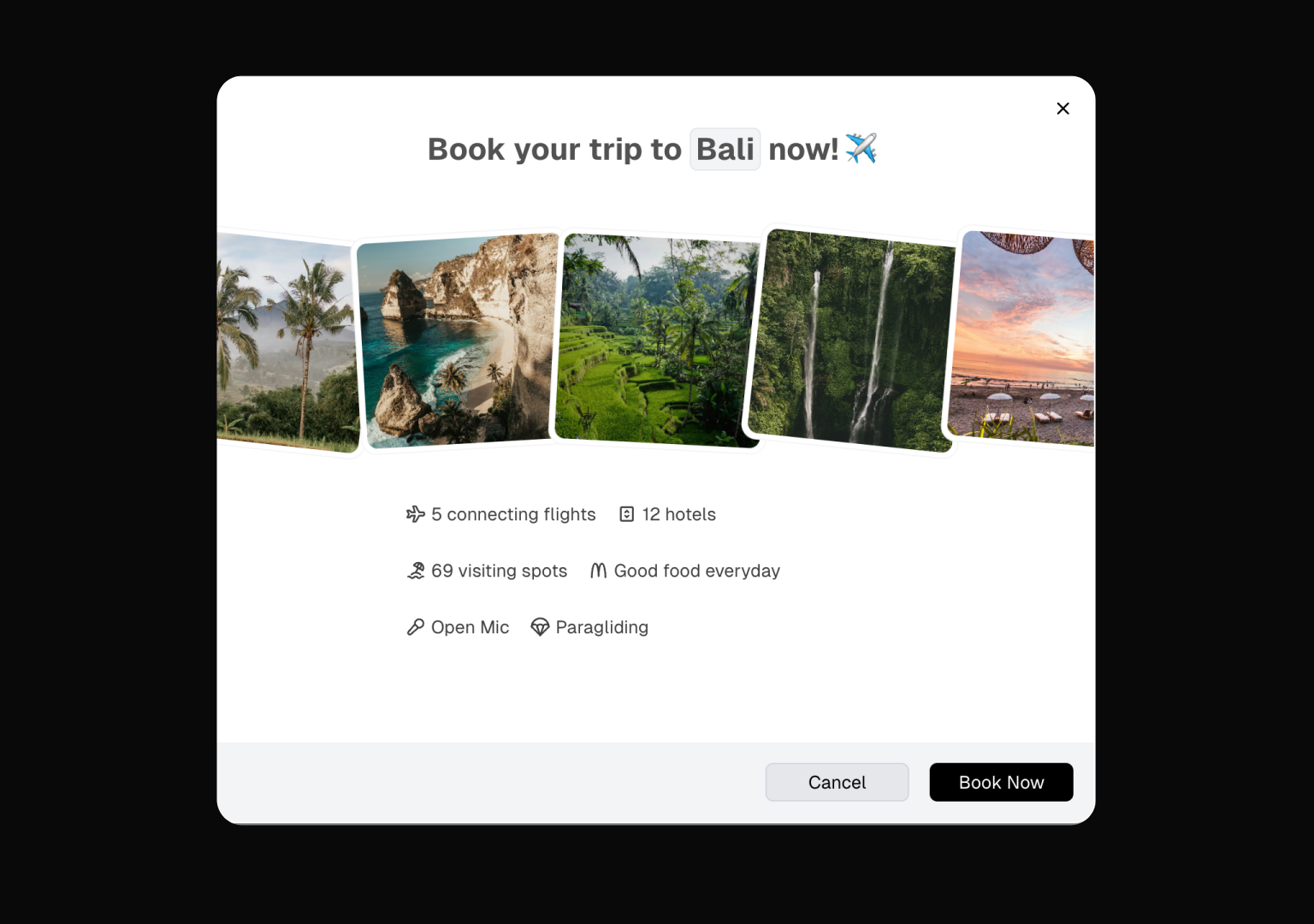
Expandable Cards
Click cards to expand them and show additional information

