Explore the best components and templates for your project to help you stand out from the crowd.

Tooltip Card
A tooltip card container that follows mouse pointer when hovered over

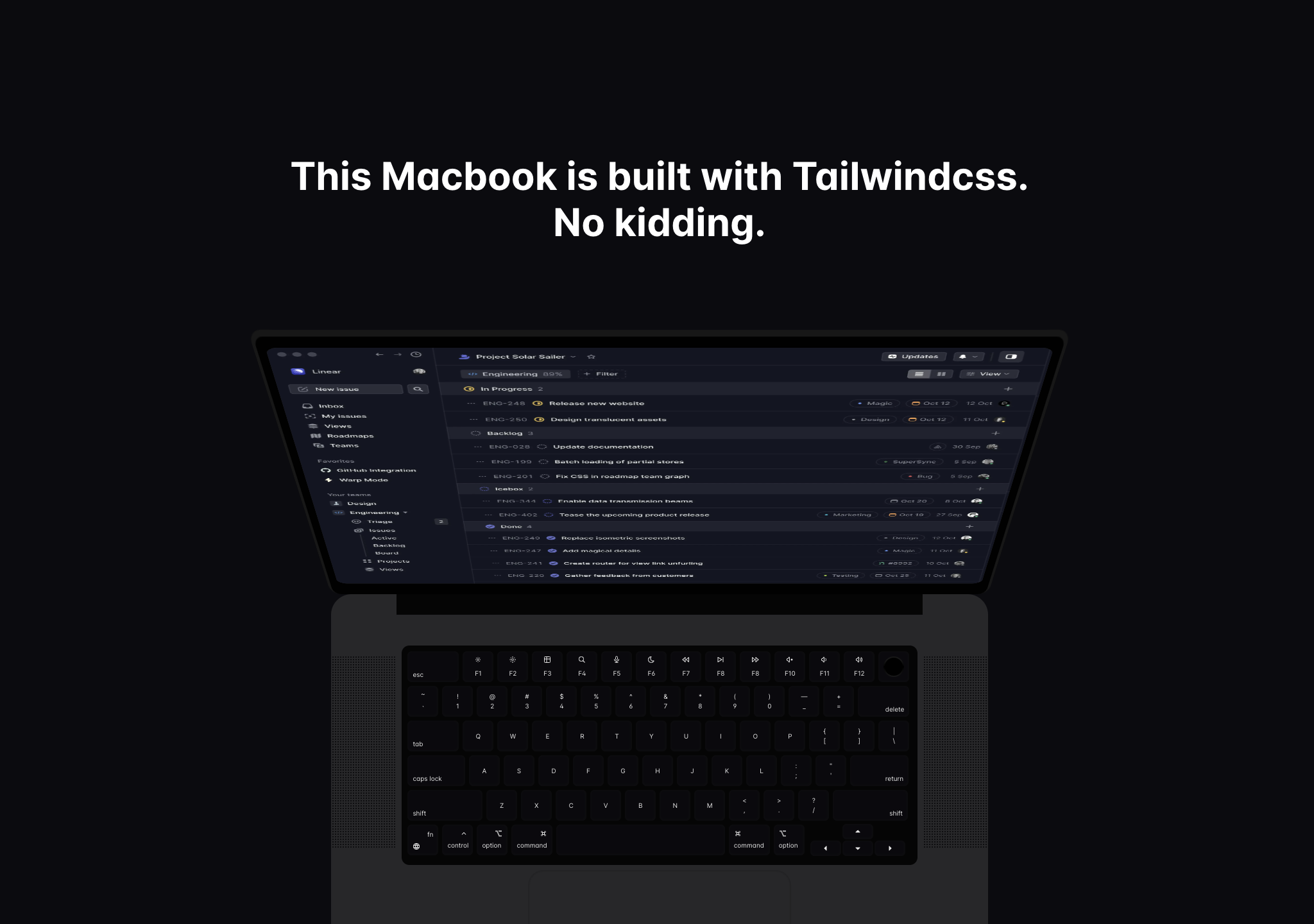
Fey.com Macbook Scroll
Scroll through the page and see the image come out of the screen, as seen on Fey.com website.

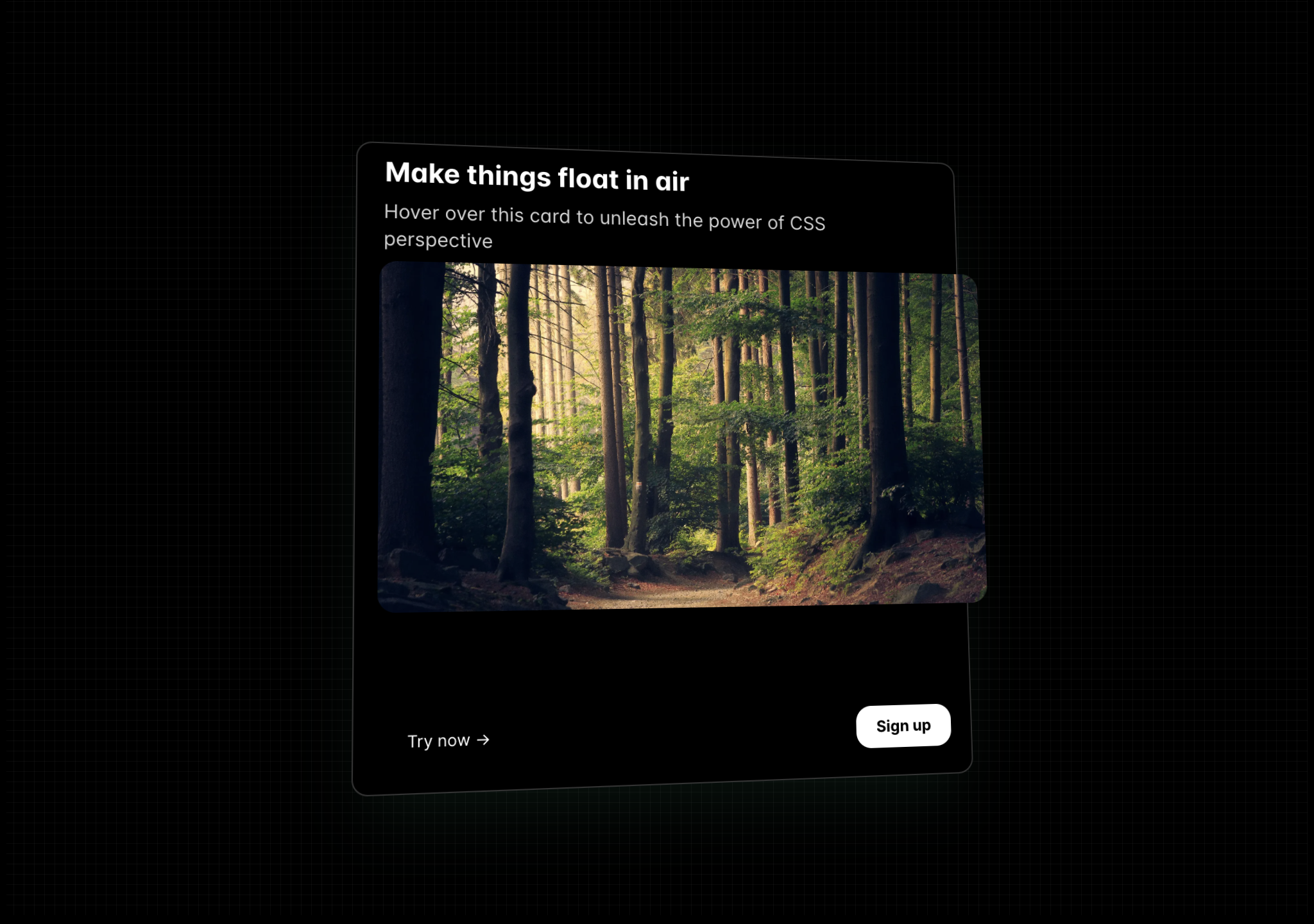
3D Card Effect
A card perspective effect, hover over the card to elevate card elements.

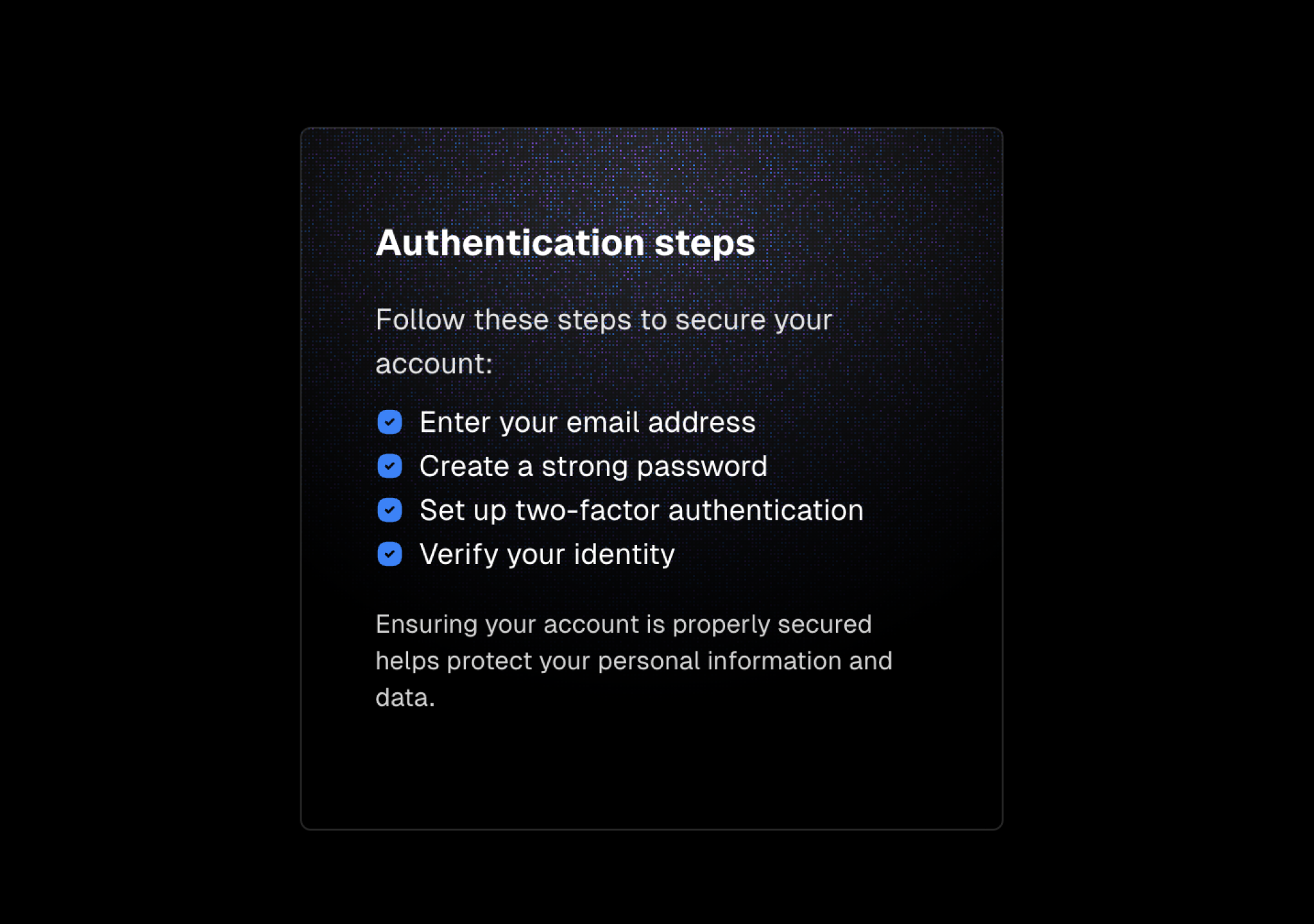
Dither Shader
A real-time ordered dithering effect for images, perfect for pixel art and retro aesthetics.

Dotted Glow Background
A background effect with opacity animation, glow effect and more.

Encrypted Text
A text component that reveals the text gradually, gibberish effect.

Noise Background
A dynamic background effect with animated gradients, noise texture, and smooth motion.

Text Hover Effect
A text hover effect that animates and outlines gradient on hover, as seen on x.ai
Webcam Pixel Grid
A real-time webcam pixel grid effect, perfect for pixel art and retro aesthetics.

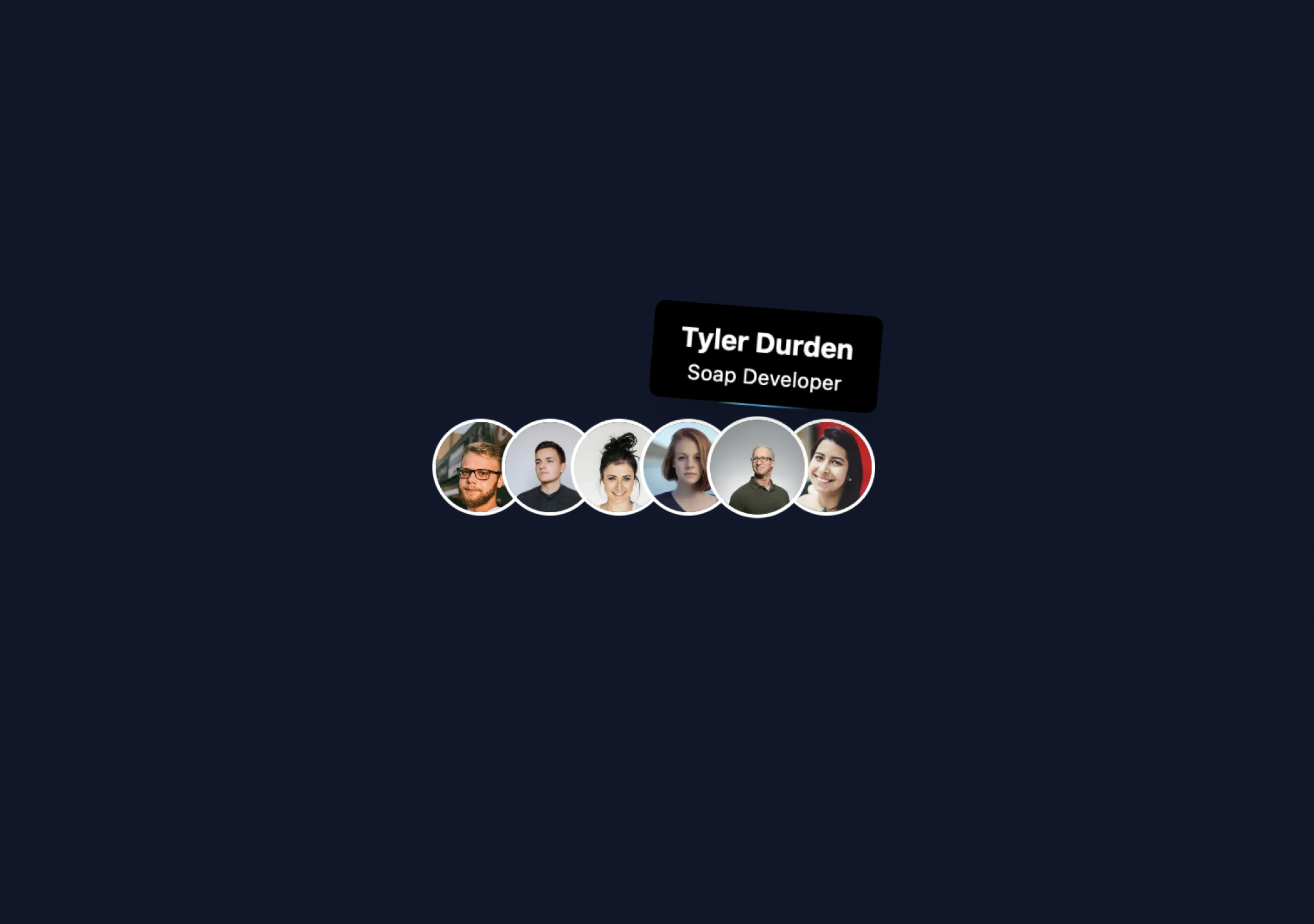
Animated Testimonials
Minimal testimonials sections with image and quote.

