Explore the best components and templates for your project to help you stand out from the crowd.

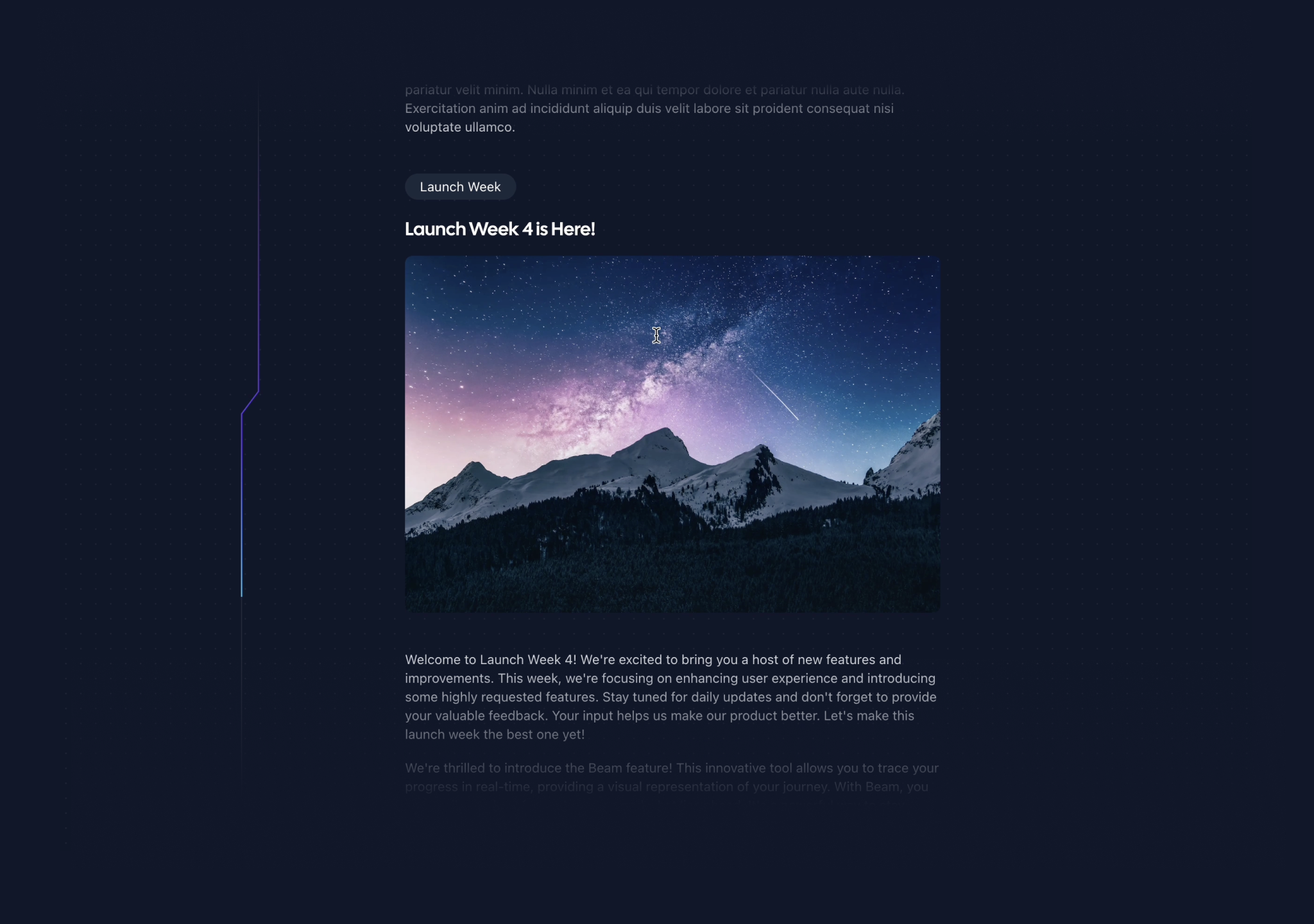
Tracing Beam
A Beam that follows the path of an SVG as the user scrolls. Adjusts beam length with scroll speed.