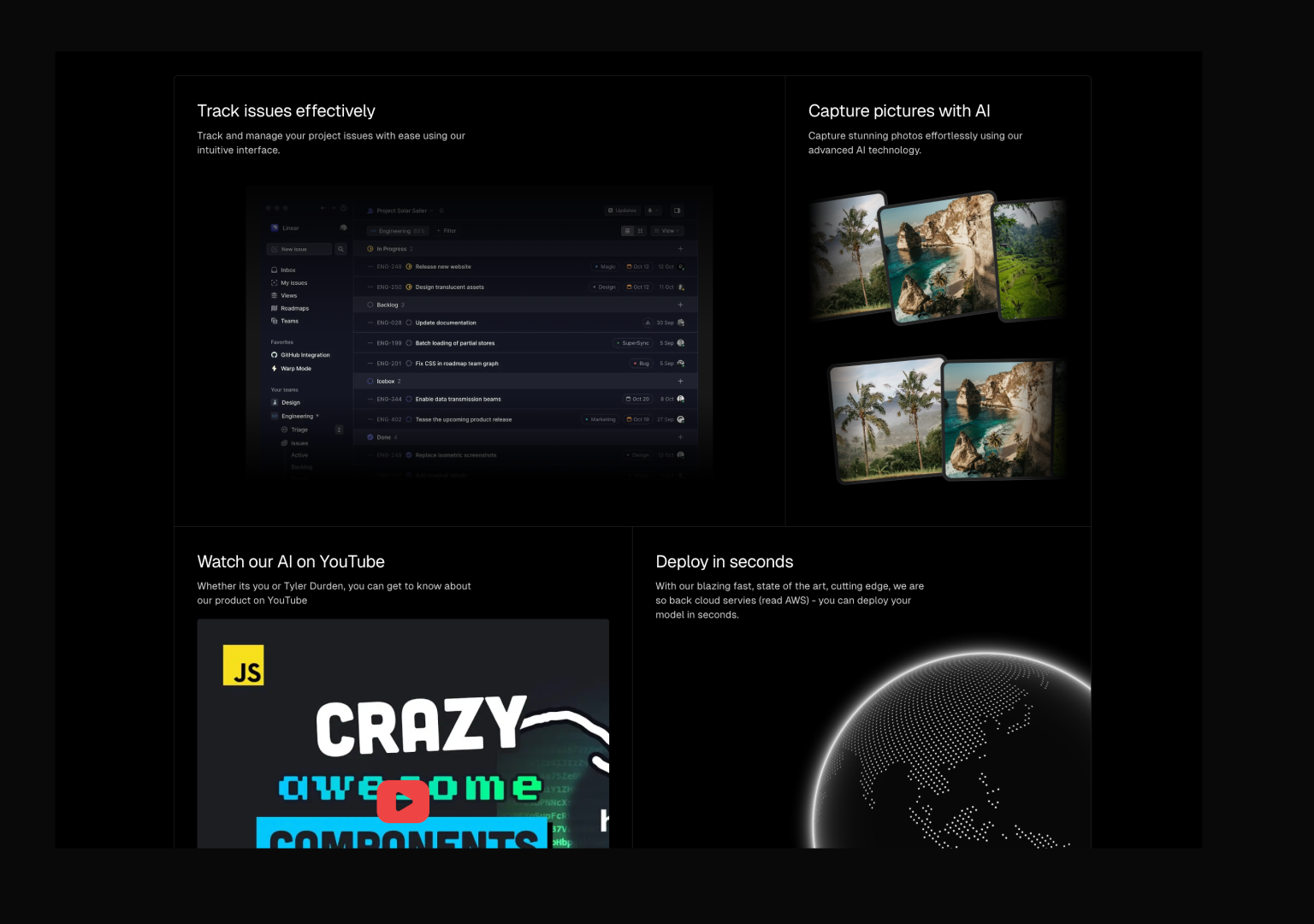
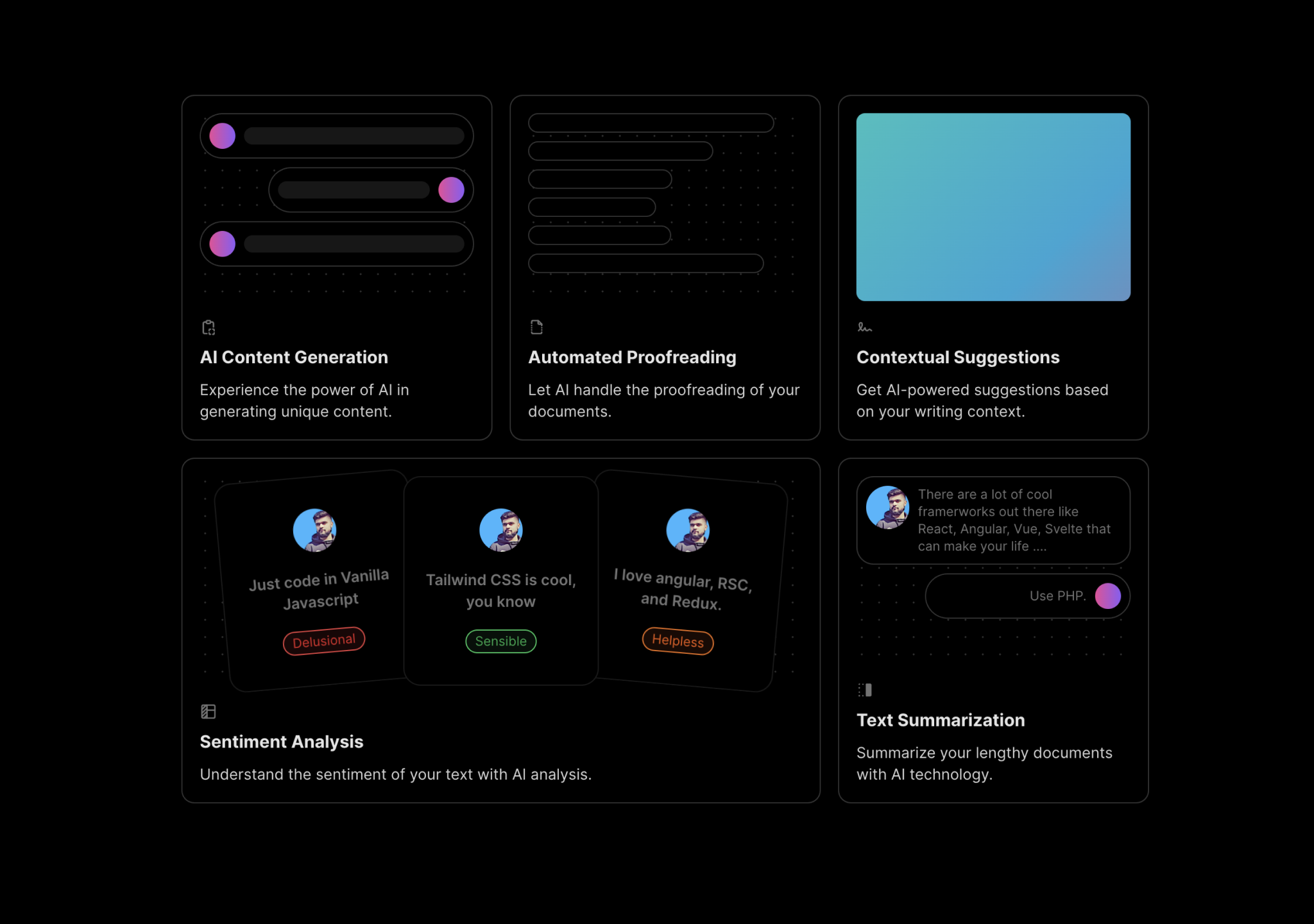
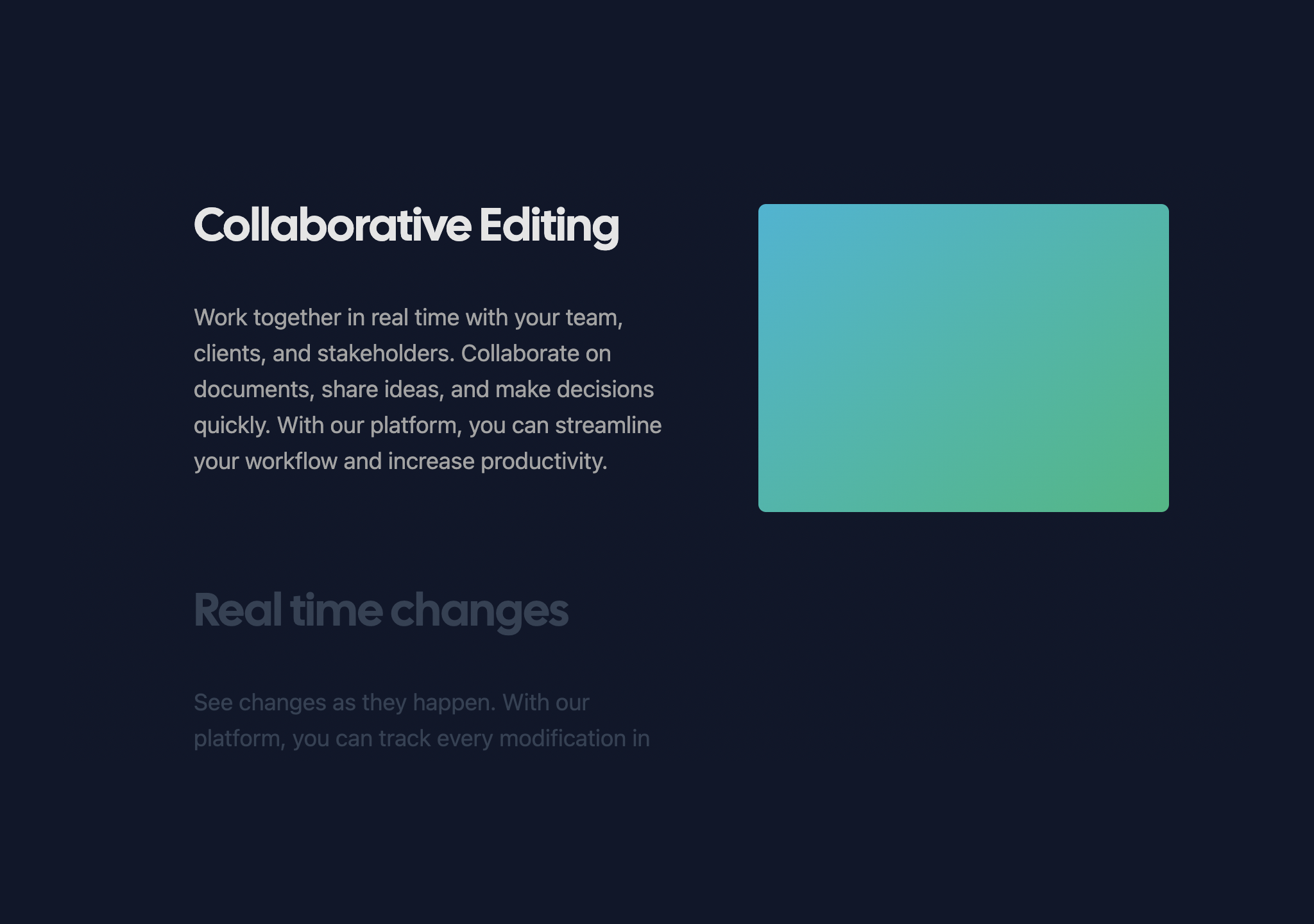
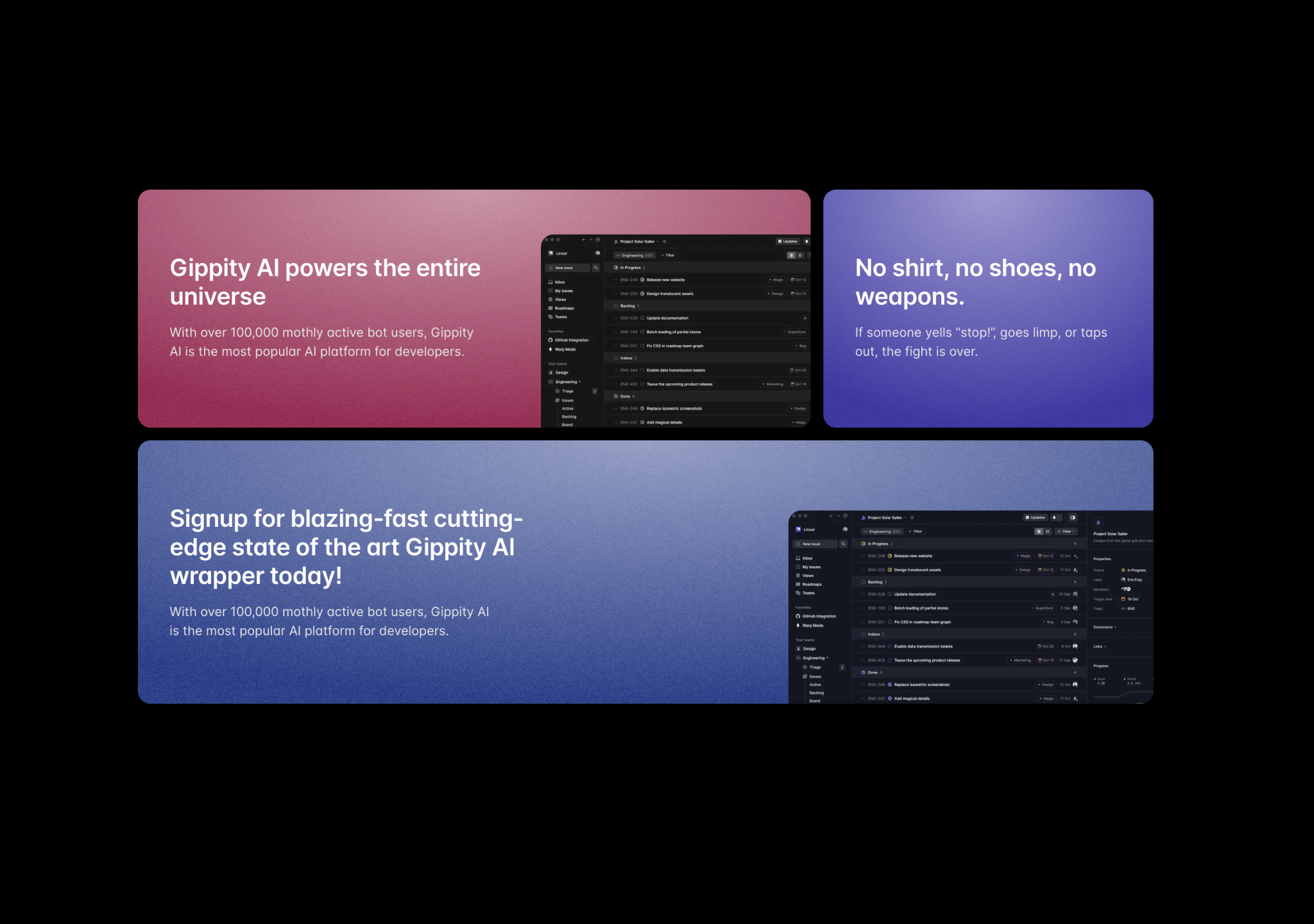
Feature Sections
A set of feature sections ranging from bento grids to simple layouts

File Upload
A minimal file upload form with background grid, drag and drop, and micro interactions.