Background Lines
A set of svg paths that animate in a wave pattern. Good for hero sections background, as seen on height.app

Card Spotlight
A card component with a spotlight effect revealing a radial gradient background

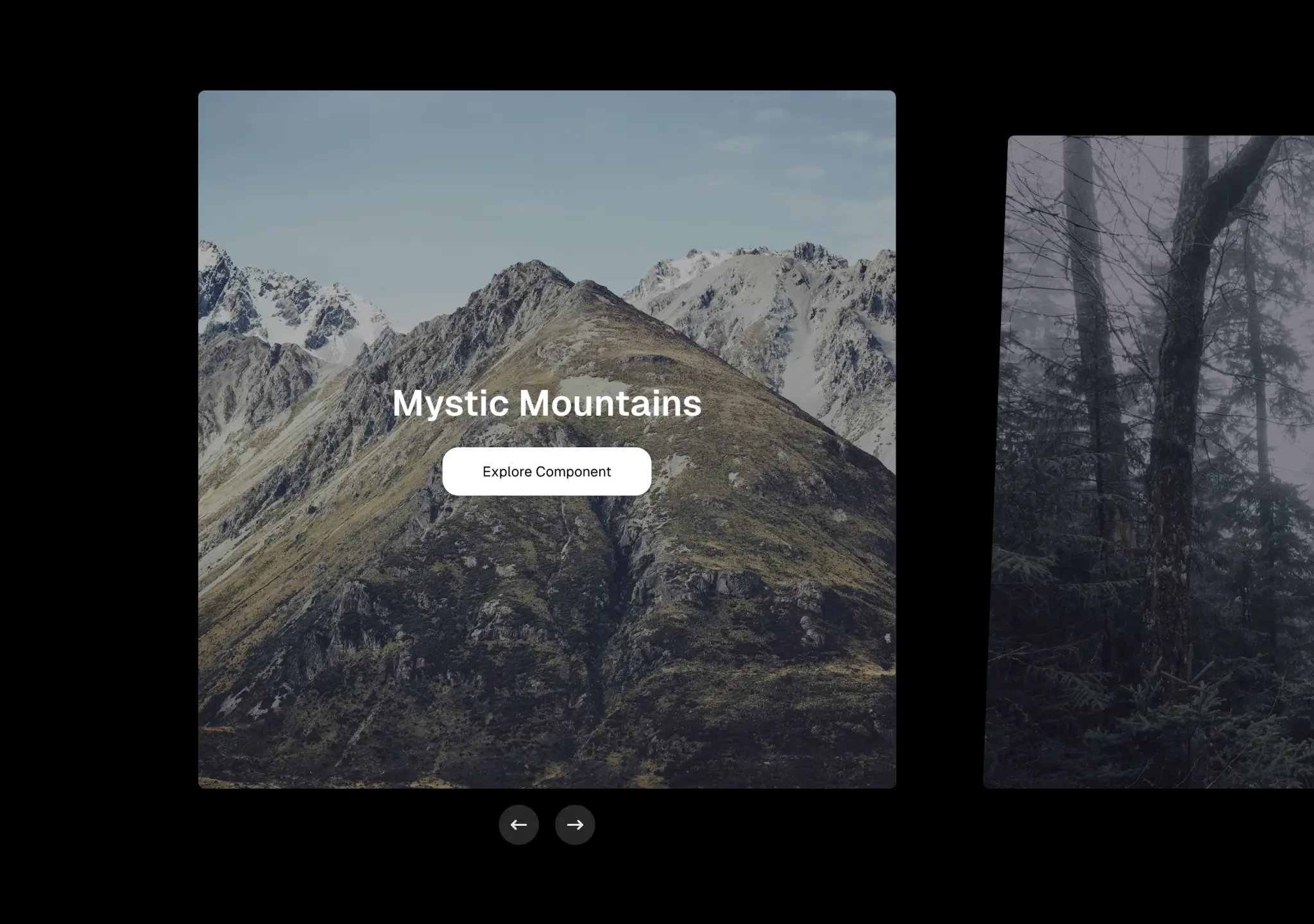
Carousel
A customizable carousel with microinteractions and slider.

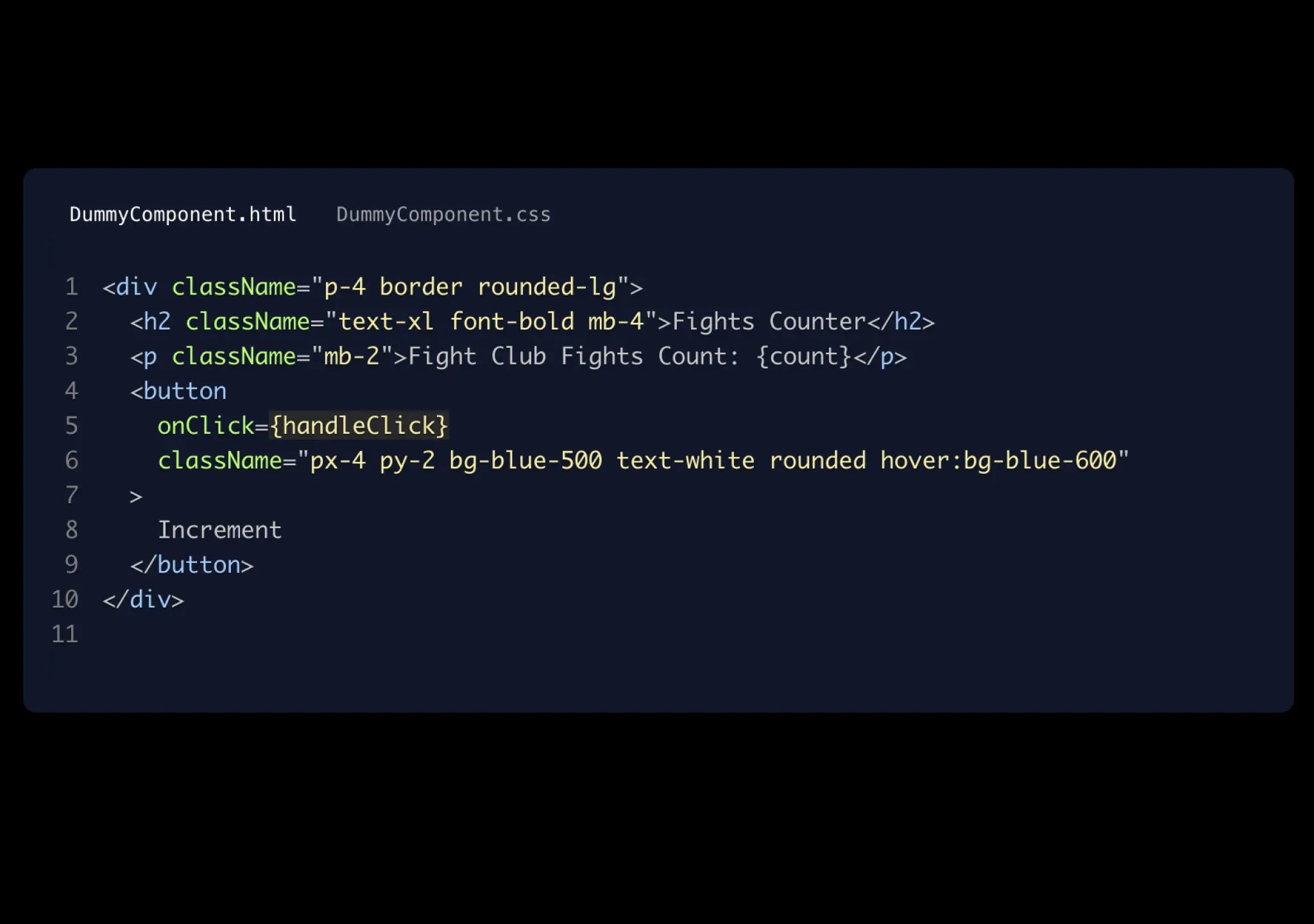
Code Block
A configurable code block component built on top of react-syntax-highlighter.

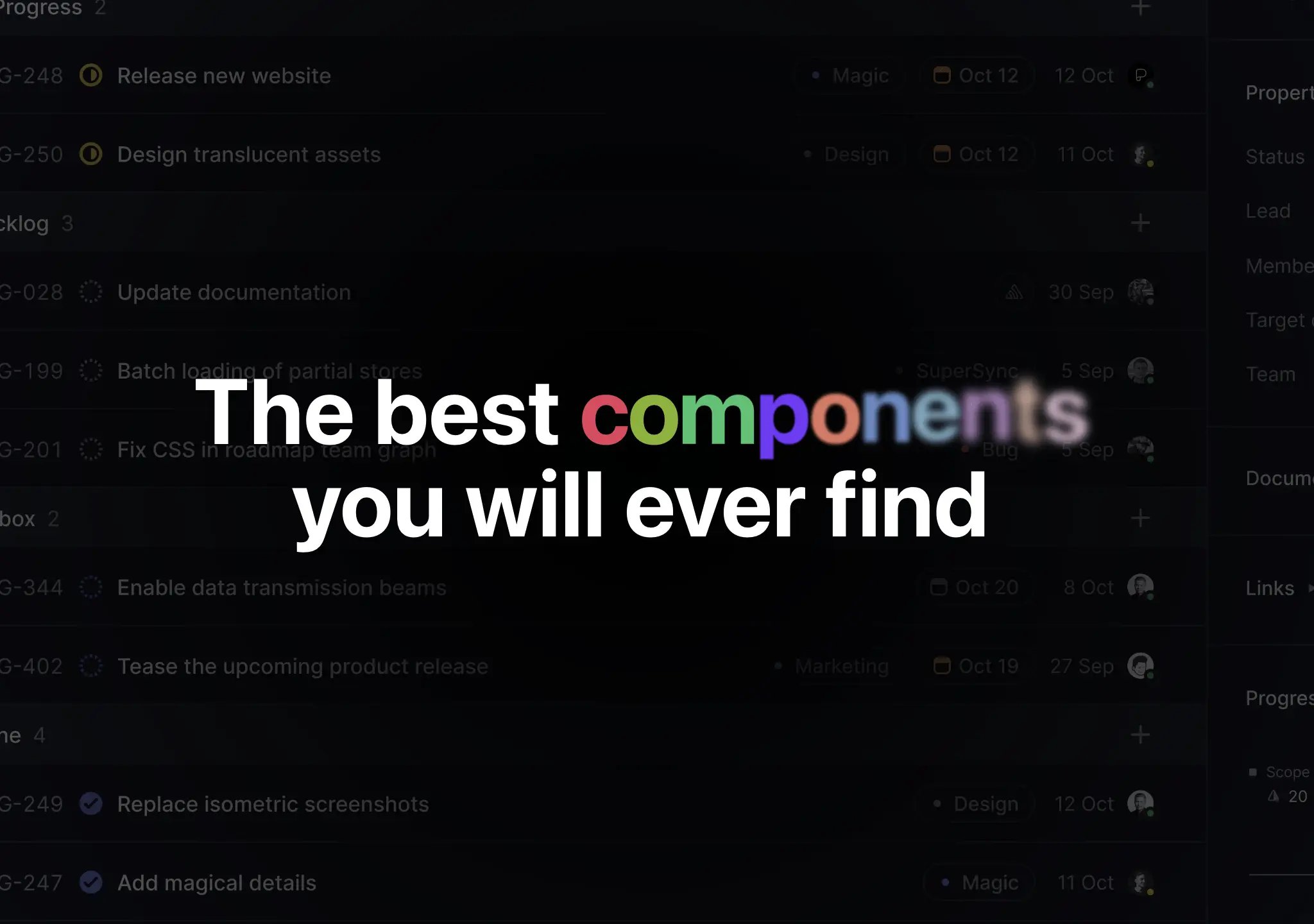
Colourful Text
A text component with various colours, filter and scale effects.

Compare
A comparison component between two images, slide or drag to compare

Cover
A Cover component that wraps any children, providing beams and space effect, hover to reveal speed.

File Upload
A minimal file upload form with background grid, drag and drop, and micro interactions.

Floating Dock
A floating dock mac os style component, acts as a navigation bar.

Lens
A lens component to zoom into images, videos, or practically anything.

World Map
A world map with animated lines and dots, programatically generated.

Google Gemini Effect
An effect of SVGs as seen on the Google Gemini Website

Animated Modal
A customizable, compound modal component with animated transitions

Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer

Aurora Background
A subtle Aurora or Southern Lights background for your website.

Background Beams
Multiple background beams that follow a path of SVG, makes a good hero section background.

Background Gradient Animation
A smooth and elegant background gradient animation that changes the gradient position over time.

Canvas Reveal Effect
A dot background that expands on hover, as seen on Clerk's website

Flip Words
A component that flips through a list of words

GitHub Globe
A globe animation as seen on GitHub's homepage. Interactive and customizable.