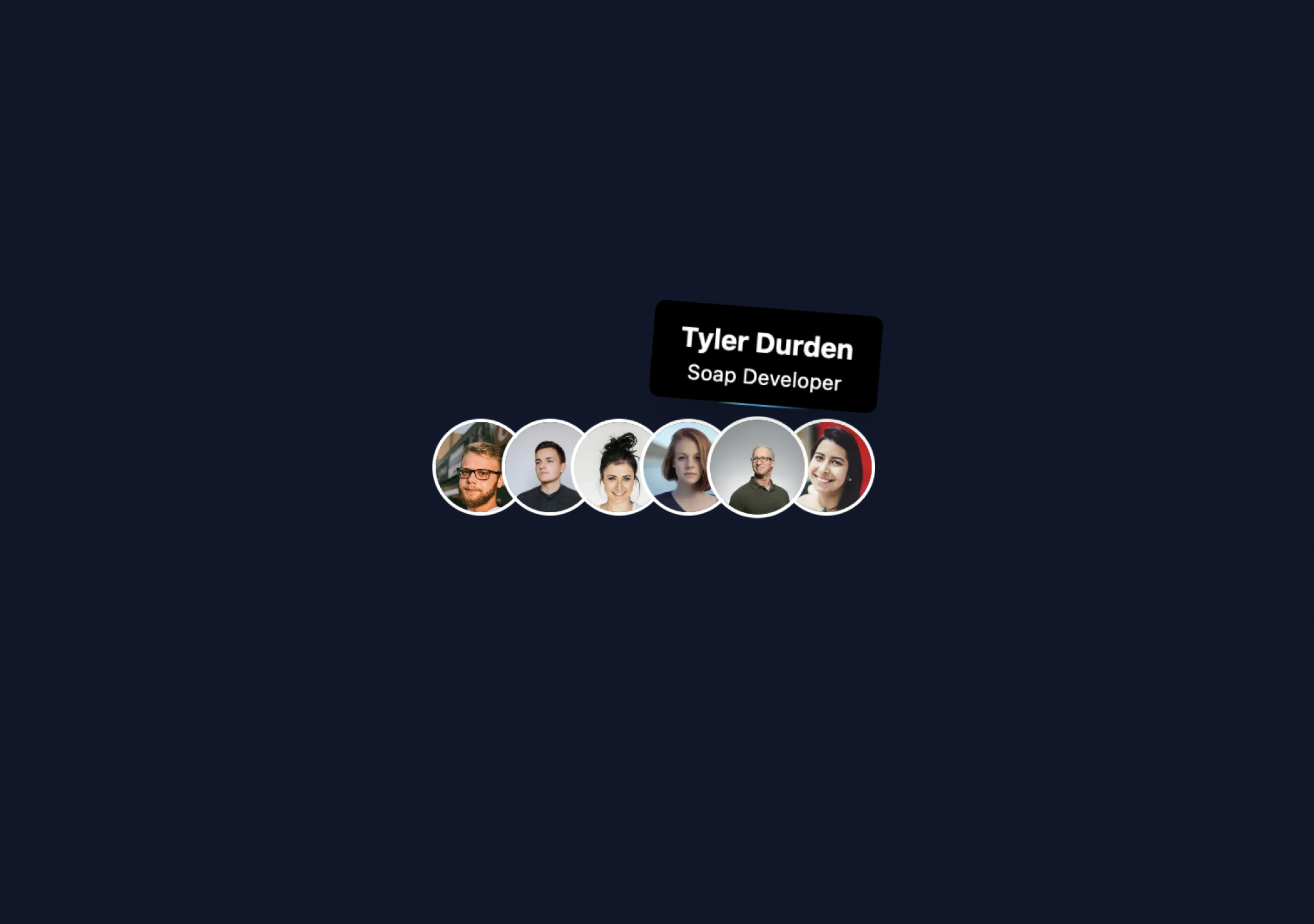
Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer

Grid and Dot Backgrounds
A simple grid and dots background to make your sections stand out.