Floating Dock
A floating dock mac os style component, acts as a navigation bar.

Focus Cards
Hover over the card to focus on it, blurring the rest of the cards.

Hero Sections
A set of hero sections ranging from simple to complex layouts

Layout Text Flip
A text flip effect that changes the layout of surrounding text

Lens
A lens component to zoom into images, videos, or practically anything.

Loaders
A set of simple and minimal loaders for your loading screens and components.
Pixelated Canvas
Convert any image to a pixelated canvas mouse distortion effects, as seen on Tailwind CSS Website.

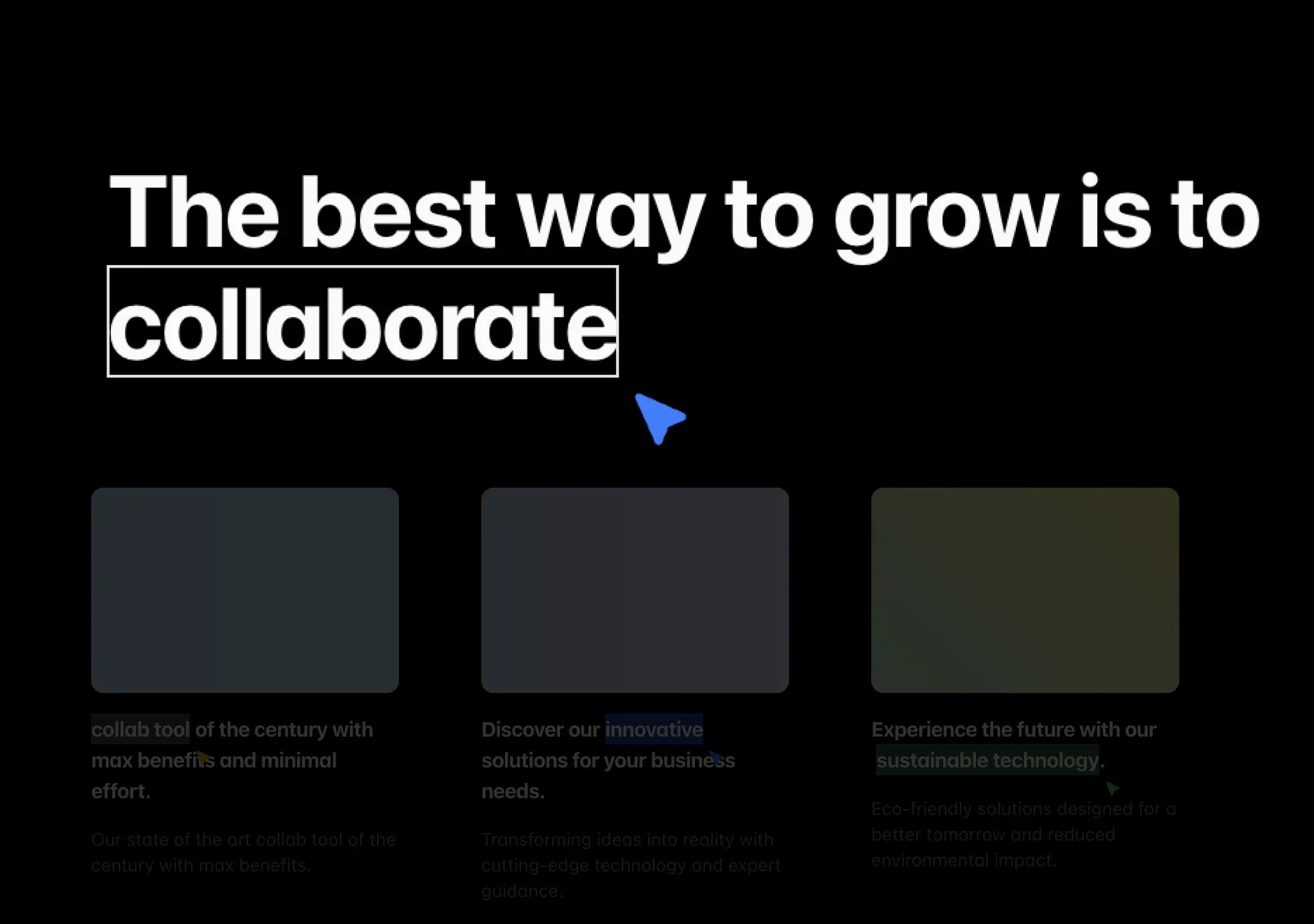
Pointer Highlight
A component that highlights text when it's in view, with a pointer and border.

Resizable Navbar
A navbar that changes width on scroll, responsive and animated.

Stateful Button
A button that shows a loading state when clicked, and a success state when the action is completed.

Sticky Banner
A banner component that sticks to top, hides when user scrolls down

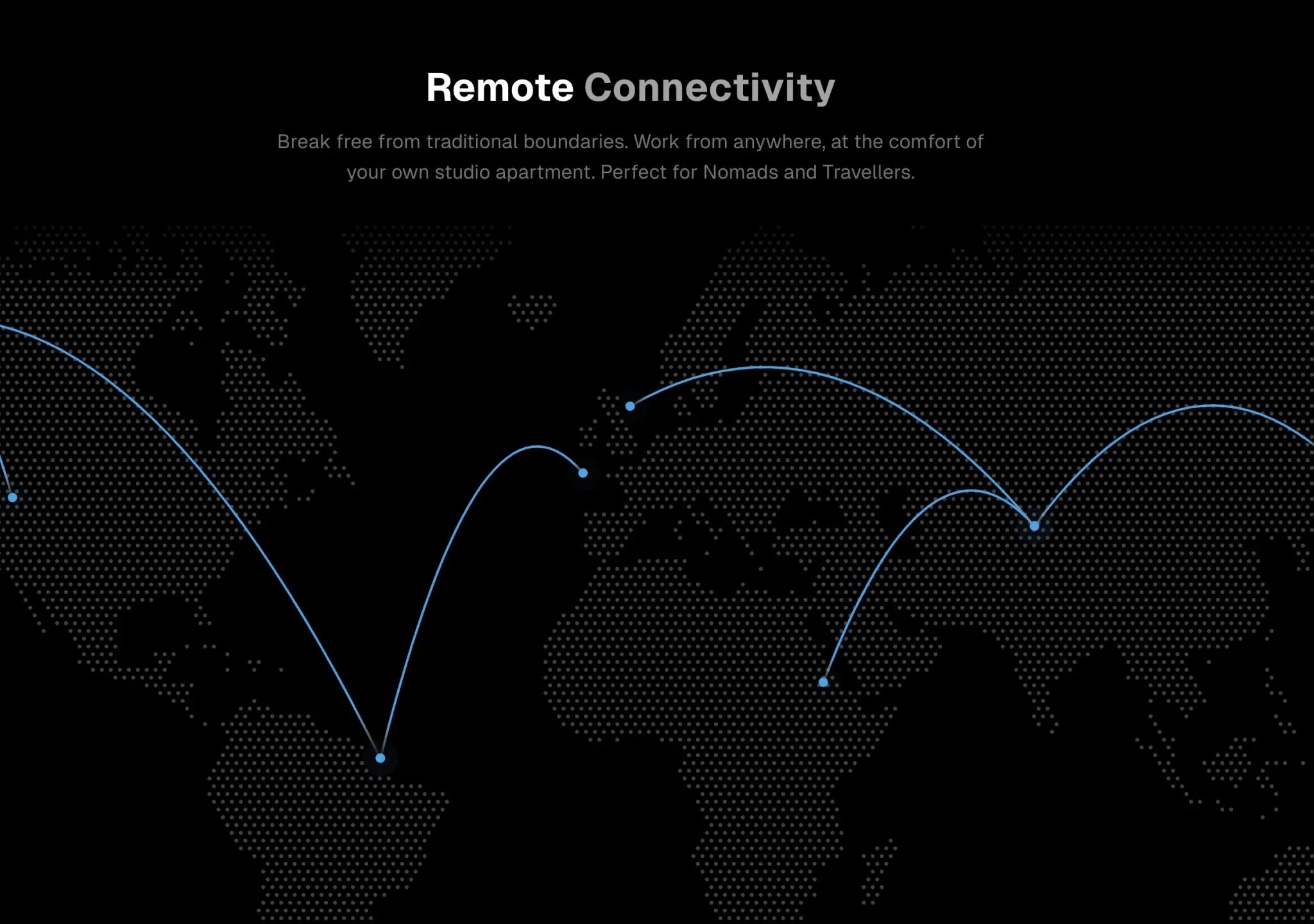
World Map
A world map with animated lines and dots, programatically generated.