Glare Card
A glare effect that happens on hover, as seen on Linear's website

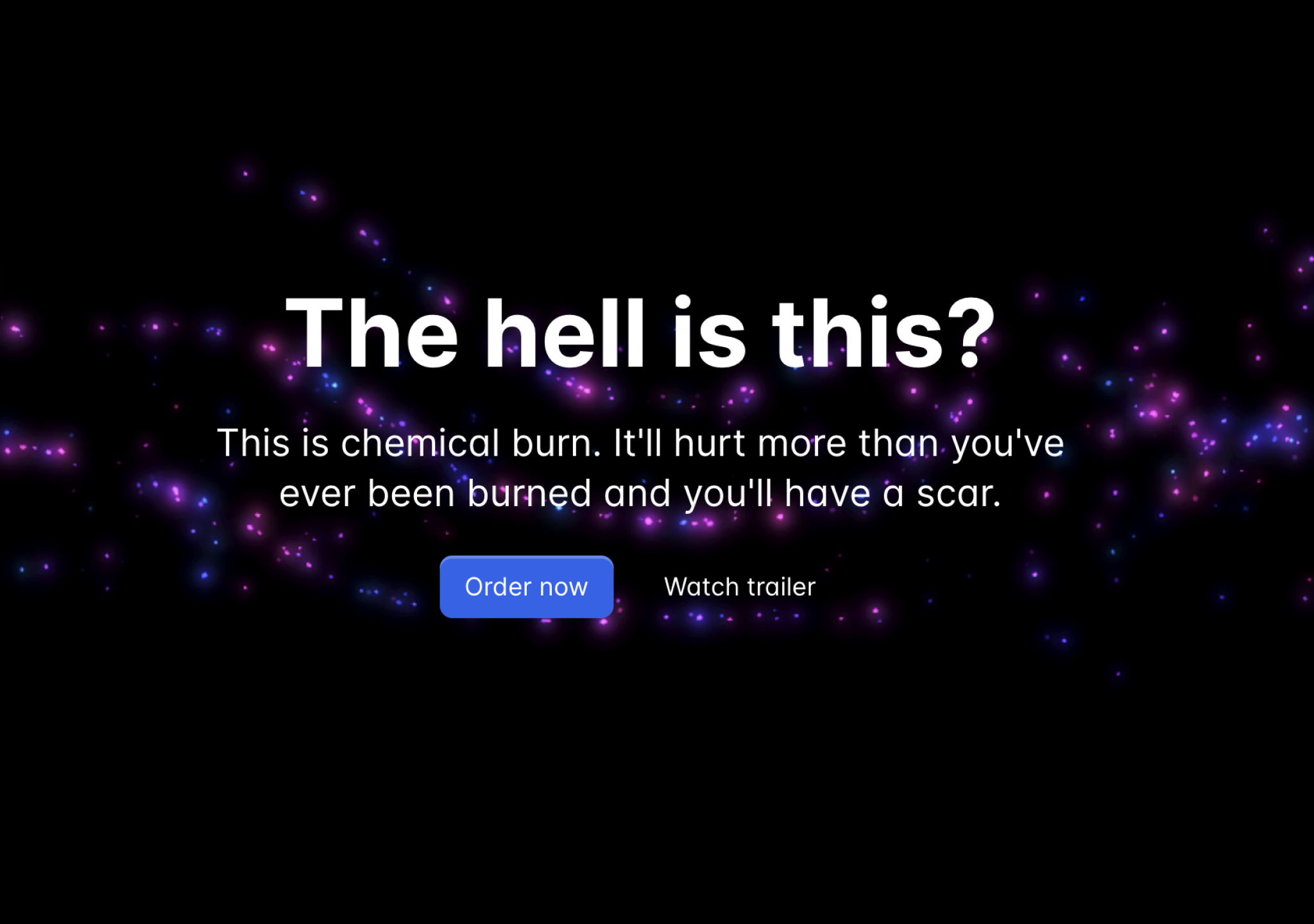
Glowing Background Stars Card
Card background stars that animate on hover and animate anyway

Hero Highlight
A background effect with a text highlight component, perfect for hero sections.

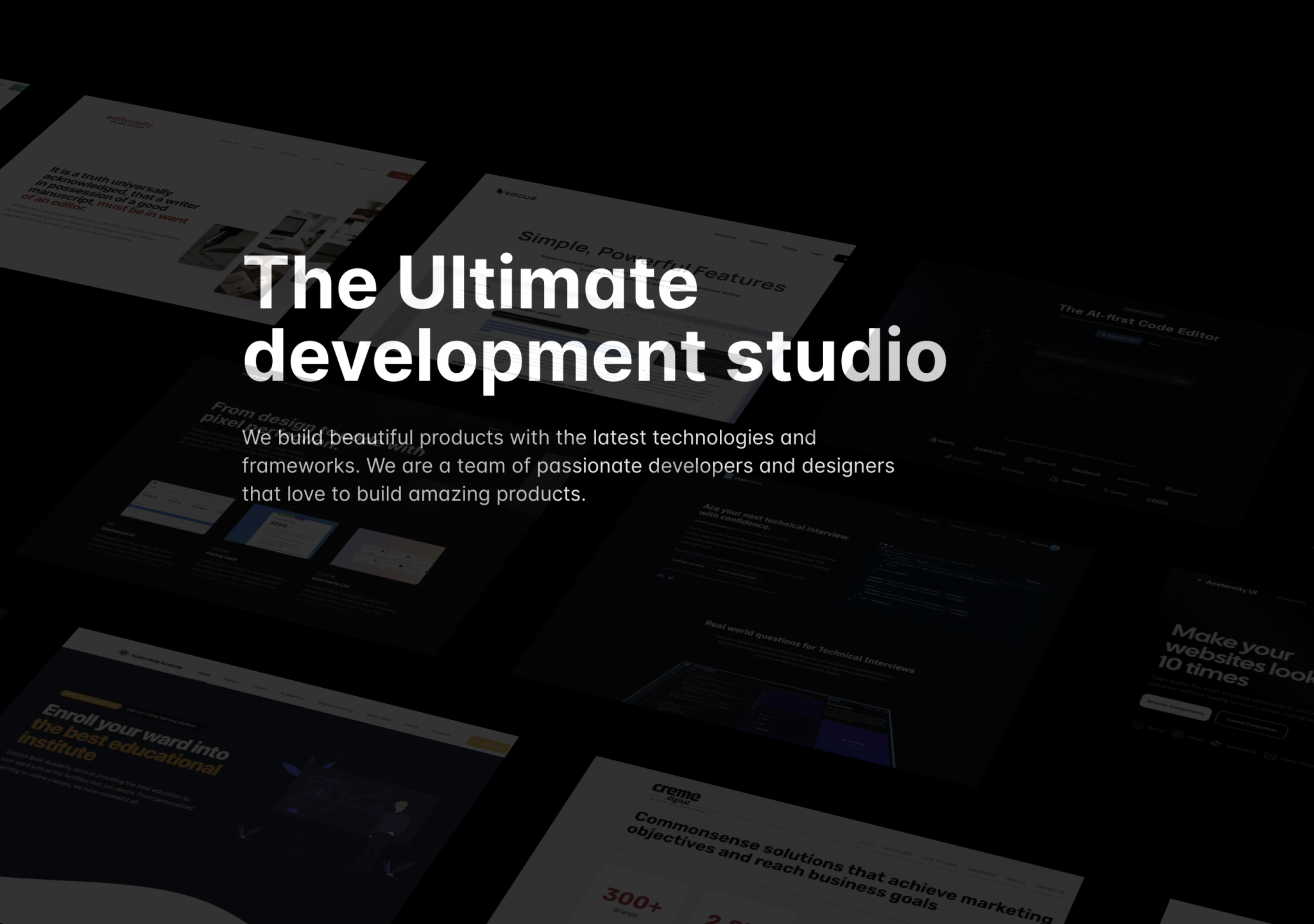
Hero Parallax
A scroll effect with rotation, translation and opacity animations.

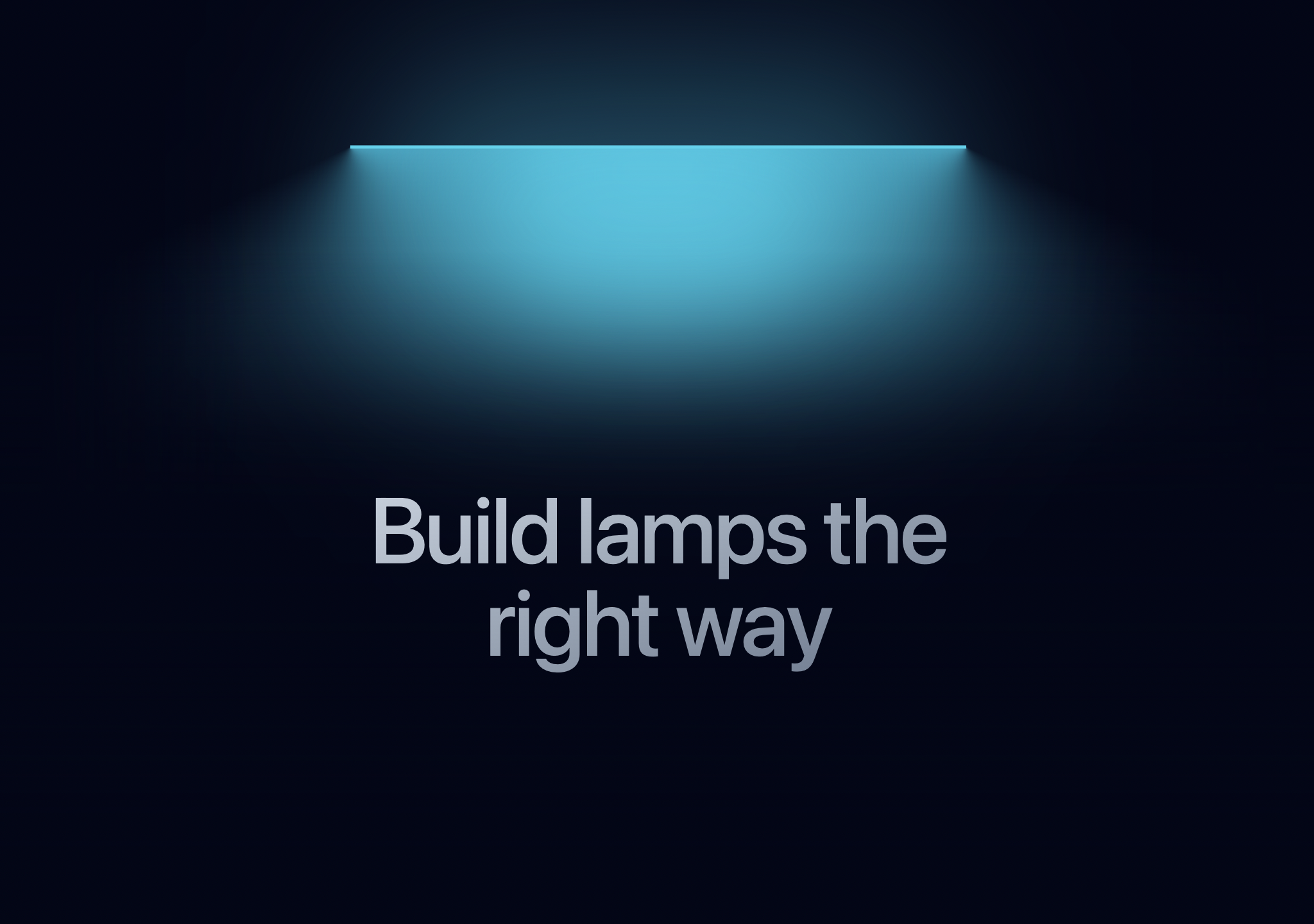
Lamp Section Header
A lamp effect as seen on linear, great for section headers.

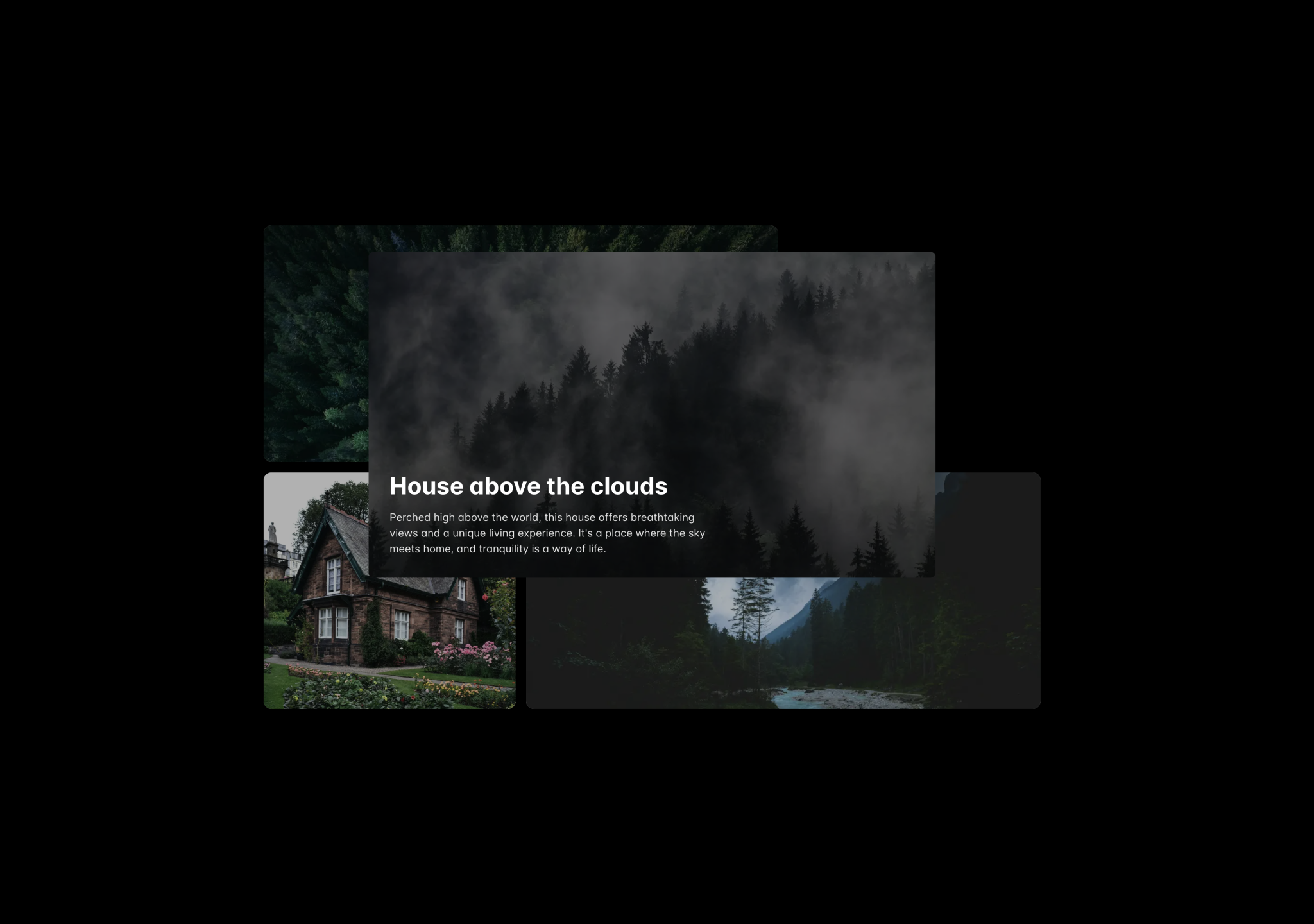
Layout Grid
A layout effect that animates the grid item on click, powered by framer motion layout