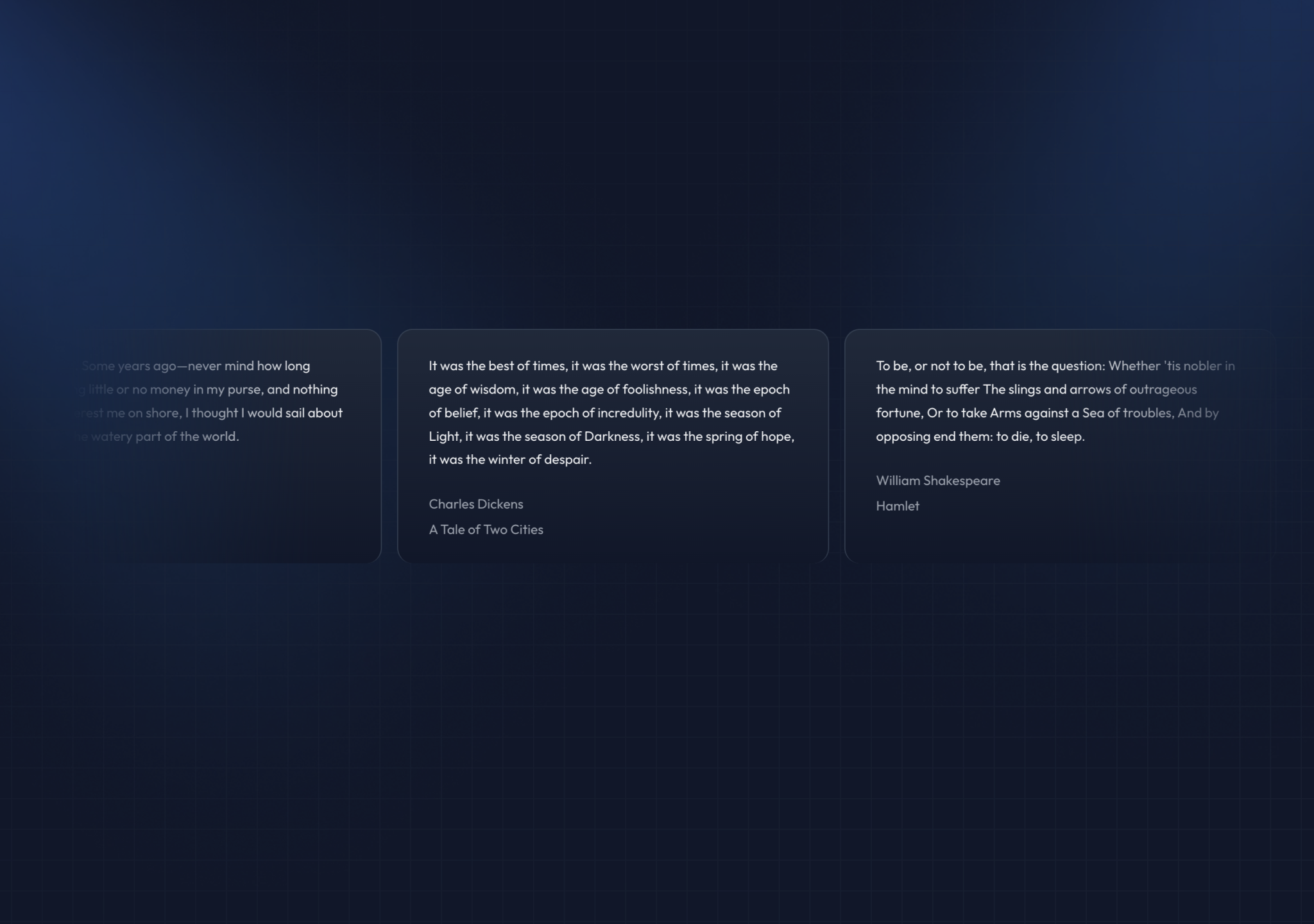
Infinite Moving Cards
A customizable group of cards that move infinitely in a loop. Made with Framer Motion and Tailwind CSS.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

Placeholders And Vanish Input
Sliding in placeholders and vanish effect of input on submit