Google Gemini Effect
An effect of SVGs as seen on the Google Gemini Website

Tracing Beam
A Beam that follows the path of an SVG as the user scrolls. Adjusts beam length with scroll speed.

3D Marquee
A 3D Marquee effect with grid, good for showcasing testimonials and hero sections

Animated Modal
A customizable, compound modal component with animated transitions

Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer

Aurora Background
A subtle Aurora or Southern Lights background for your website.

Background Beams
Multiple background beams that follow a path of SVG, makes a good hero section background.

Background Gradient Animation
A smooth and elegant background gradient animation that changes the gradient position over time.

Bento Grid
A skewed grid layout with Title, description and a header component

Canvas Reveal Effect
A dot background that expands on hover, as seen on Clerk's website

Card Stack
Cards stack on top of each other after some interval. Perfect for showing testimonials.

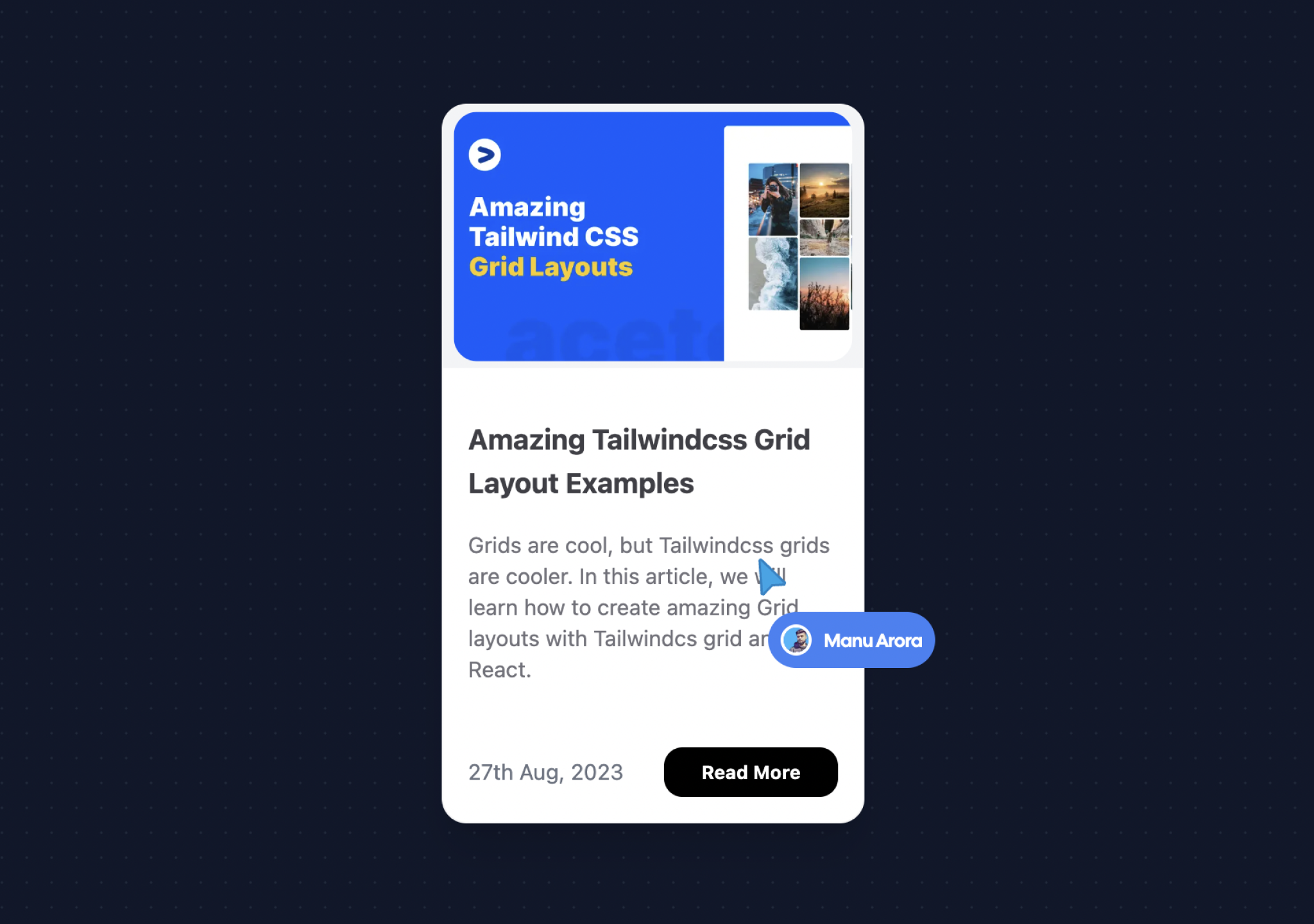
Cards
A set of cards that can be used for different use cases

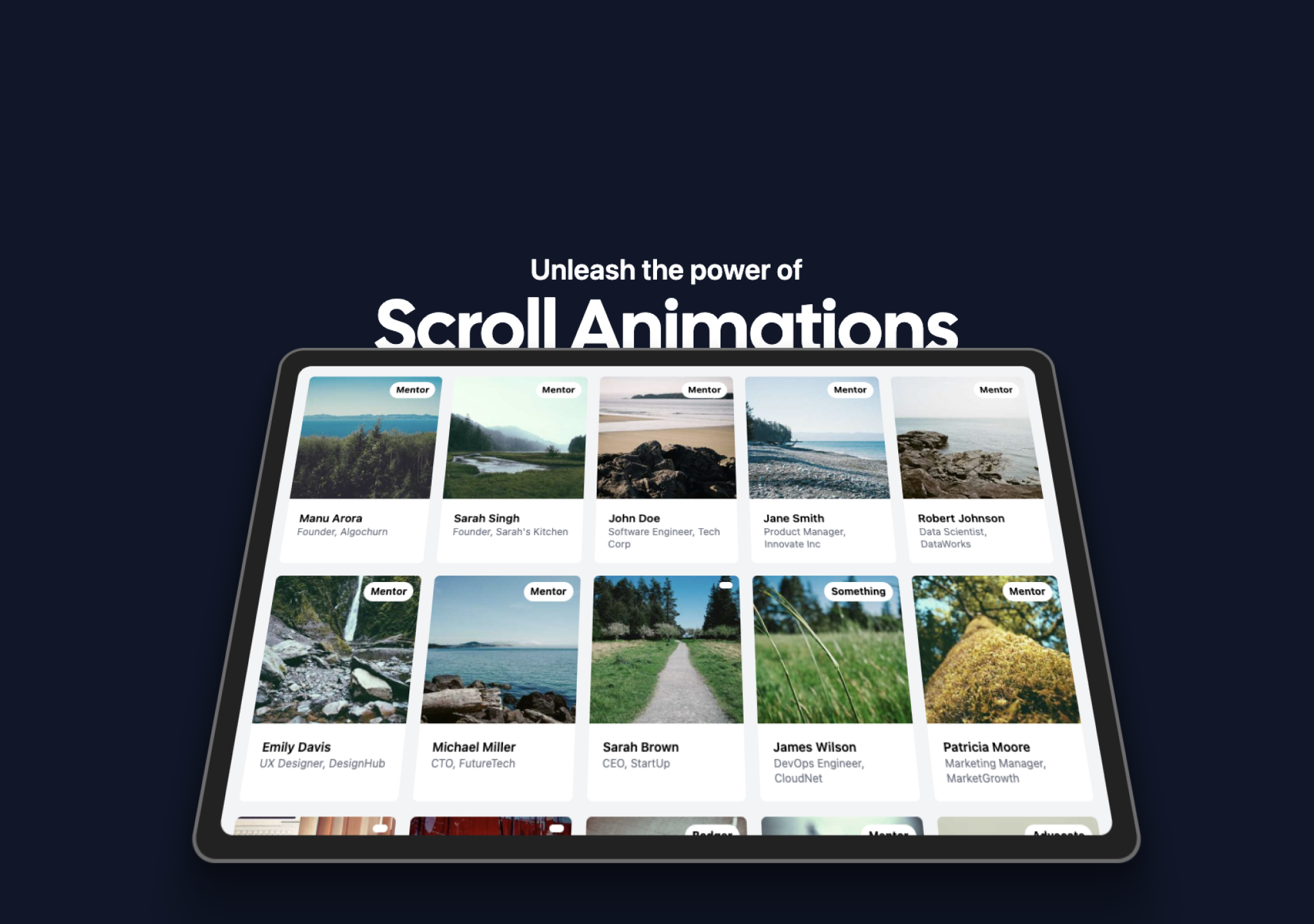
Container Scroll Animation
A scroll animation that rotates in 3d on scroll. Perfect for hero or marketing sections.

Evervault Card
A cool card with amazing hover effect, reveals encrypted text and a mixed gradient.

Flip Words
A component that flips through a list of words

GitHub Globe
A globe animation as seen on GitHub's homepage. Interactive and customizable.

Glare Card
A glare effect that happens on hover, as seen on Linear's website

Glowing Effect
A border glowing effect that adapts to any container or card, as seen on Cursor's website.

Glowing Background Stars Card
Card background stars that animate on hover and animate anyway

Grid and Dot Backgrounds
A simple grid and dots background to make your sections stand out.

Hero Highlight
A background effect with a text highlight component, perfect for hero sections.

Hero Parallax
A scroll effect with rotation, translation and opacity animations.