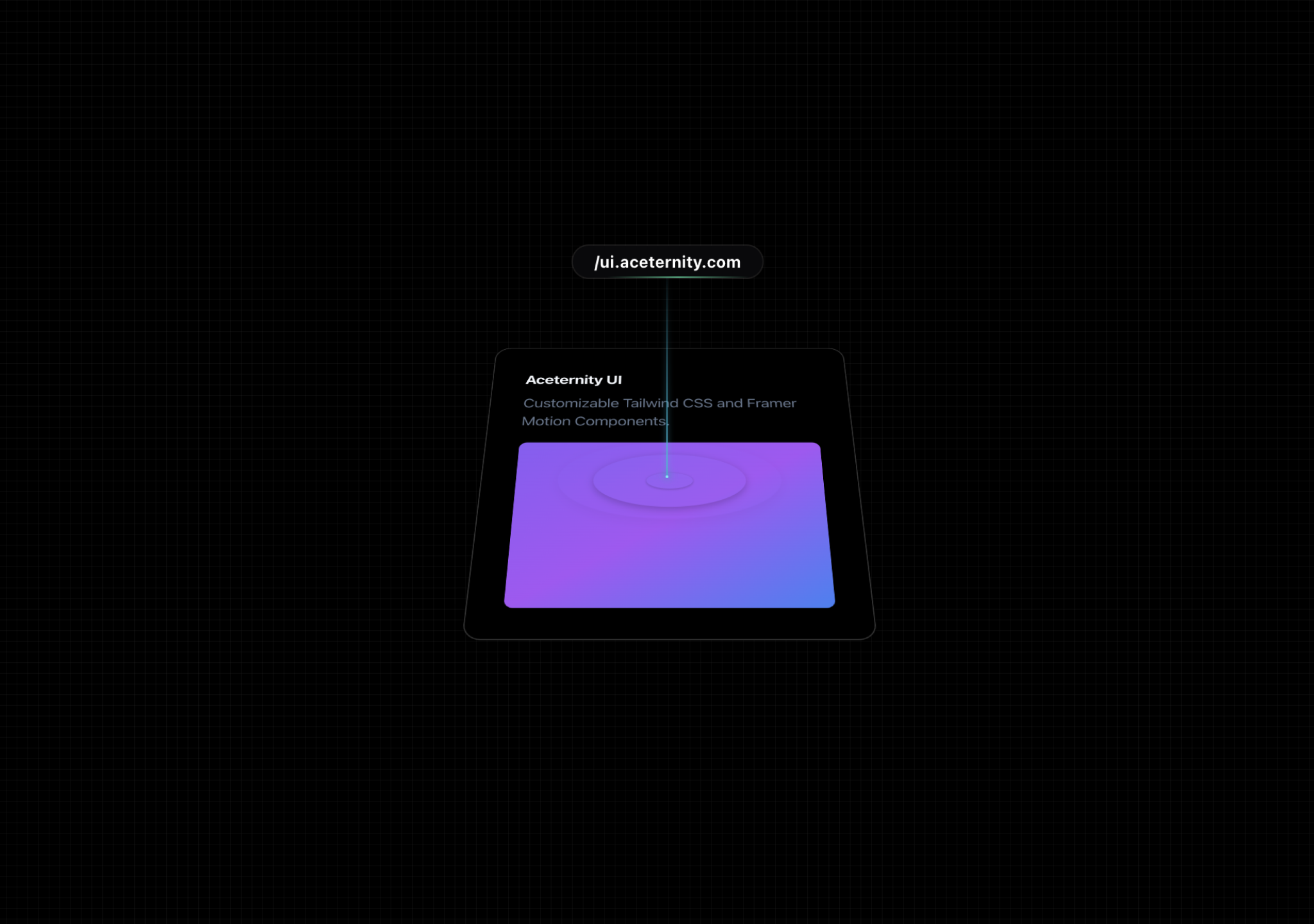
Link Preview
Dynamic link previews for your anchor tags

Meteor Effect
A group of beams in the background of a container, sort of like meteors.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

Placeholders And Vanish Input
Sliding in placeholders and vanish effect of input on submit

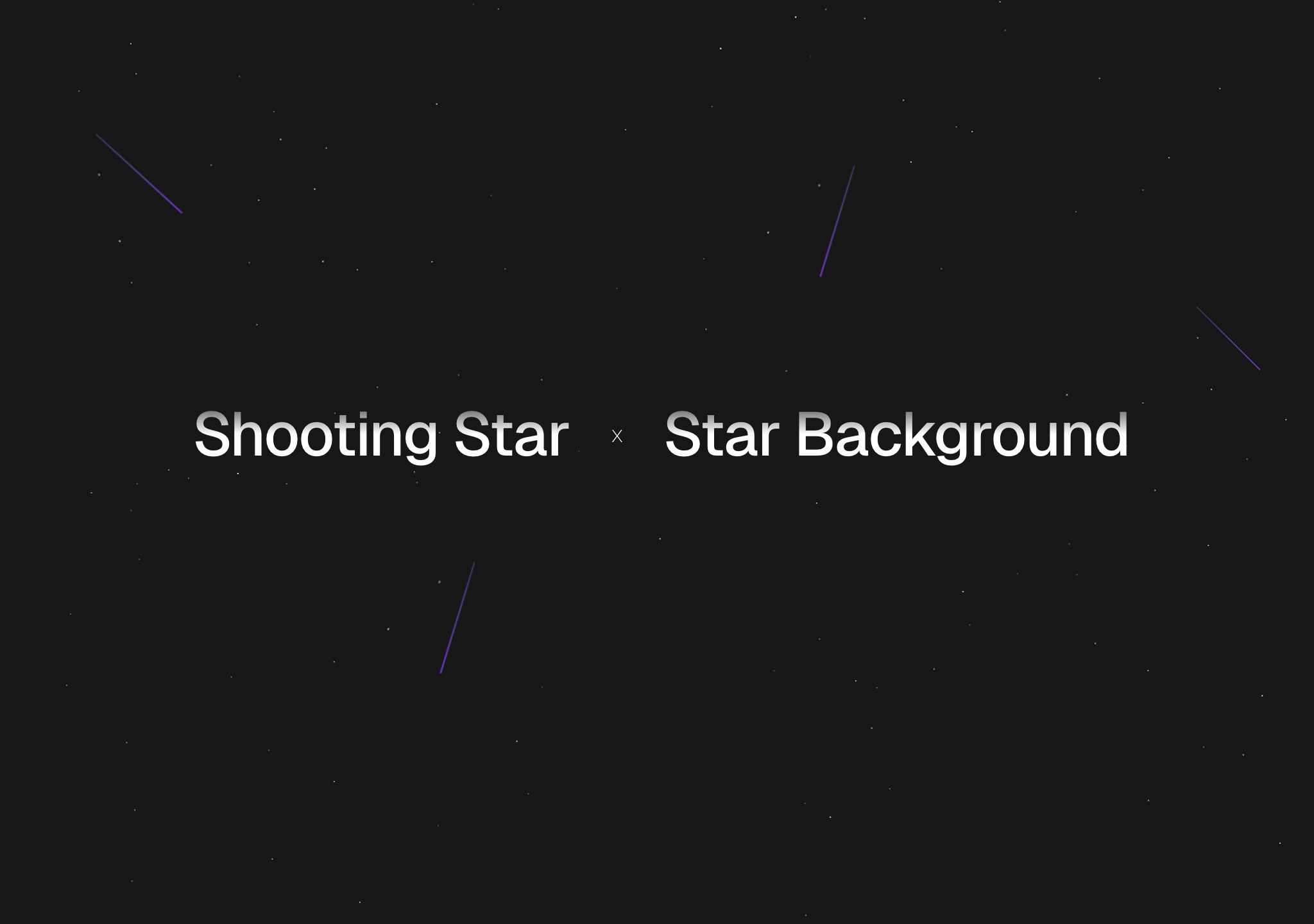
Shooting Stars and Stars Background
A shooting star animation on top of a starry background, as seen on figmaplug.in

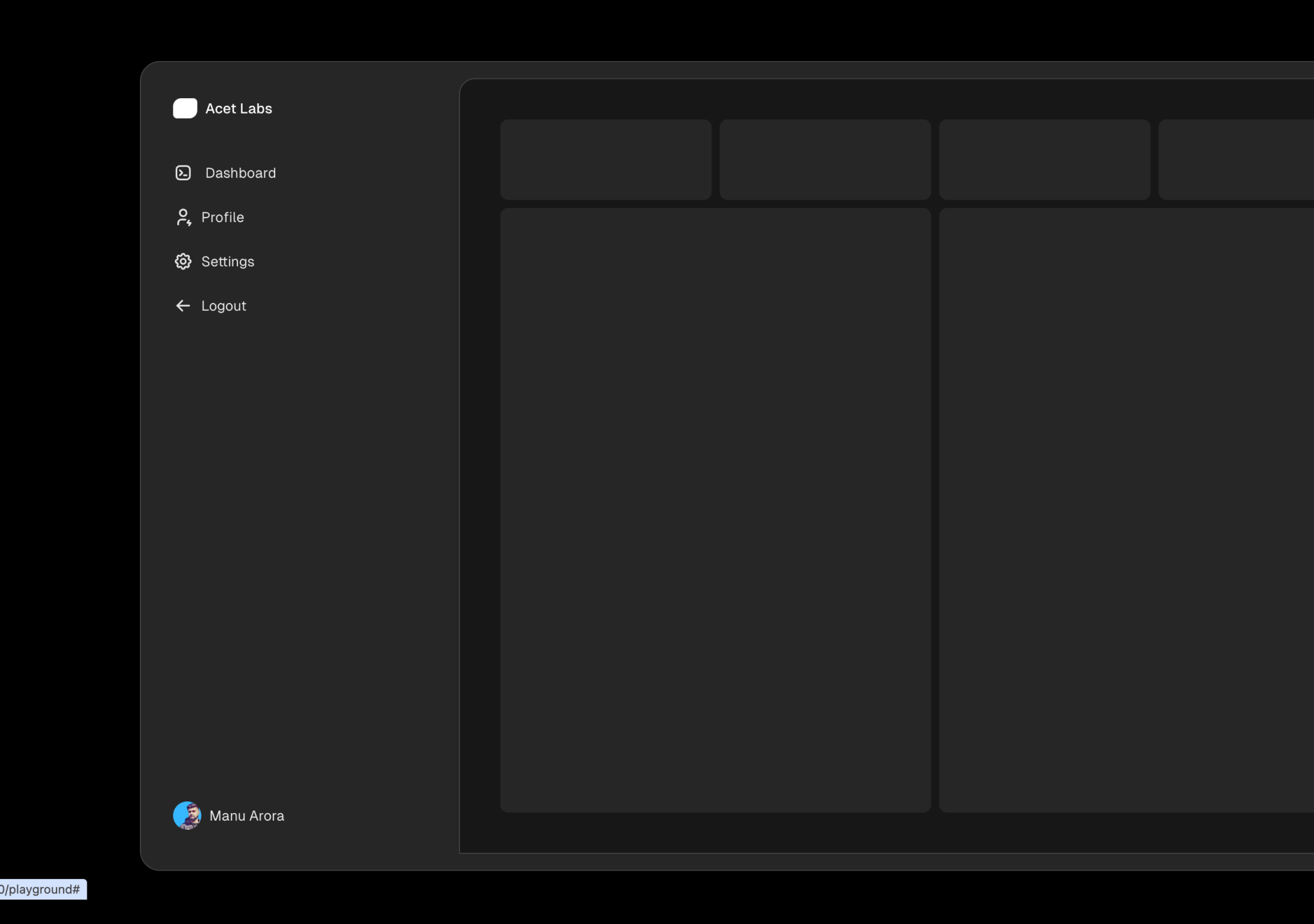
Sidebar
Expandable sidebar that expands on hover, mobile responsive and dark mode support

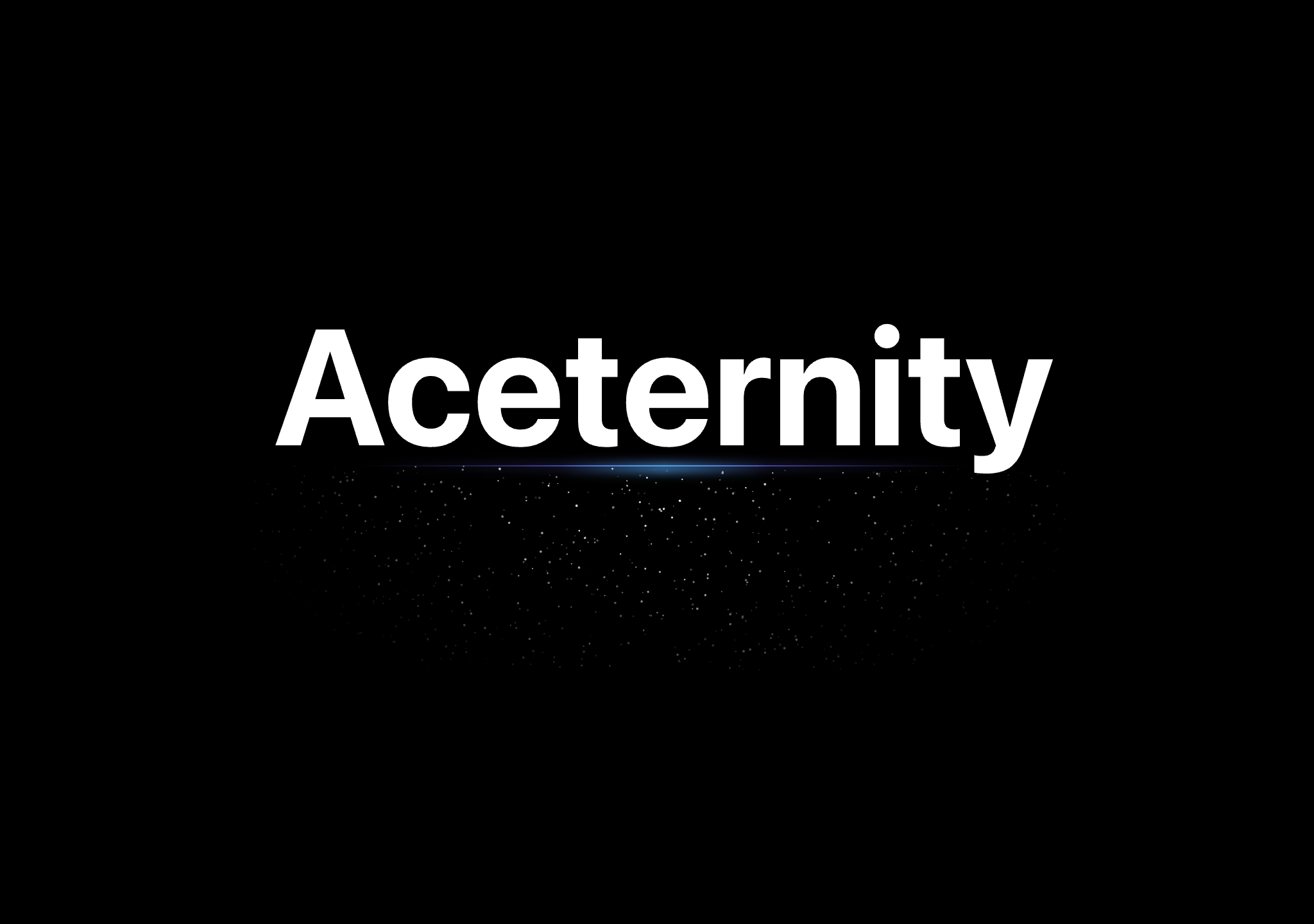
Sparkles
A configurable sparkles component that can be used as a background or as a standalone component.