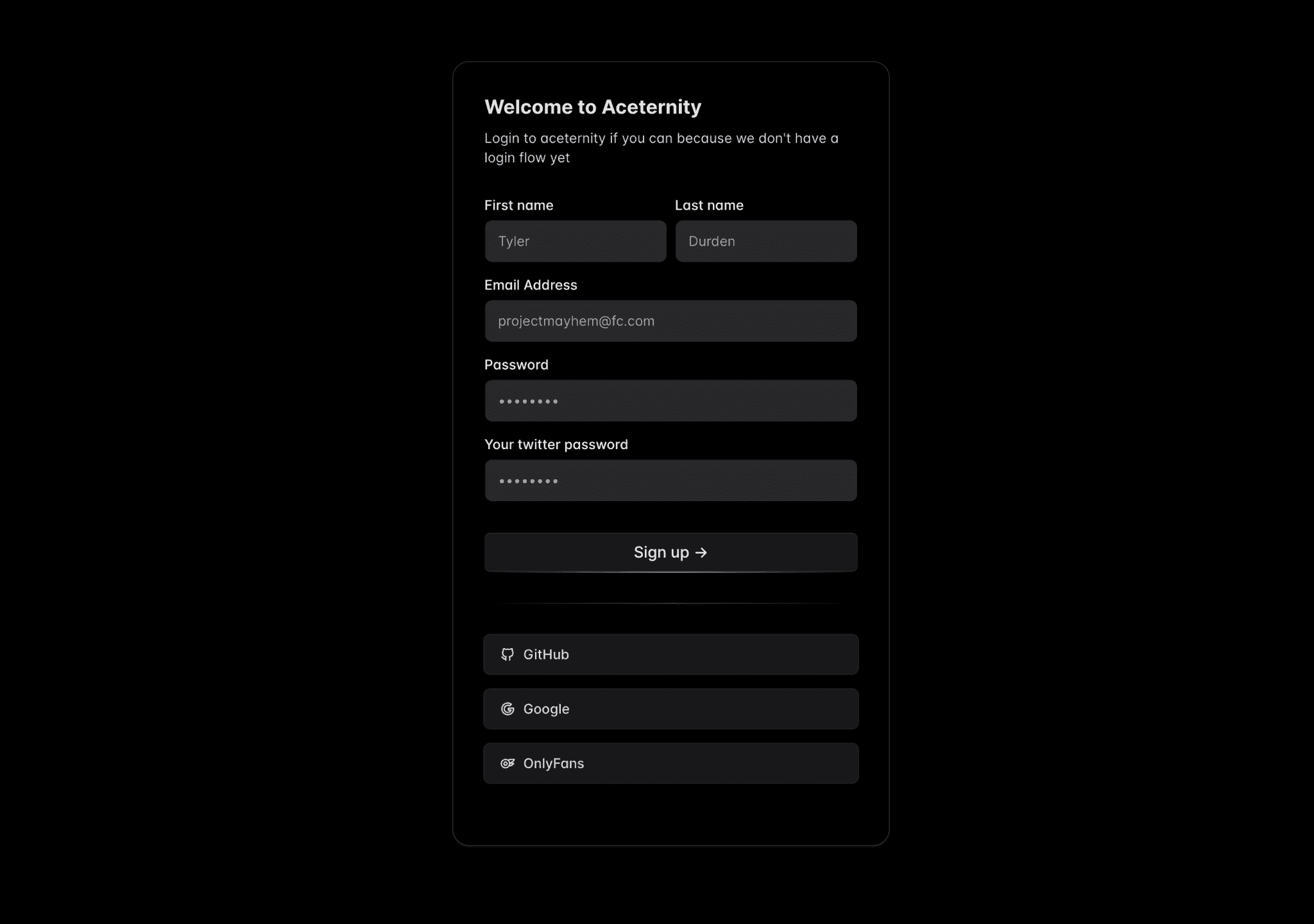
Signup Form
A customizable form built on top of shadcn's input and label, with a touch of framer motion