Infinite Moving Cards
A customizable group of cards that move infinitely in a loop. Made with Framer Motion and Tailwind CSS.

Lamp Section Header
A lamp effect as seen on linear, great for section headers.

Layout Grid
A layout effect that animates the grid item on click, powered by framer motion layout

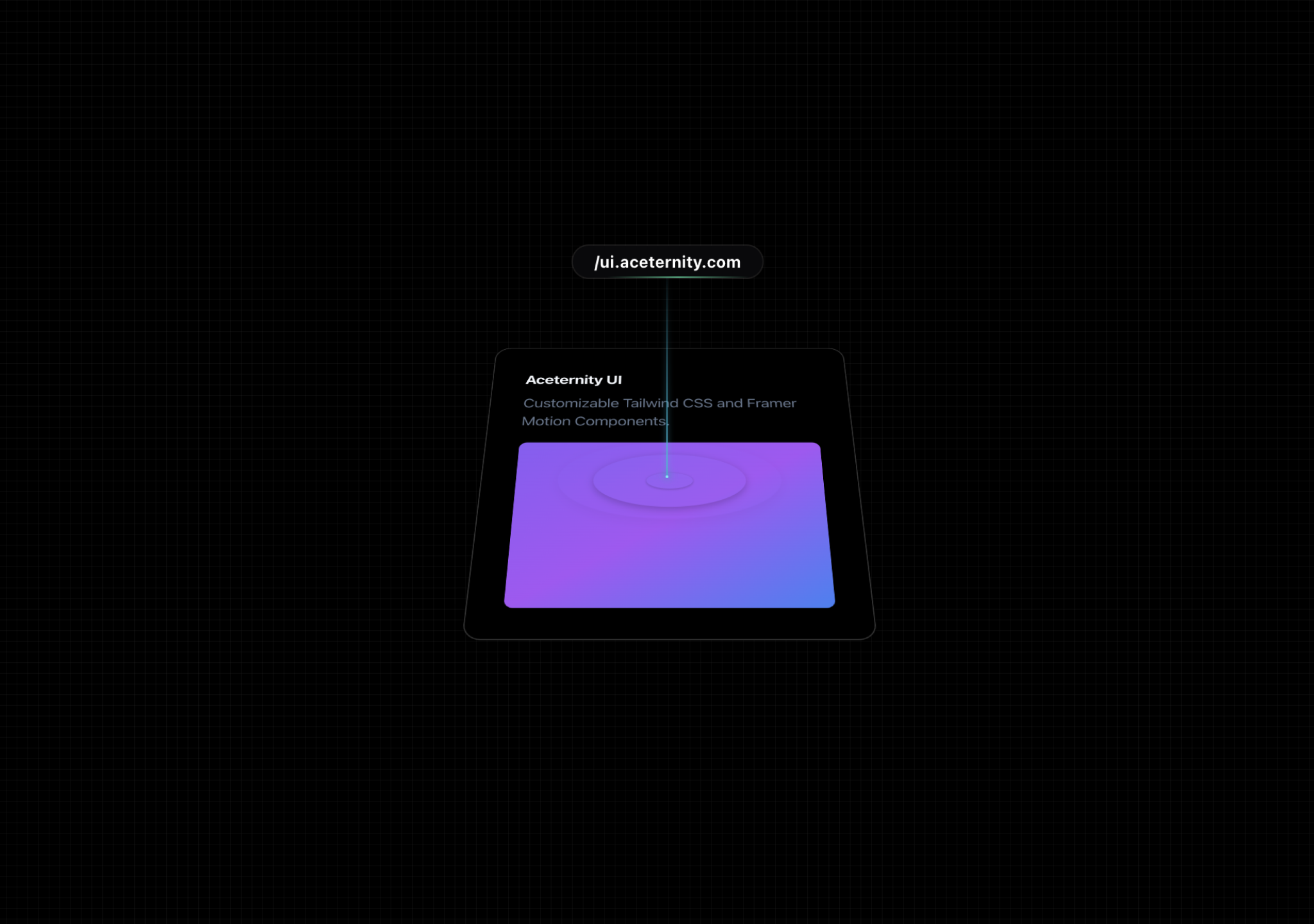
Link Preview
Dynamic link previews for your anchor tags

Meteor Effect
A group of beams in the background of a container, sort of like meteors.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

Parallax Grid Scroll
A grid where two columns scroll in oposite directions, giving a parallax effect.

Placeholders And Vanish Input
Sliding in placeholders and vanish effect of input on submit

Shooting Stars and Stars Background
A shooting star animation on top of a starry background, as seen on figmaplug.in

Sidebar
Expandable sidebar that expands on hover, mobile responsive and dark mode support

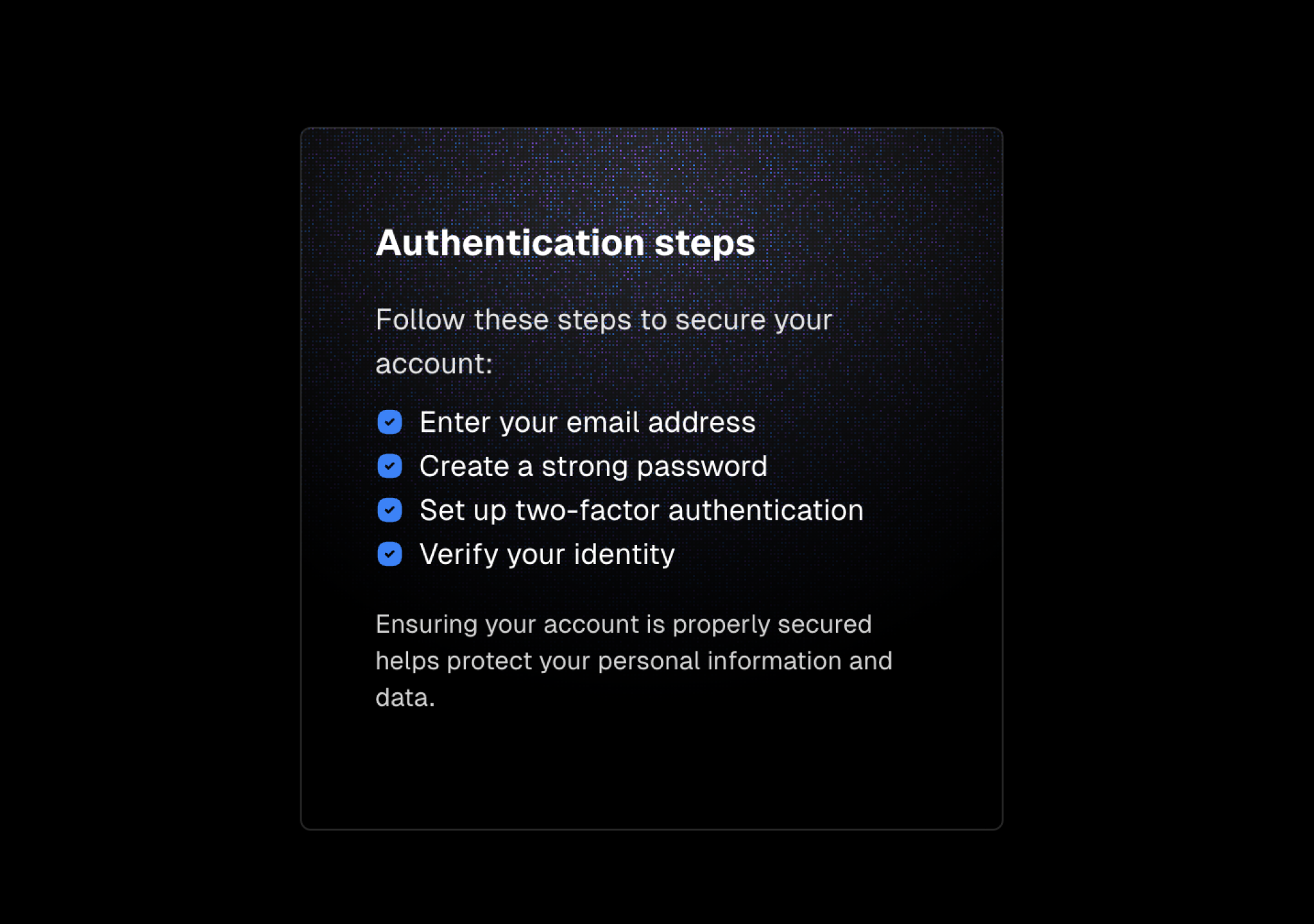
Signup Form
A customizable form built on top of shadcn's input and label, with a touch of framer motion

Sparkles
A configurable sparkles component that can be used as a background or as a standalone component.

Spotlight New
A new spotlight component with left and right spotlight, configurable and customizable.

Spotlight
A spotlight effect with Tailwind CSS, good for drawing attention to a particular element on the page.

Sticky Scroll Reveal
A sticky container that sticks while scrolling, text reveals on scroll

SVG Mask Effect
A mask reveal effect, hover the cursor over a container to reveal what's underneath.