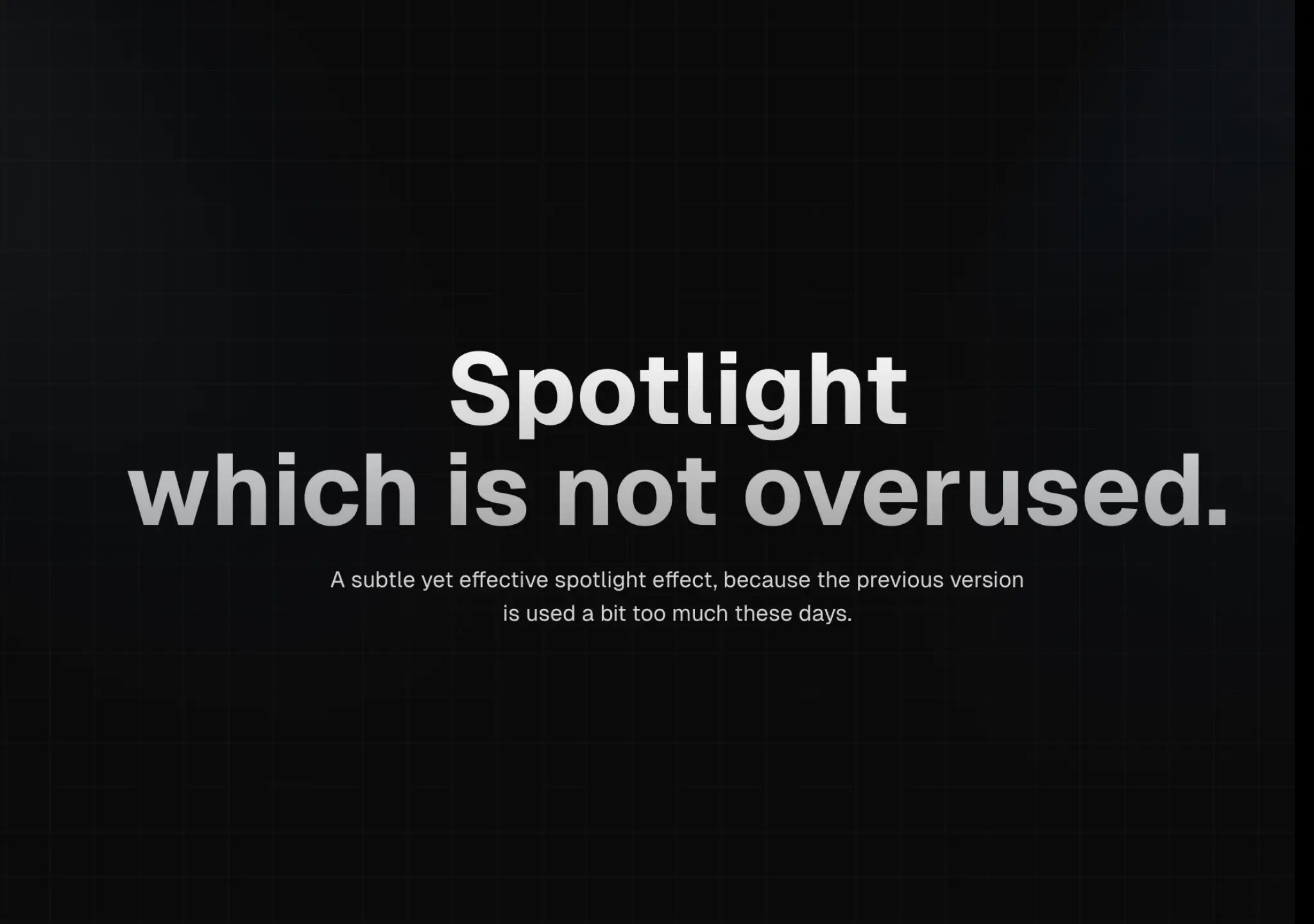
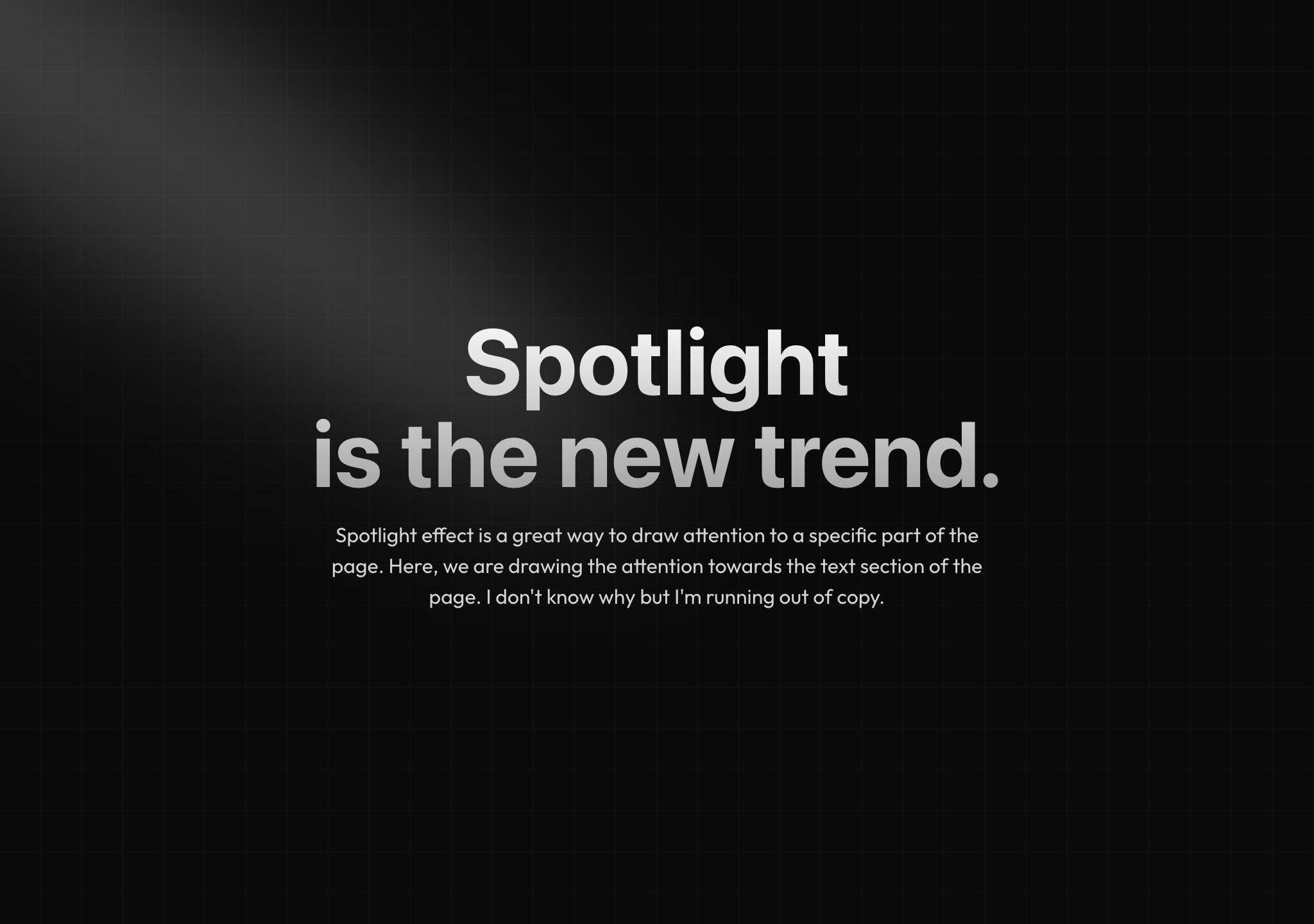
Spotlight New
A new spotlight component with left and right spotlight, configurable and customizable.

Spotlight
A spotlight effect with Tailwind CSS, good for drawing attention to a particular element on the page.

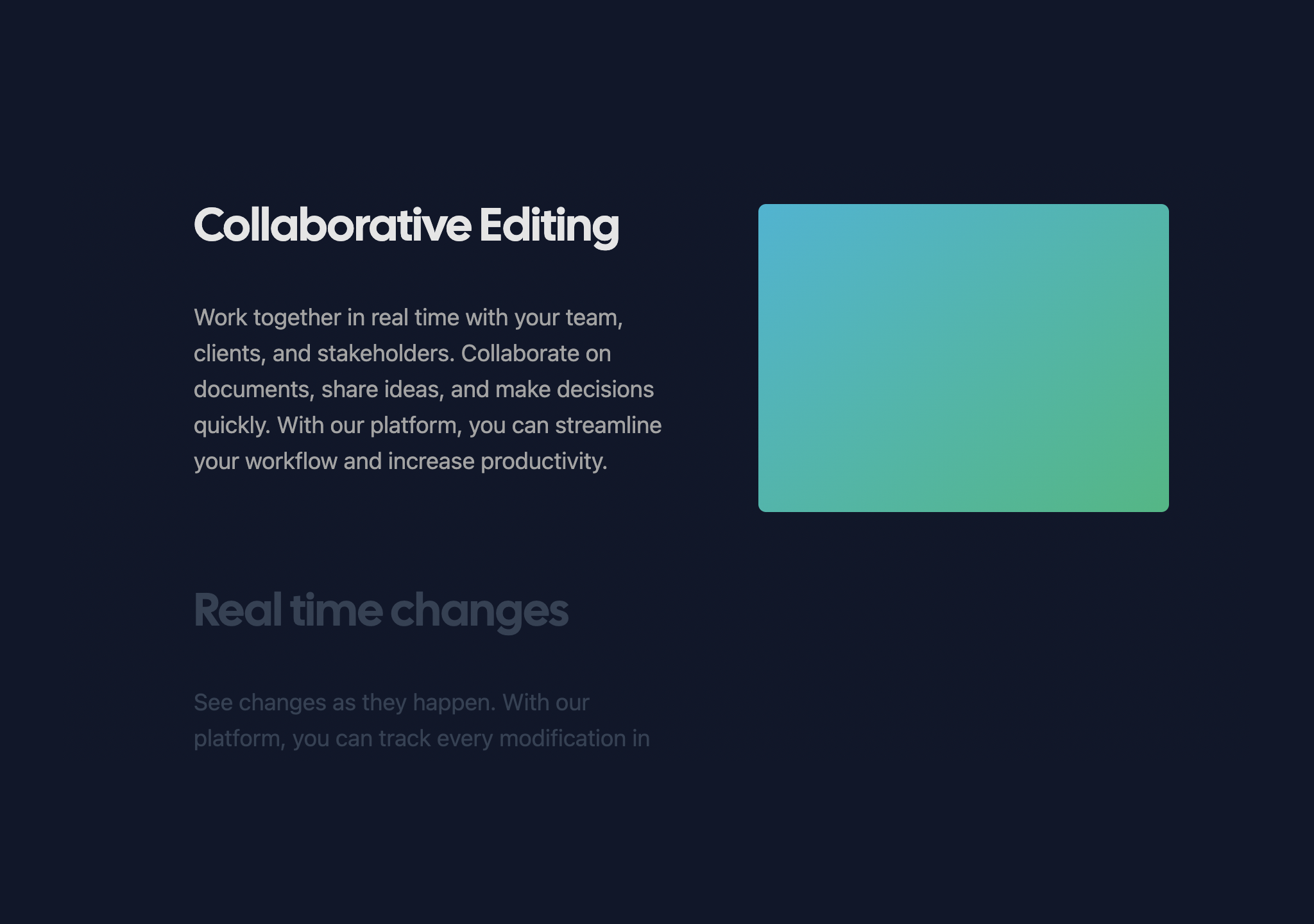
Sticky Scroll Reveal
A sticky container that sticks while scrolling, text reveals on scroll

SVG Mask Effect
A mask reveal effect, hover the cursor over a container to reveal what's underneath.

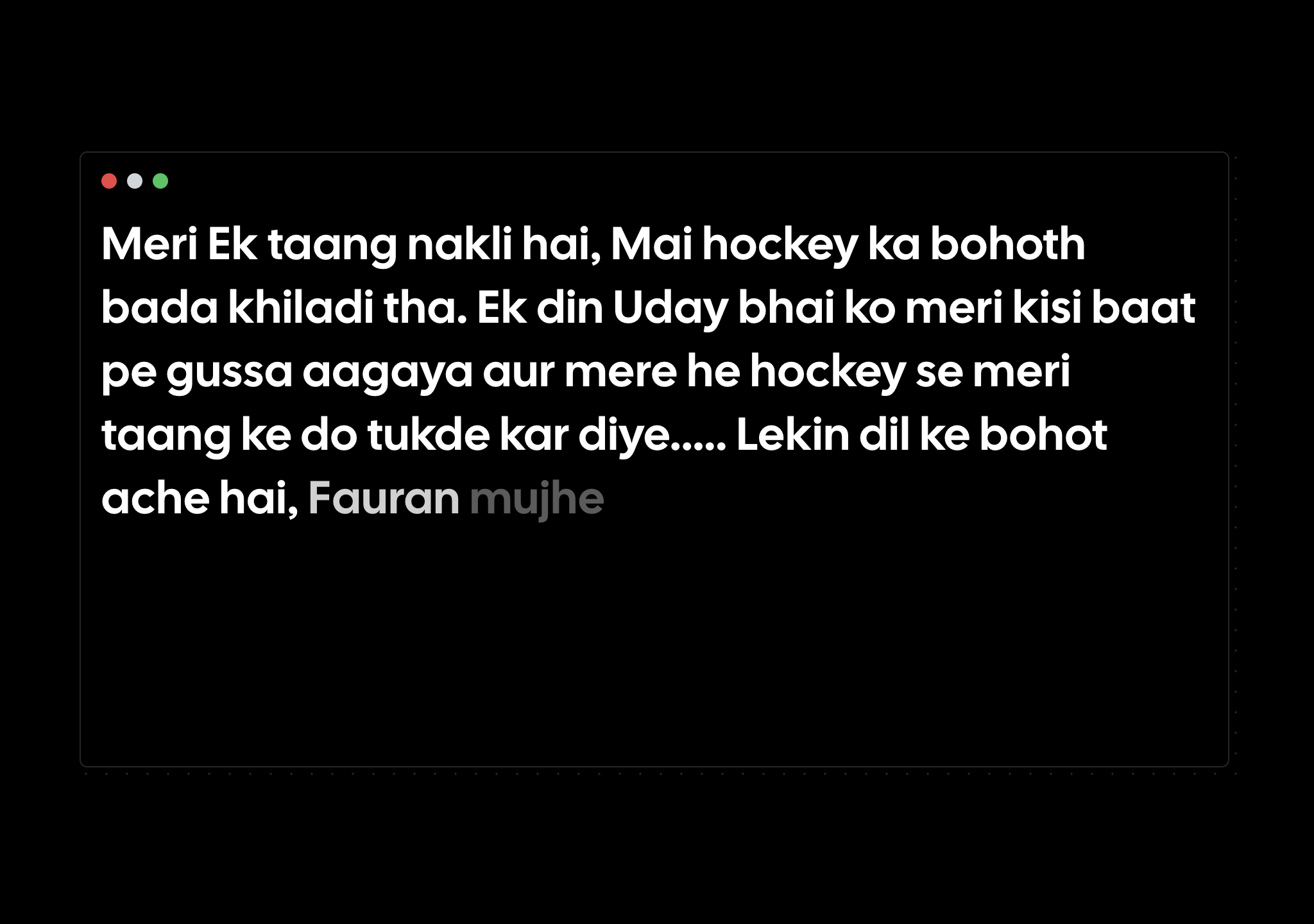
Text Generate Effect
A cool text effect that fades in text on page load, one by one.