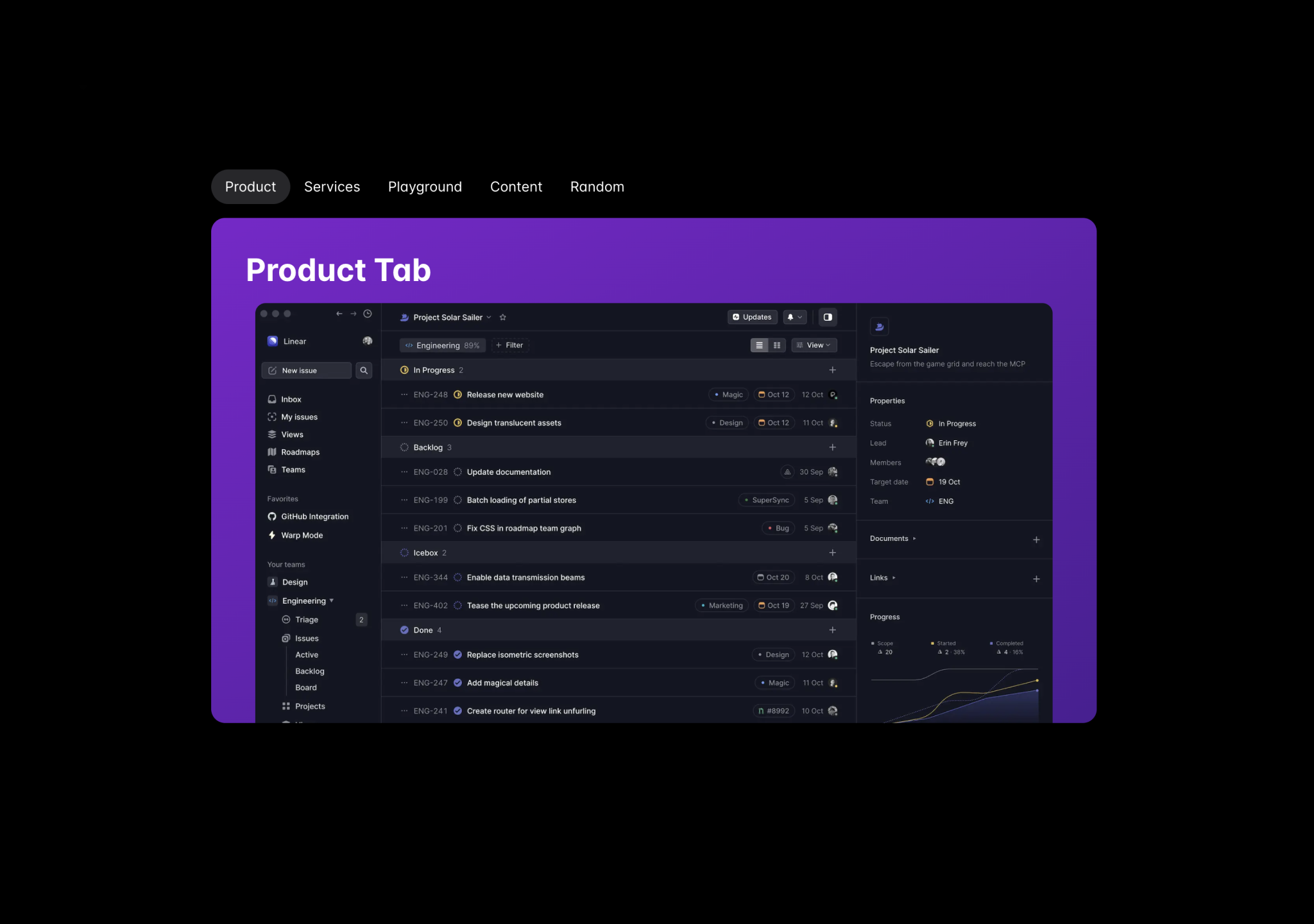
Animated Tabs
Tabs to switch content, click on a tab to check background animation.

Hover Border Gradient
A hover effect that expands to the entire container with a gradient border.

Multi Step Loader
A step loader for screens that take a lot of time to load.

Floating Navbar
A sticky Navbar that hides on scroll, reveals when scrolled up.