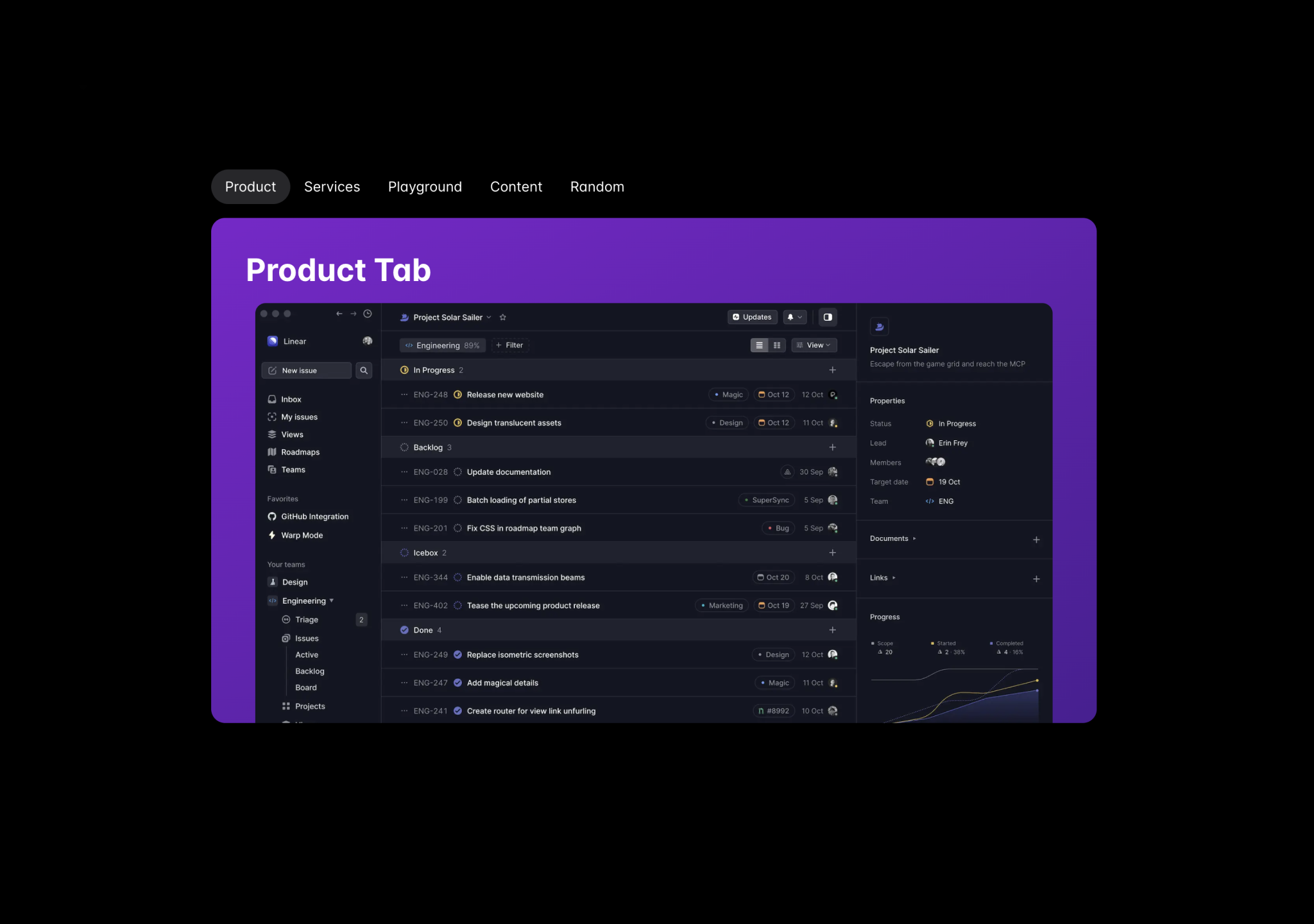
Animated Tabs
Tabs to switch content, click on a tab to check background animation.

Text Generate Effect
A cool text effect that fades in text on page load, one by one.

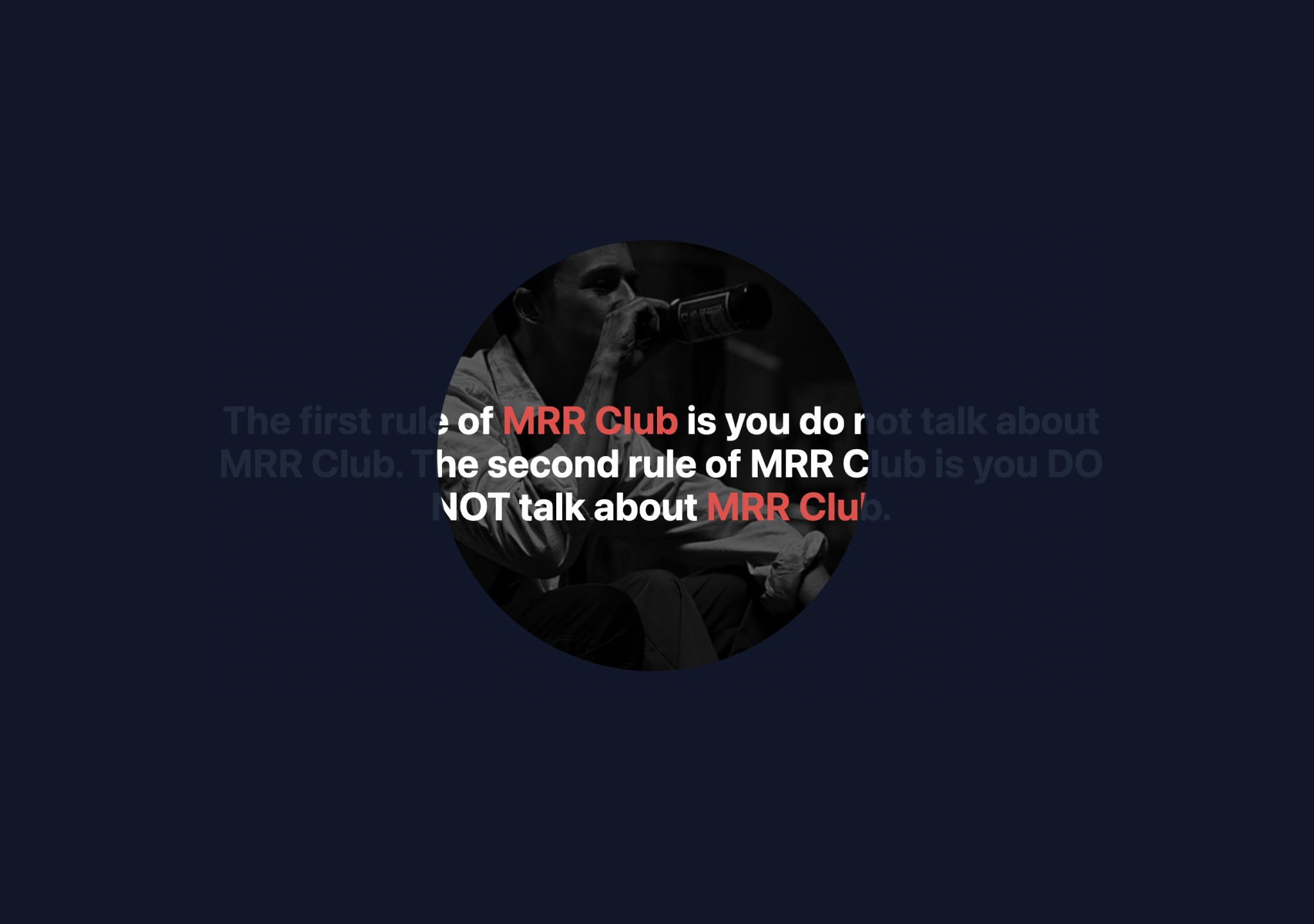
Text Reveal Card
Mousemove effect to reveal text content at the bottom of the card.

Typewriter Effect
Text generates as if it is being typed on the screen.

Vortex Background
A wavy, swirly, vortex background ideal for CTAs and backgrounds.