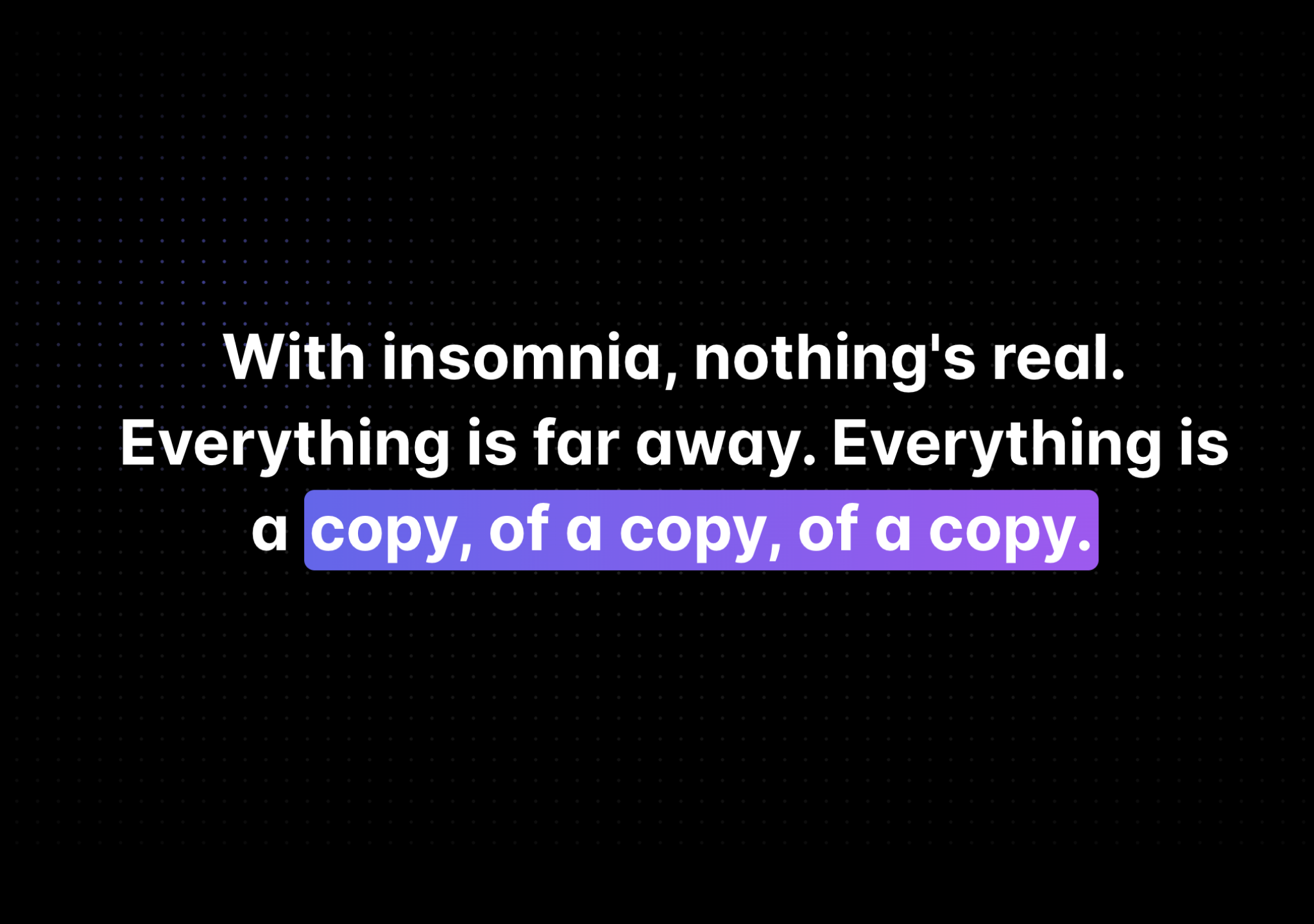
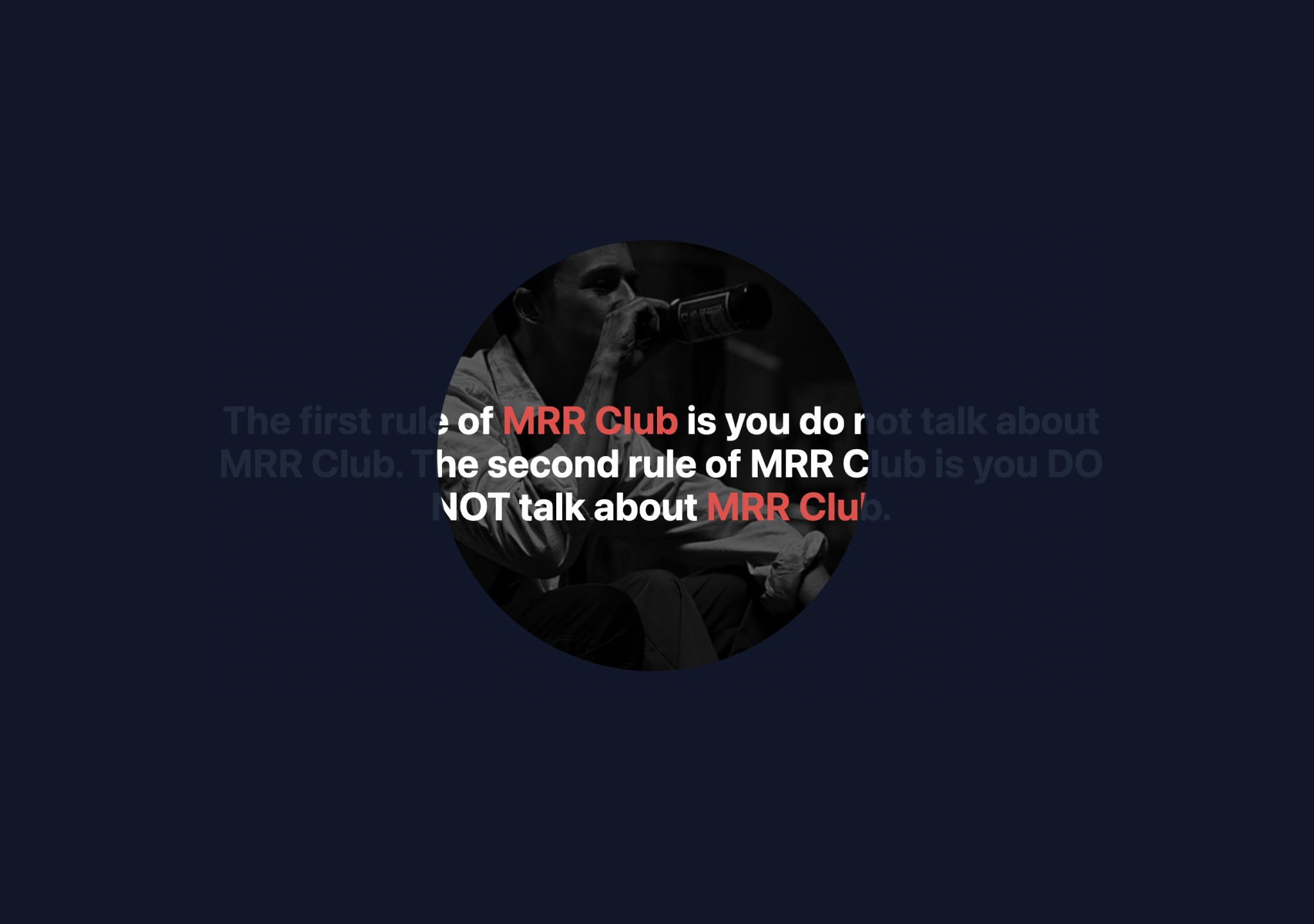
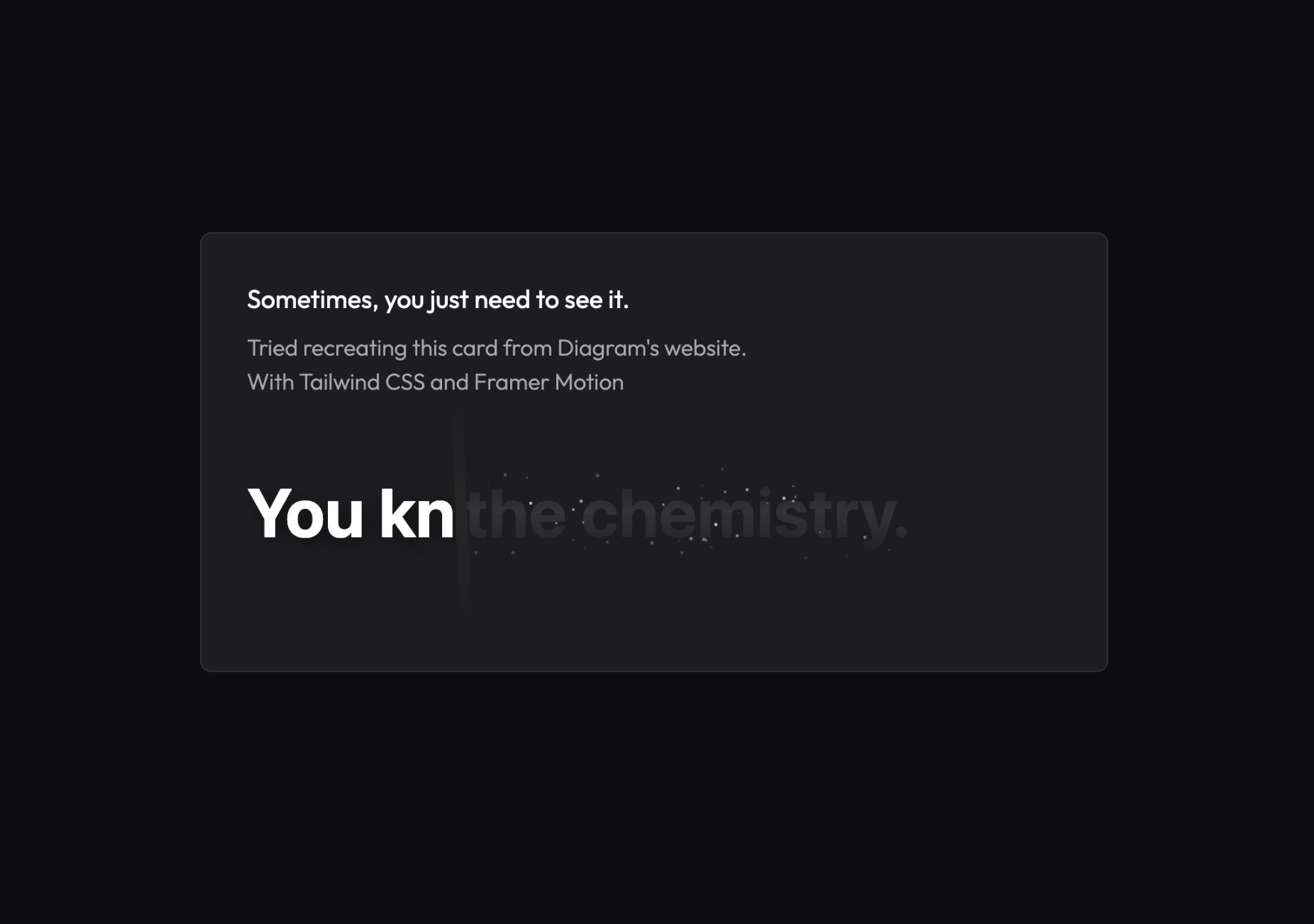
Text Reveal Card
Mousemove effect to reveal text content at the bottom of the card.