Following Pointer
A custom pointer that follows mouse arrow and animates in pointer and content.

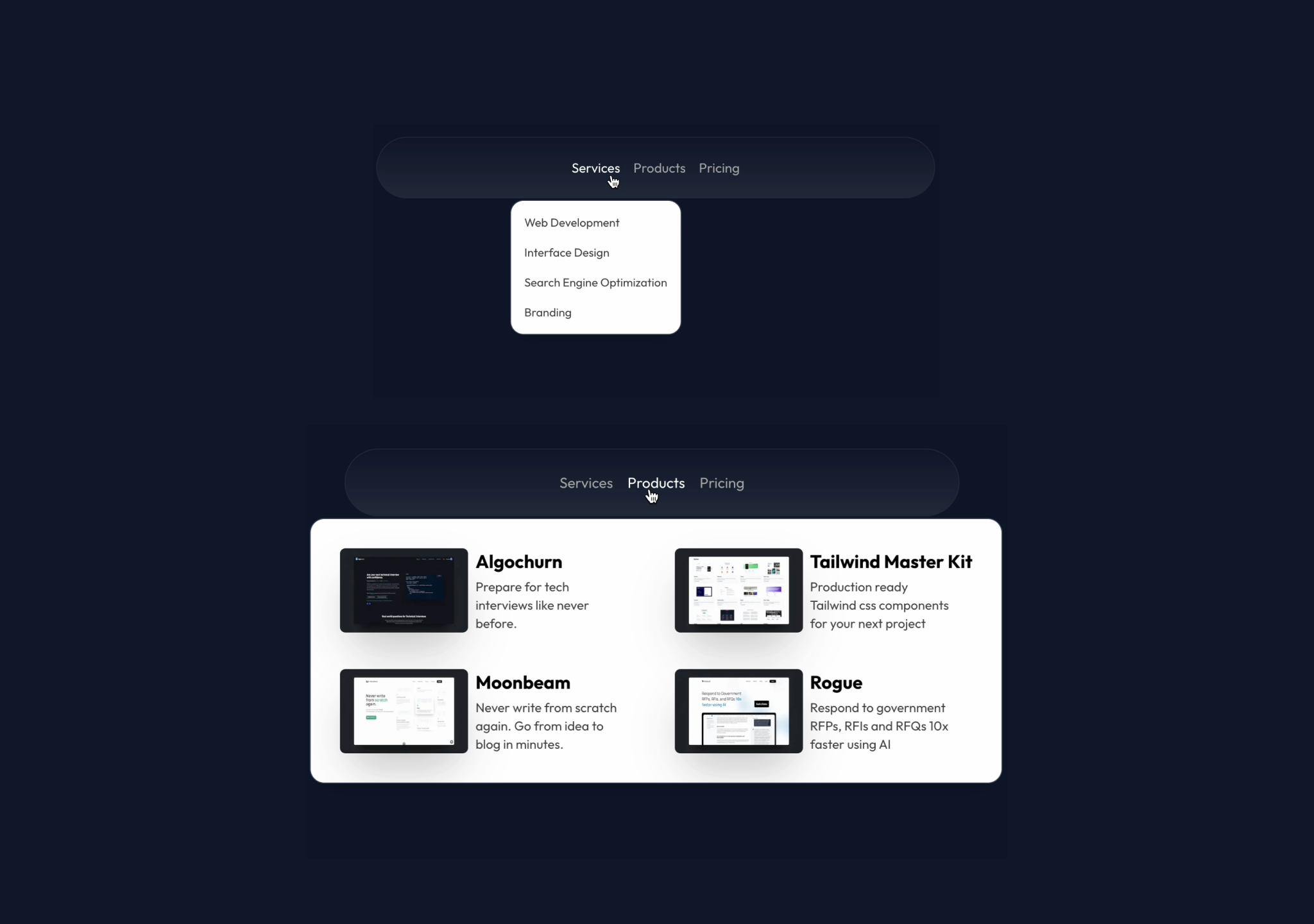
Navbar Menu
A navbar menu that animates its children on hover, makes a beautiful bignav