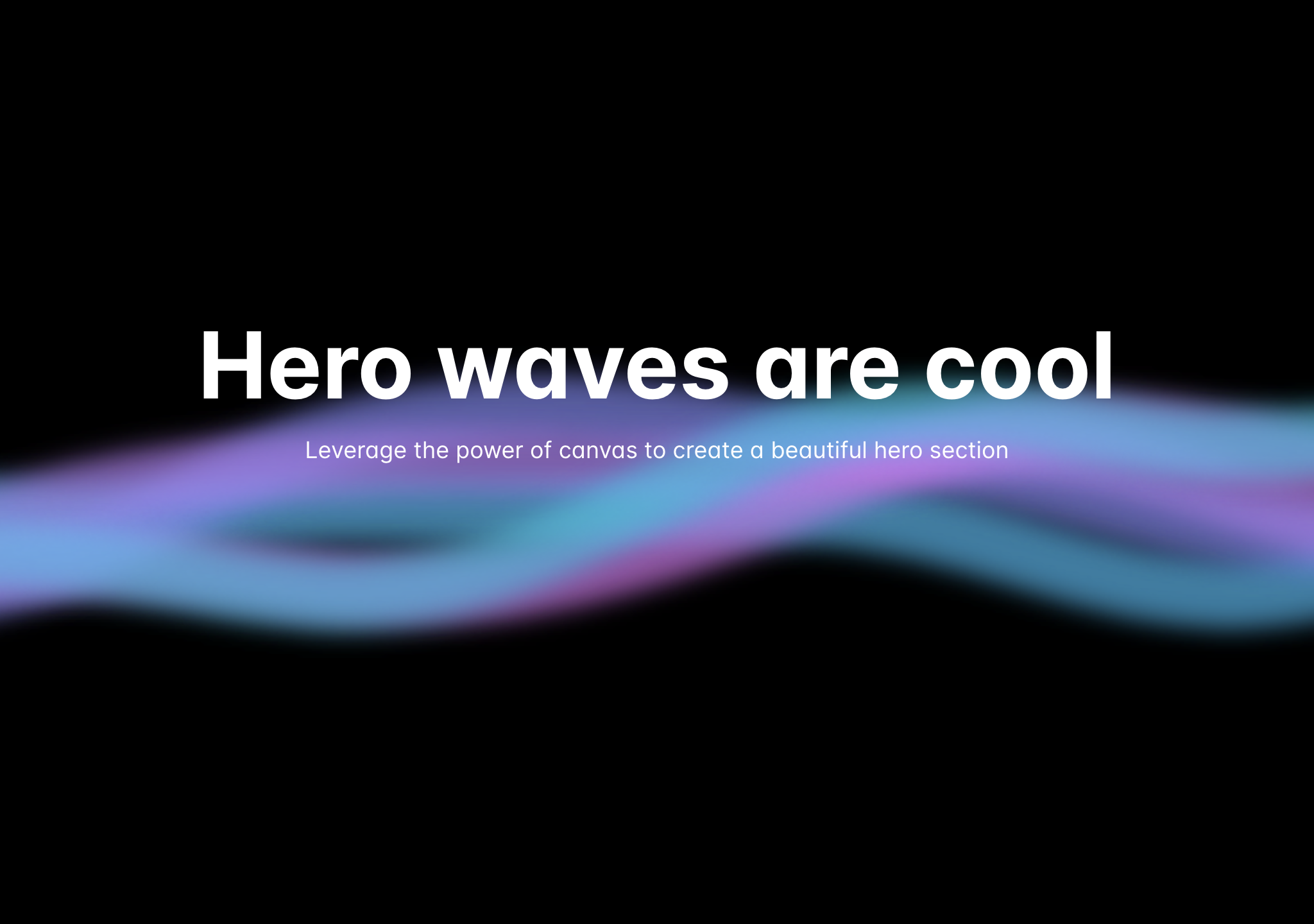
Wavy Background
A cool background effect with waves that move.

Wobble Card
A card effect that translates and scales on mousemove, perfect for feature cards.

Hover Border Gradient
A hover effect that expands to the entire container with a gradient border.

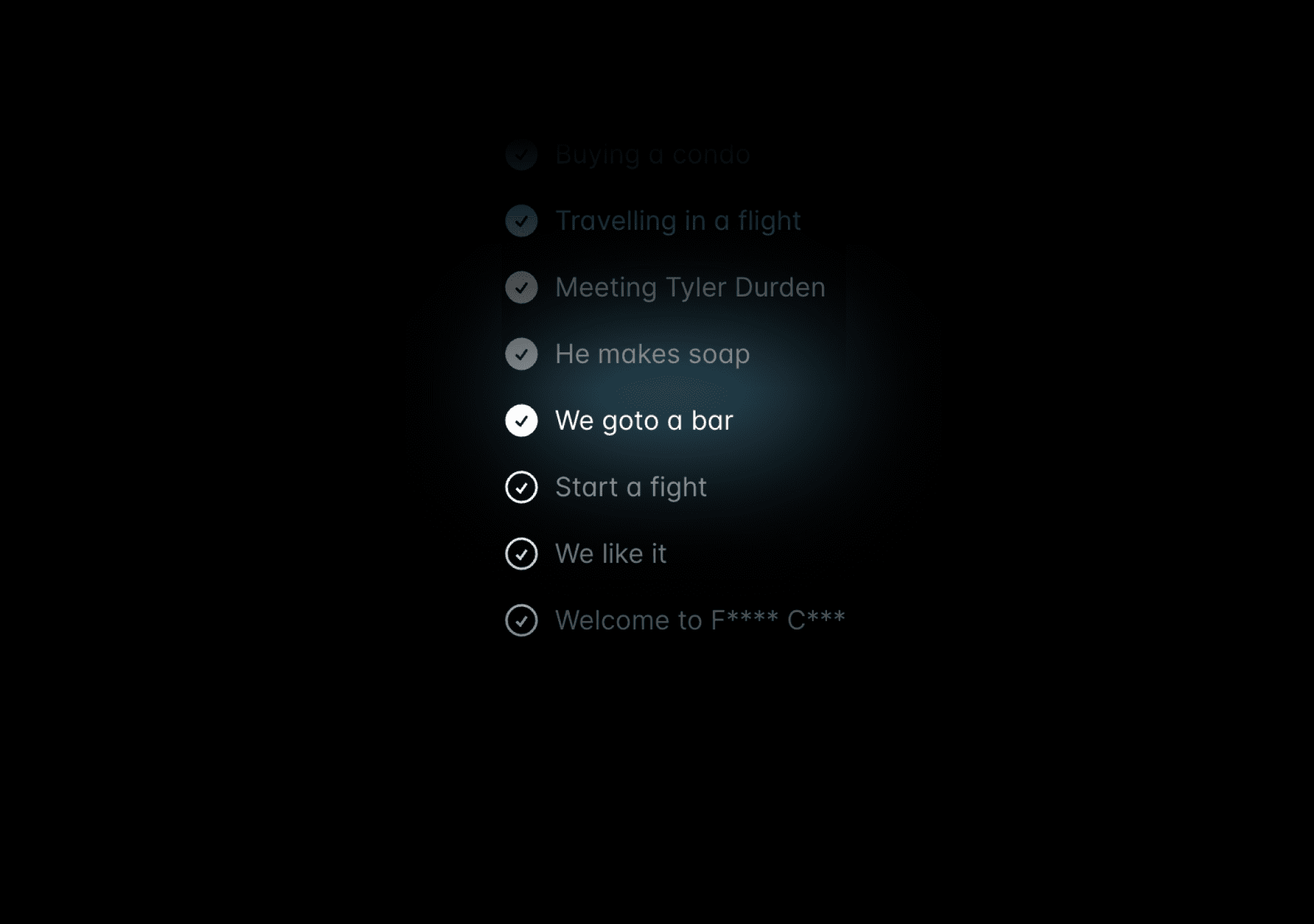
Multi Step Loader
A step loader for screens that take a lot of time to load.

3D Animated Pin
A gradient pin that animates on hover, perfect for product links.

Background Boxes
A full width background box container that highlights on hover

Background Gradient
An animated gradient that sits at the background of a card, button or anything.

Hover Effect
Hover over the cards and the effect slides to the currently hovered card.

Direction Aware Hover
A direction aware hover effect using Framer Motion, Tailwindcss and good old javascript.

Floating Navbar
A sticky Navbar that hides on scroll, reveals when scrolled up.

Following Pointer
A custom pointer that follows mouse arrow and animates in pointer and content.

Images Slider
A full page slider with images that can be navigated with the keyboard.

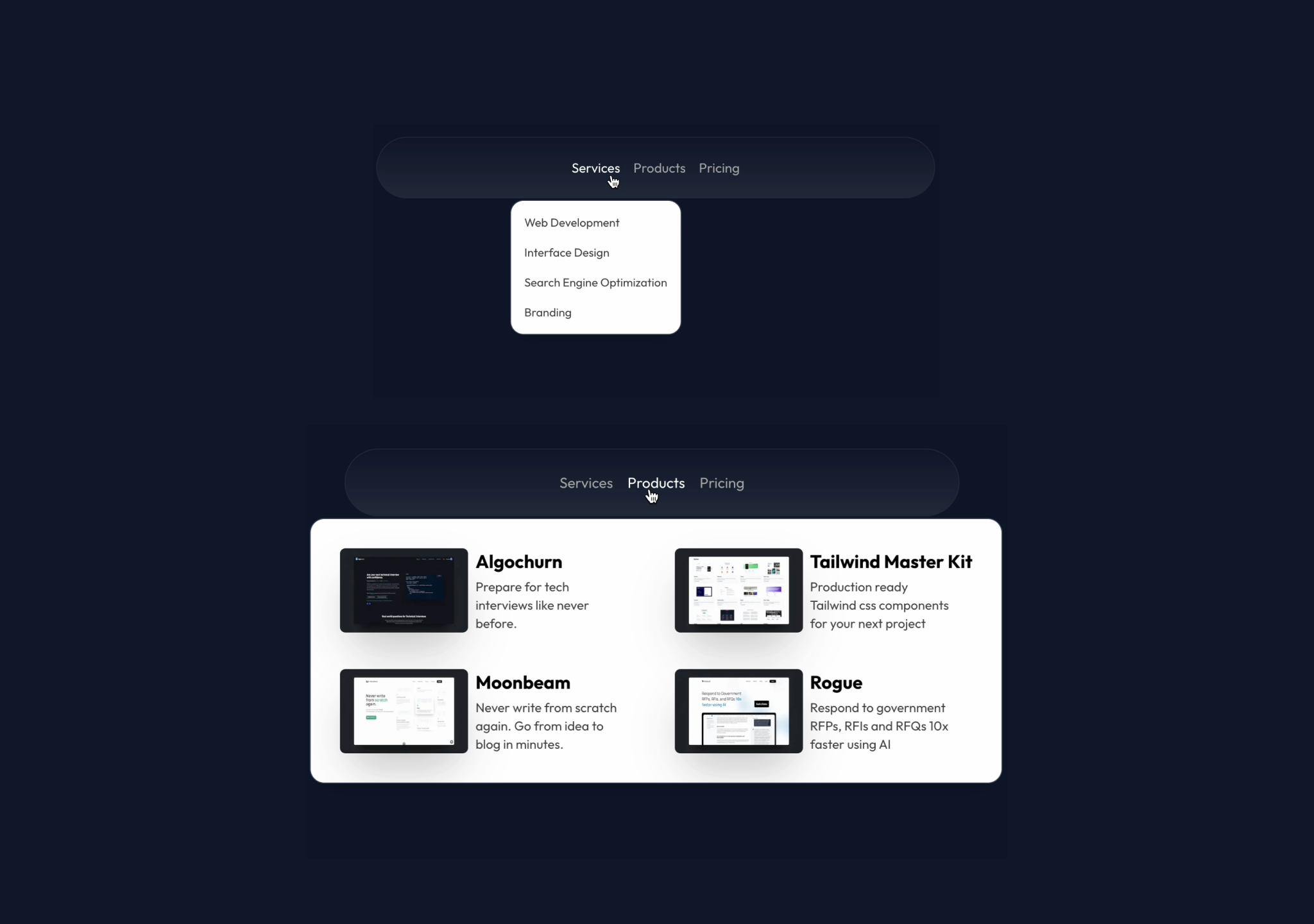
Navbar Menu
A navbar menu that animates its children on hover, makes a beautiful bignav