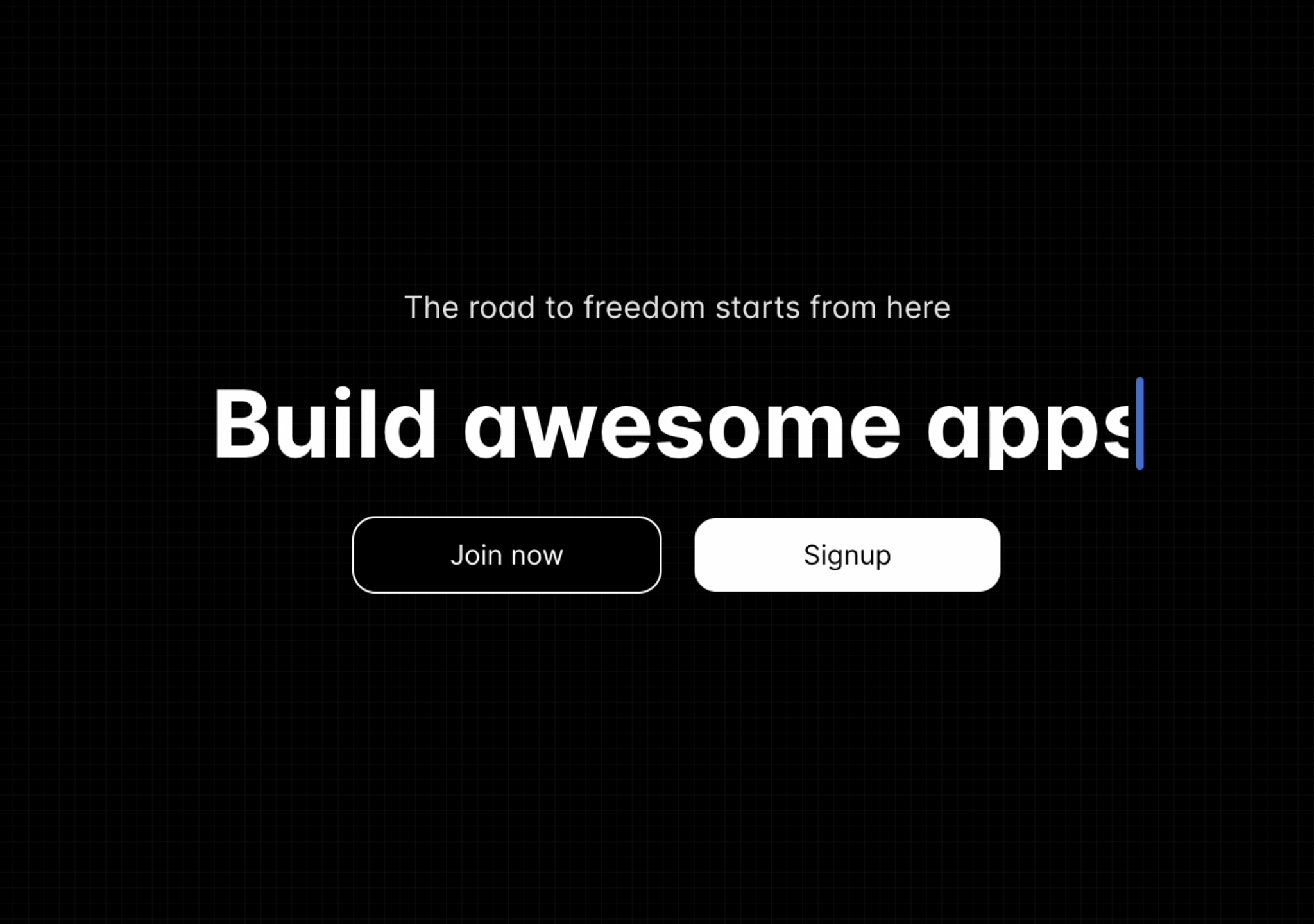
Typewriter Effect
Text generates as if it is being typed on the screen.

Vortex Background
A wavy, swirly, vortex background ideal for CTAs and backgrounds.

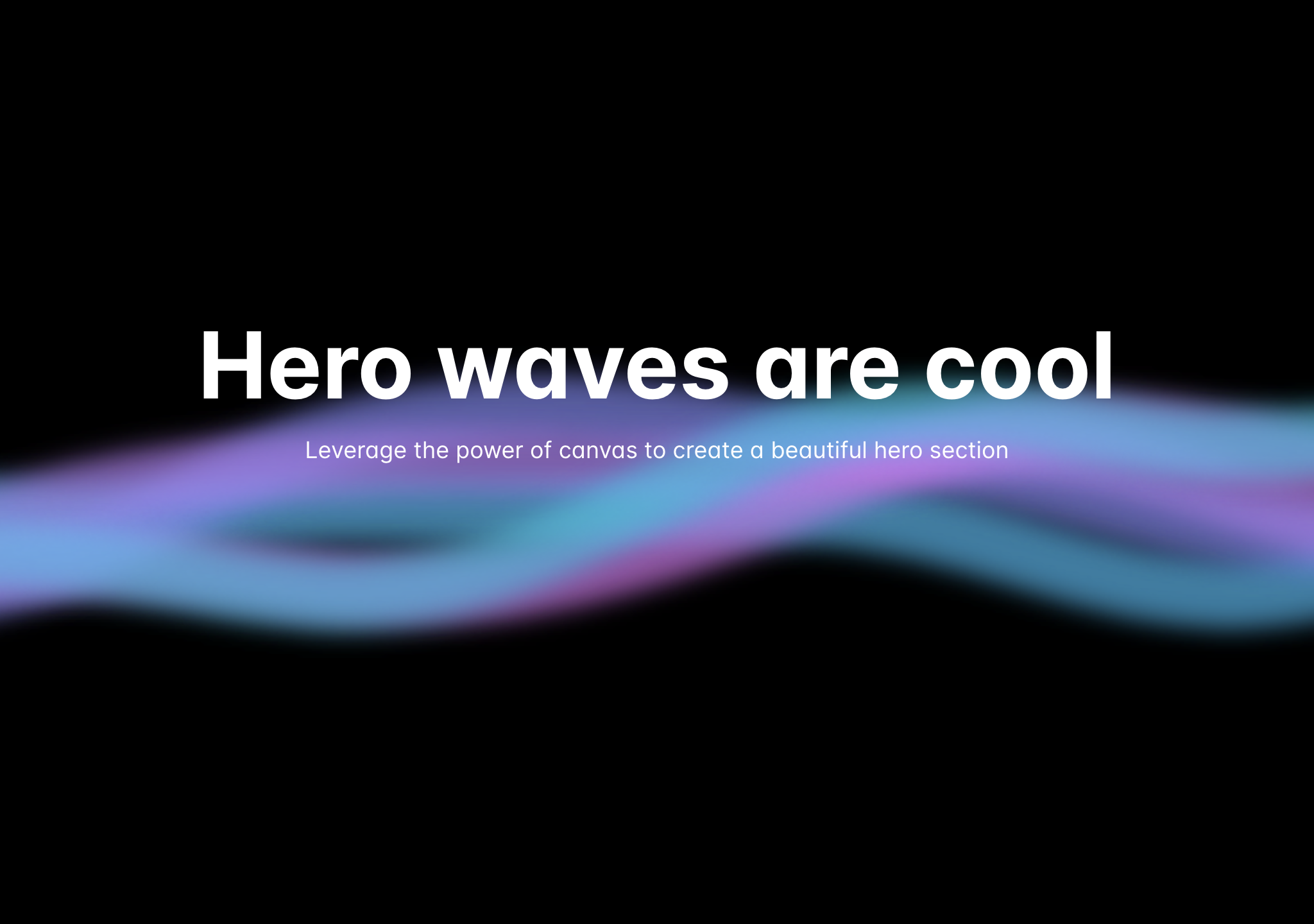
Wavy Background
A cool background effect with waves that move.

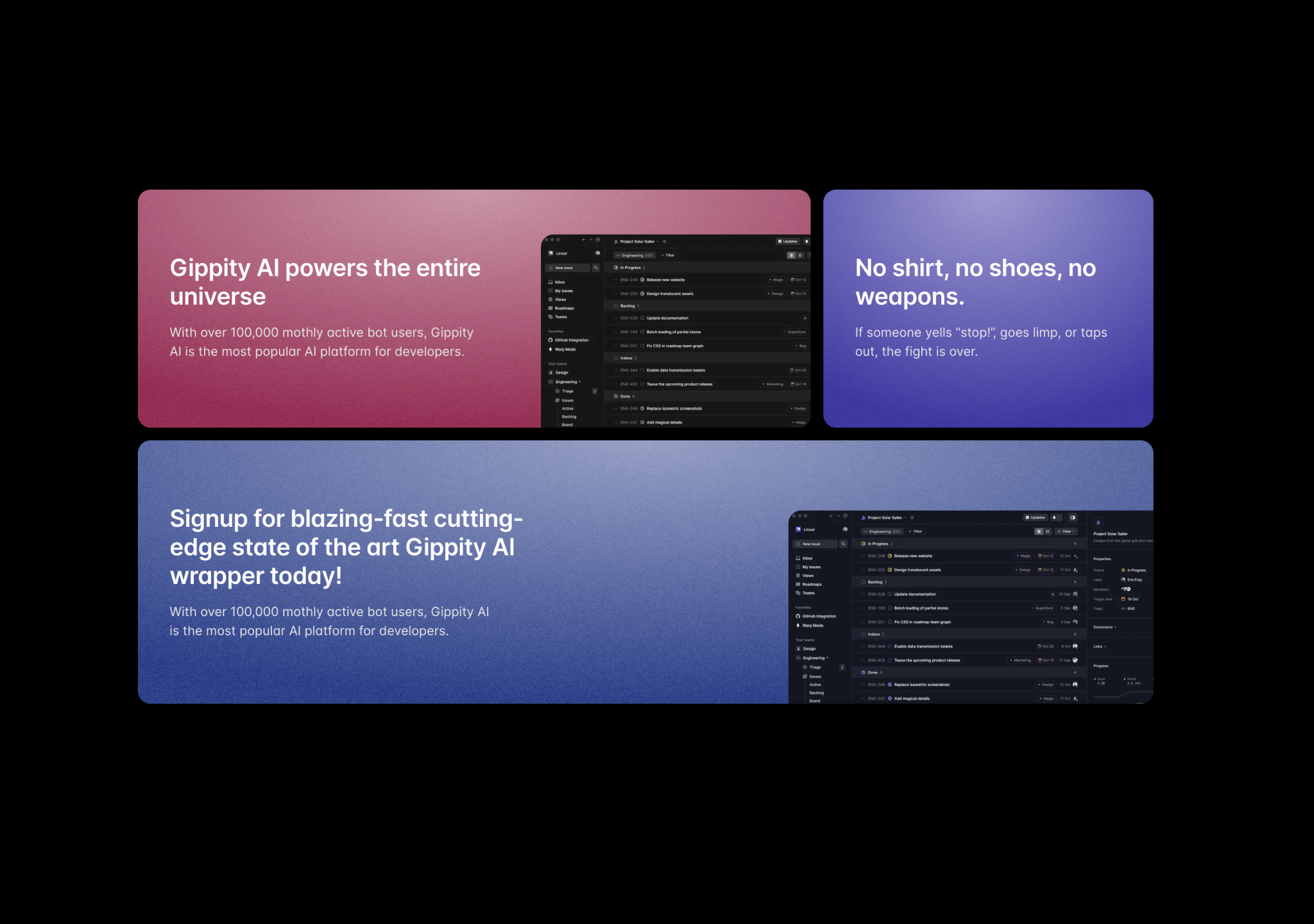
Wobble Card
A card effect that translates and scales on mousemove, perfect for feature cards.

Multi Step Loader
A step loader for screens that take a lot of time to load.

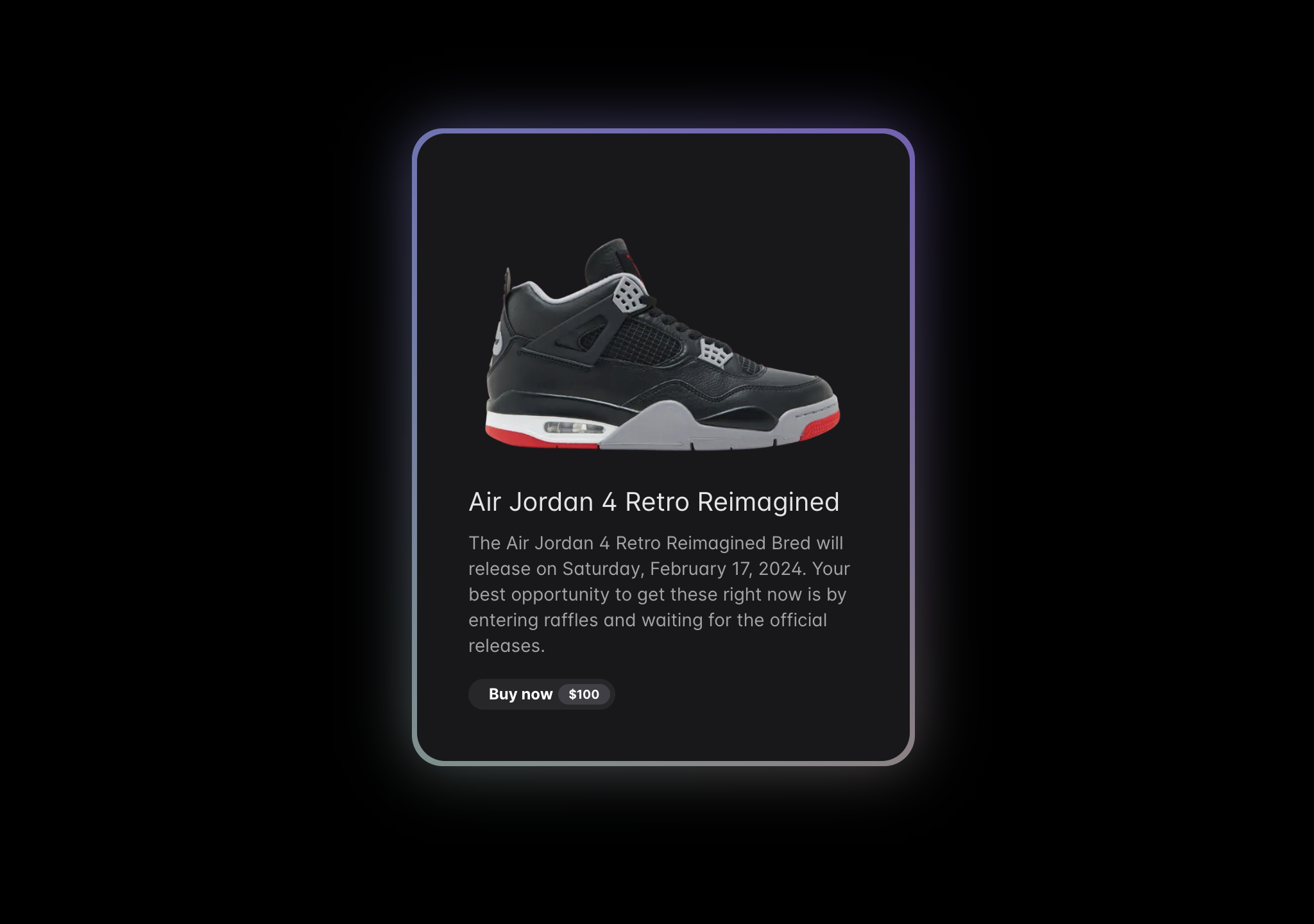
3D Animated Pin
A gradient pin that animates on hover, perfect for product links.

Background Boxes
A full width background box container that highlights on hover

Background Gradient
An animated gradient that sits at the background of a card, button or anything.