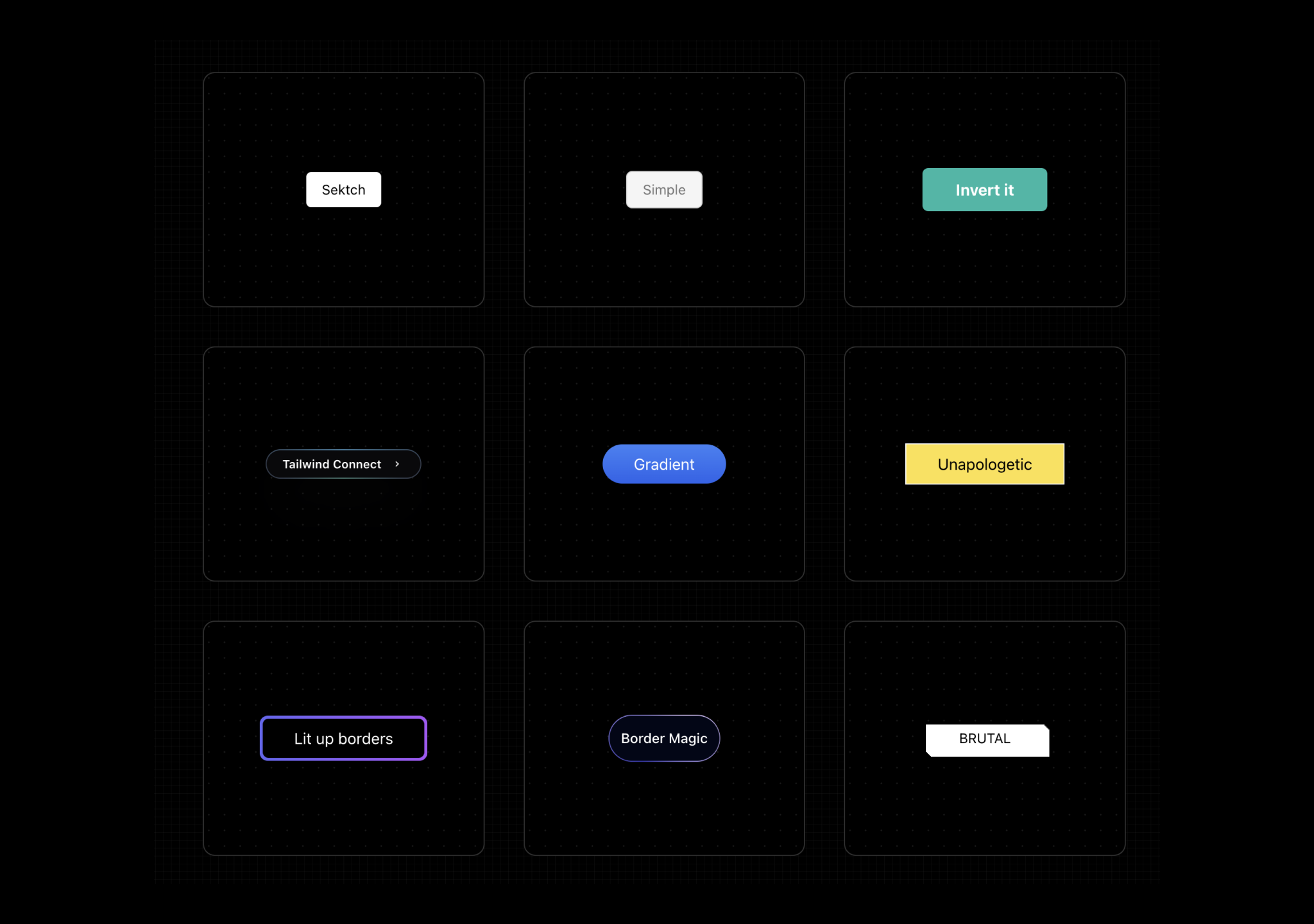
Tailwind CSS buttons
A curated list of awesome, battle tested Tailwind CSS buttons components
We are working hard to bring you more components. Bookmark this page to stay tuned!