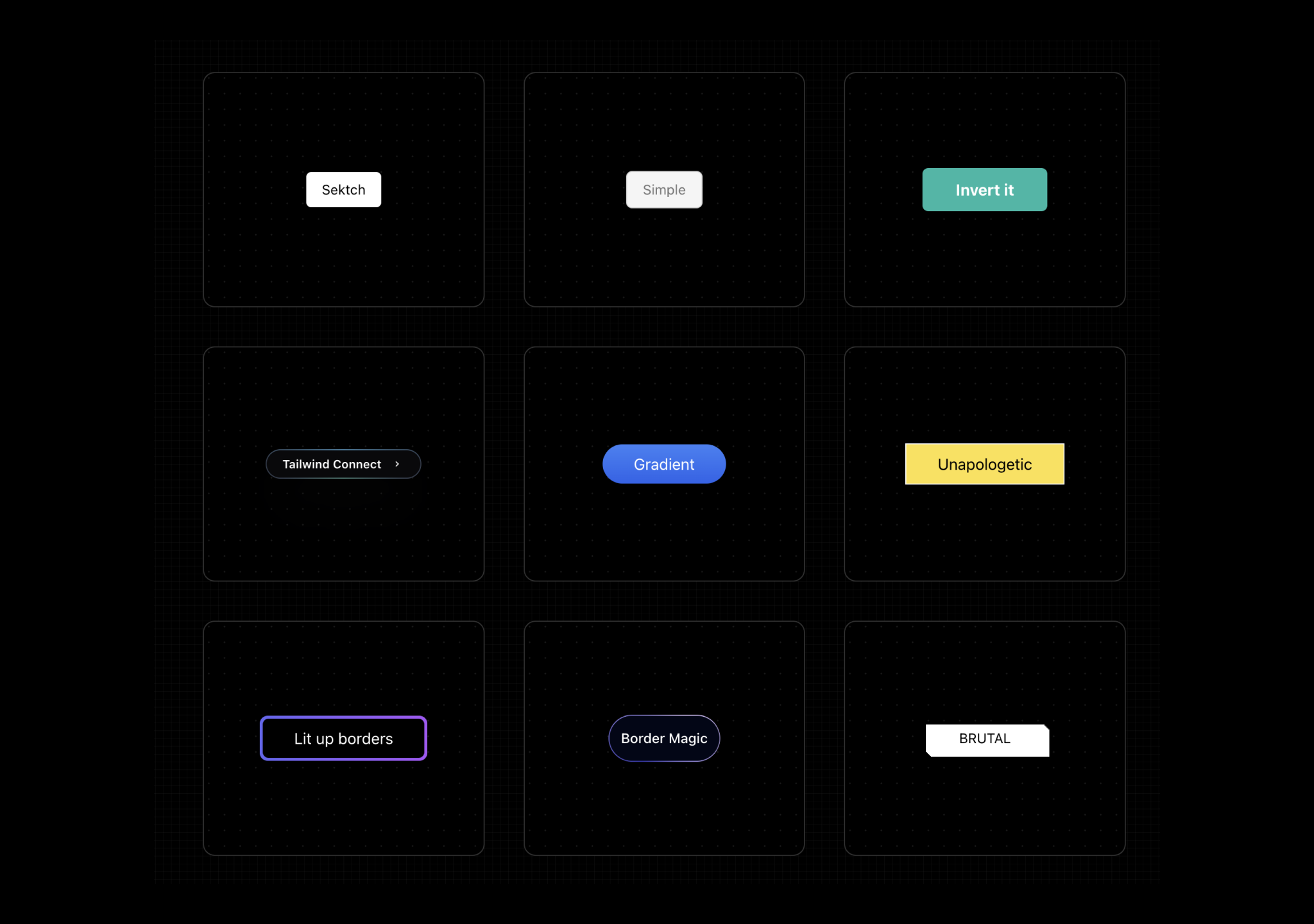
Tailwind CSS buttons
A curated list of awesome, battle tested Tailwind CSS buttons components

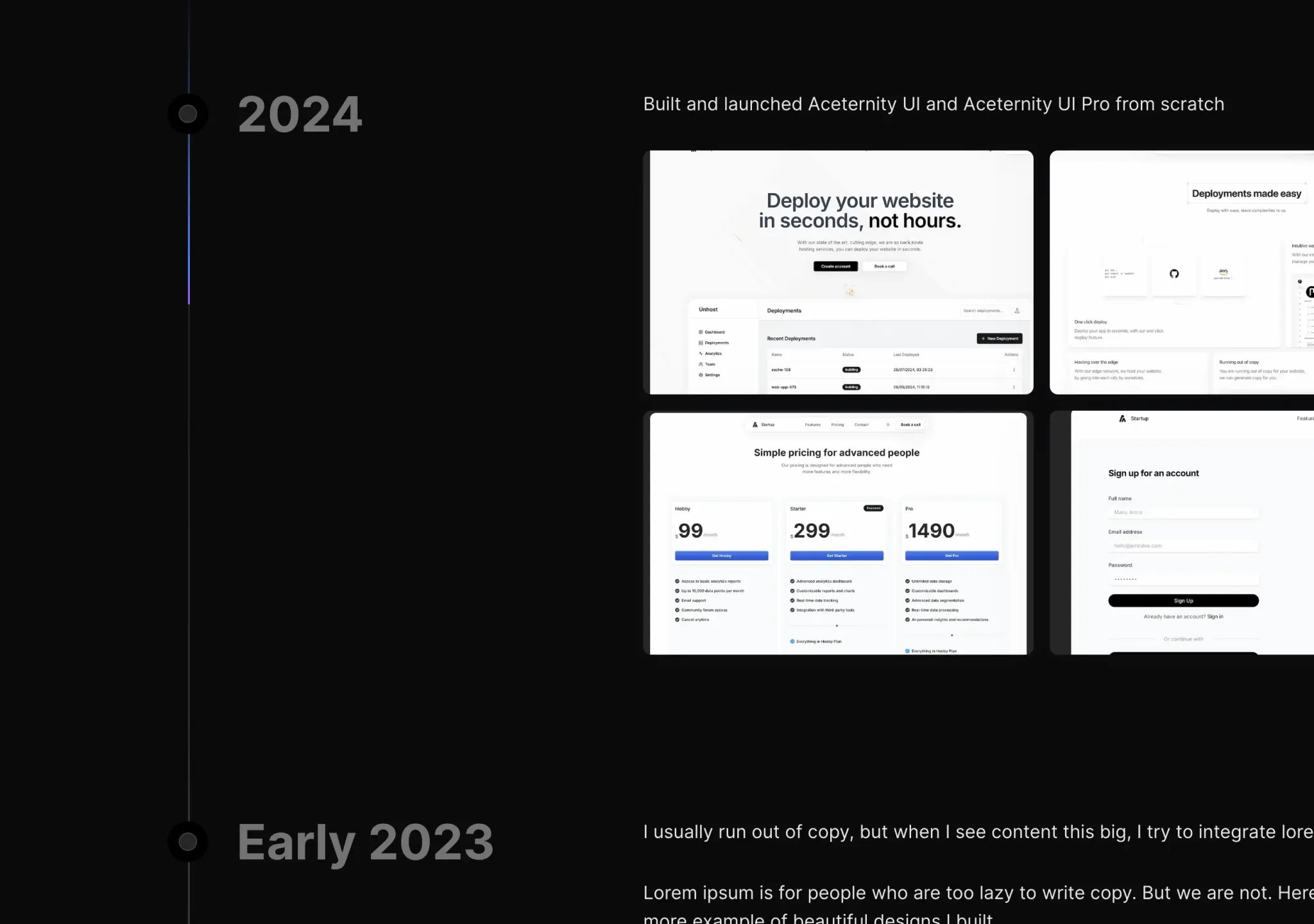
Timeline
A timeline component with sticky header and scroll beam follow.
We are working hard to bring you more components. Bookmark this page to stay tuned!