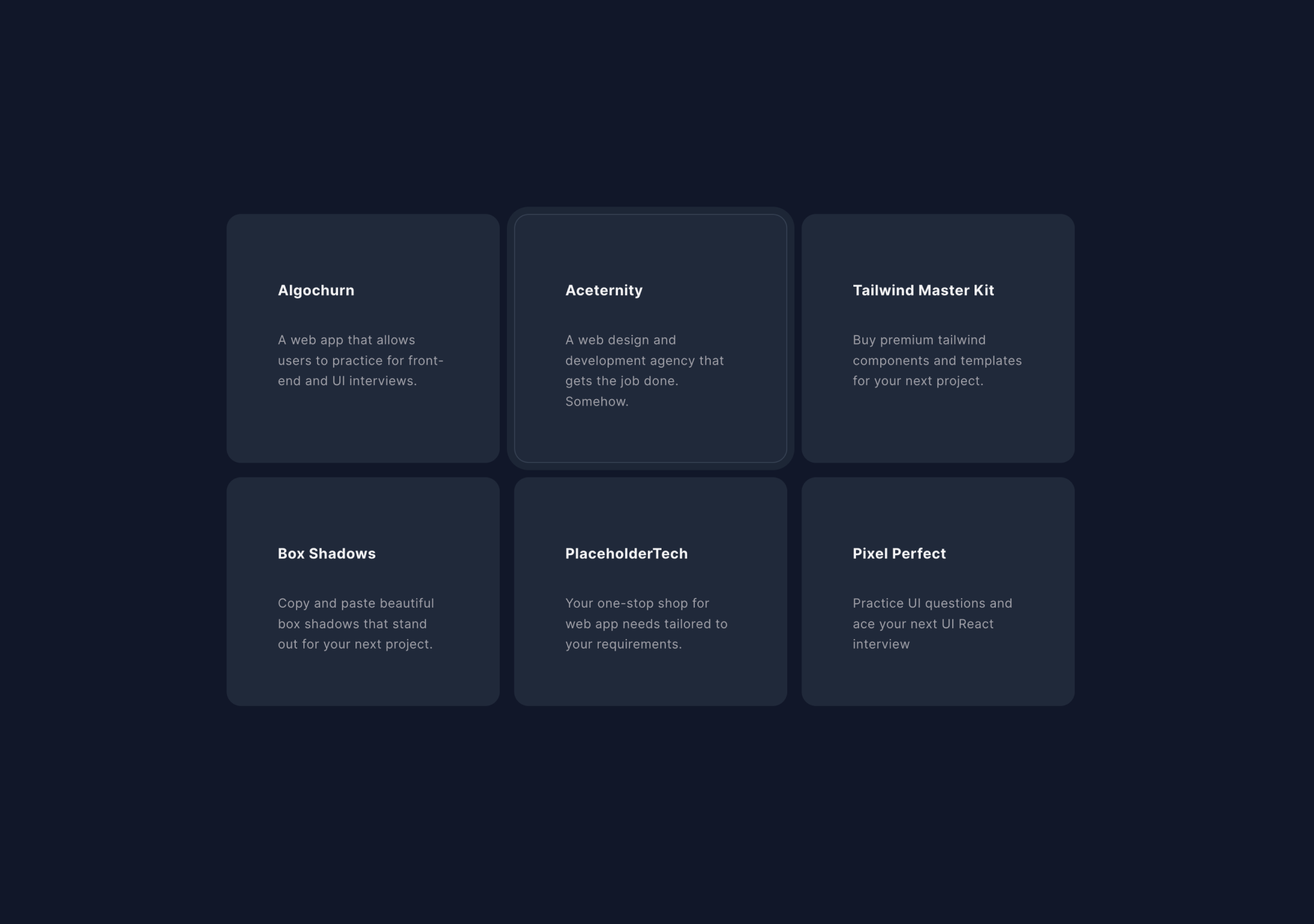
Hover Effect
Hover over the cards and the effect slides to the currently hovered card.

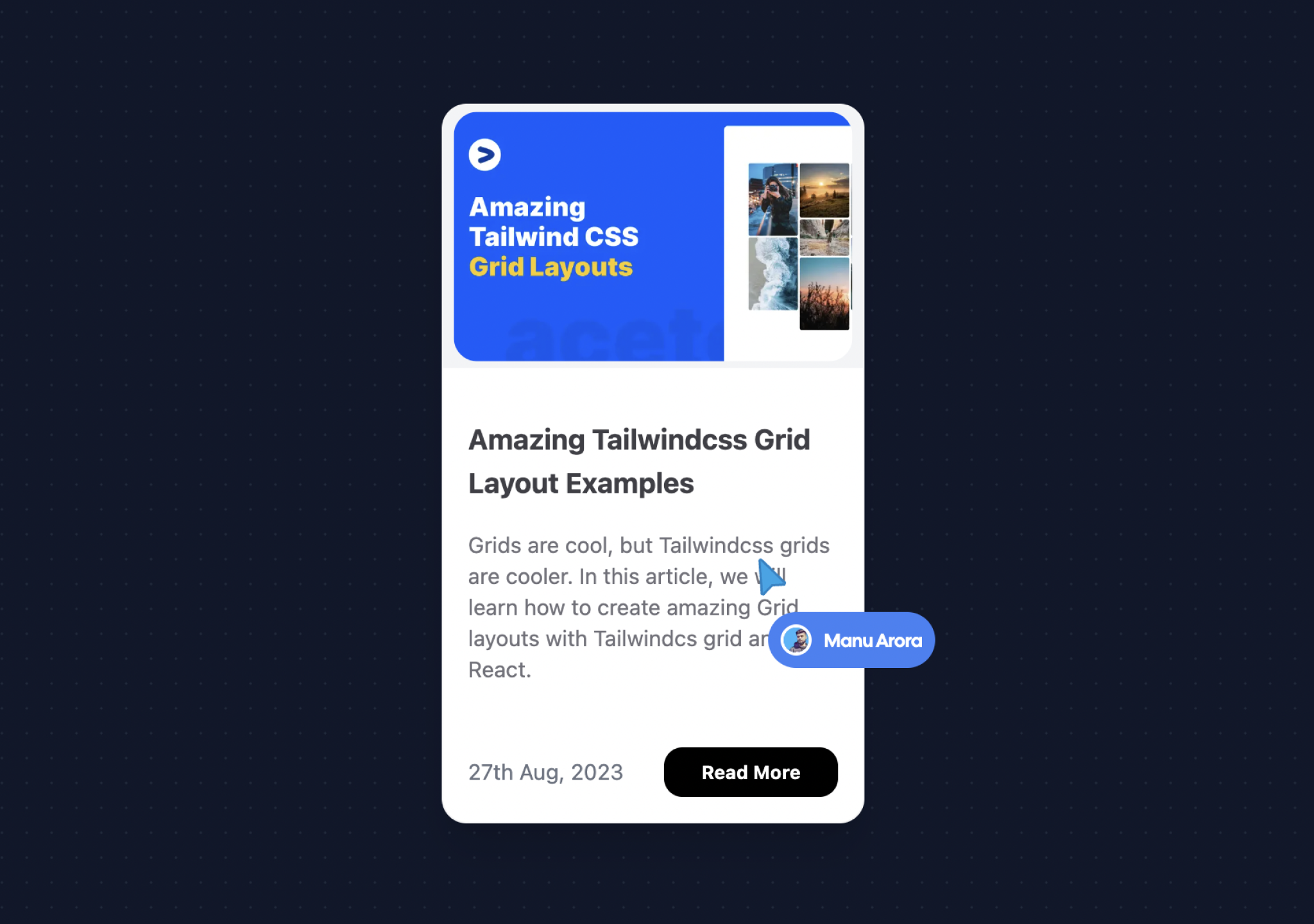
Following Pointer
A custom pointer that follows mouse arrow and animates in pointer and content.

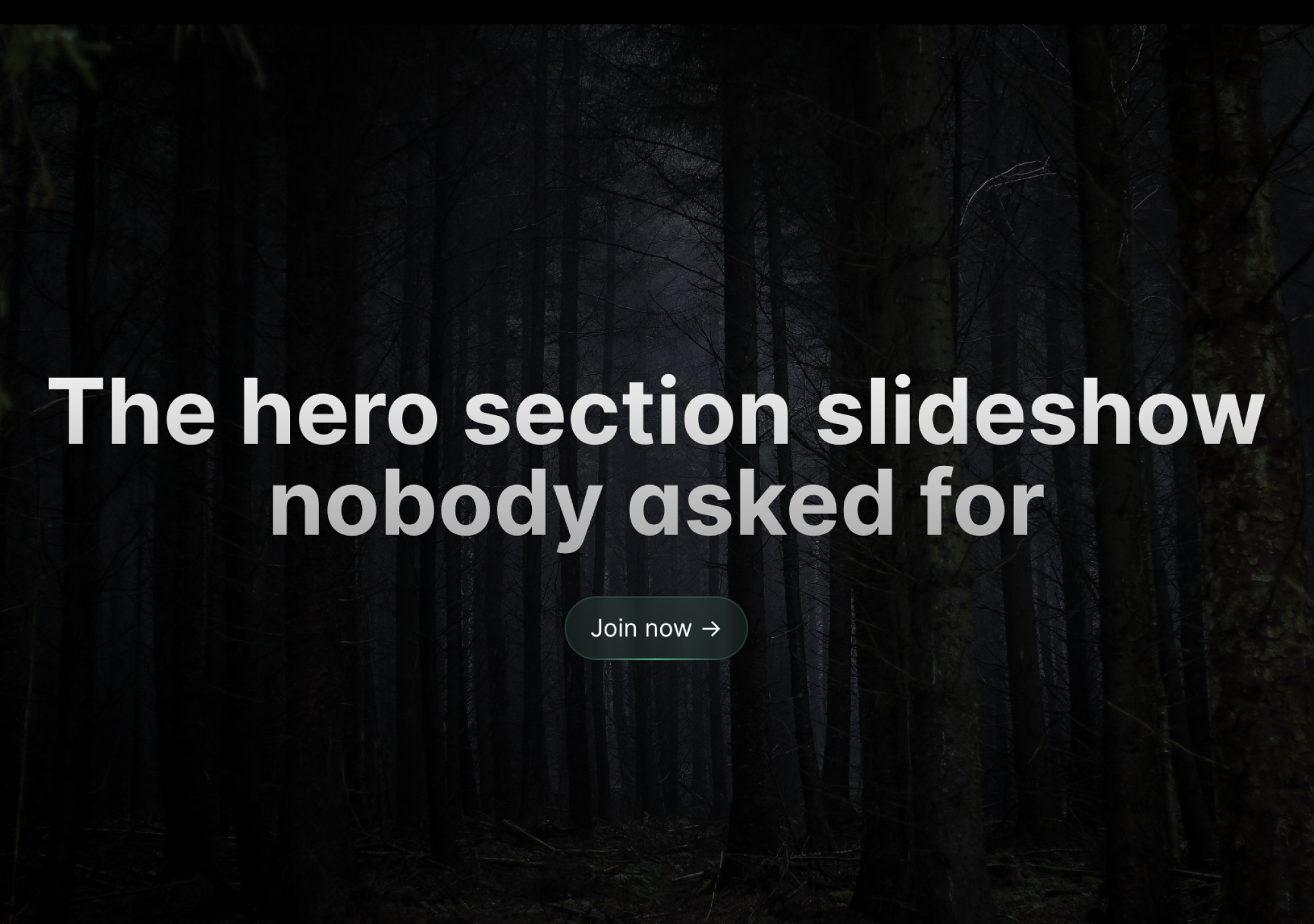
Images Slider
A full page slider with images that can be navigated with the keyboard.

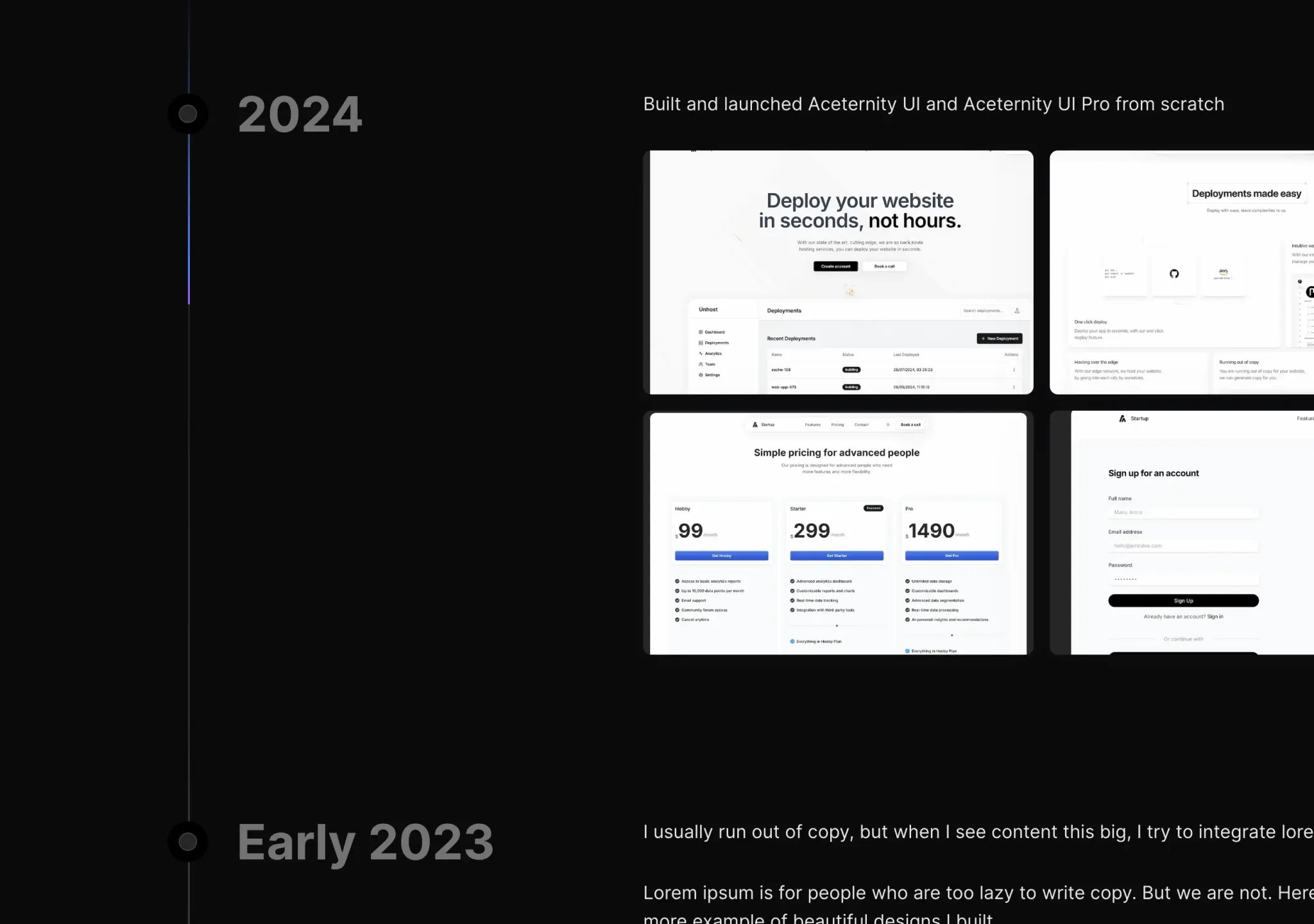
Timeline
A timeline component with sticky header and scroll beam follow.
We are working hard to bring you more components. Bookmark this page to stay tuned!