Explore the best components and templates for your project to help you stand out from the crowd.

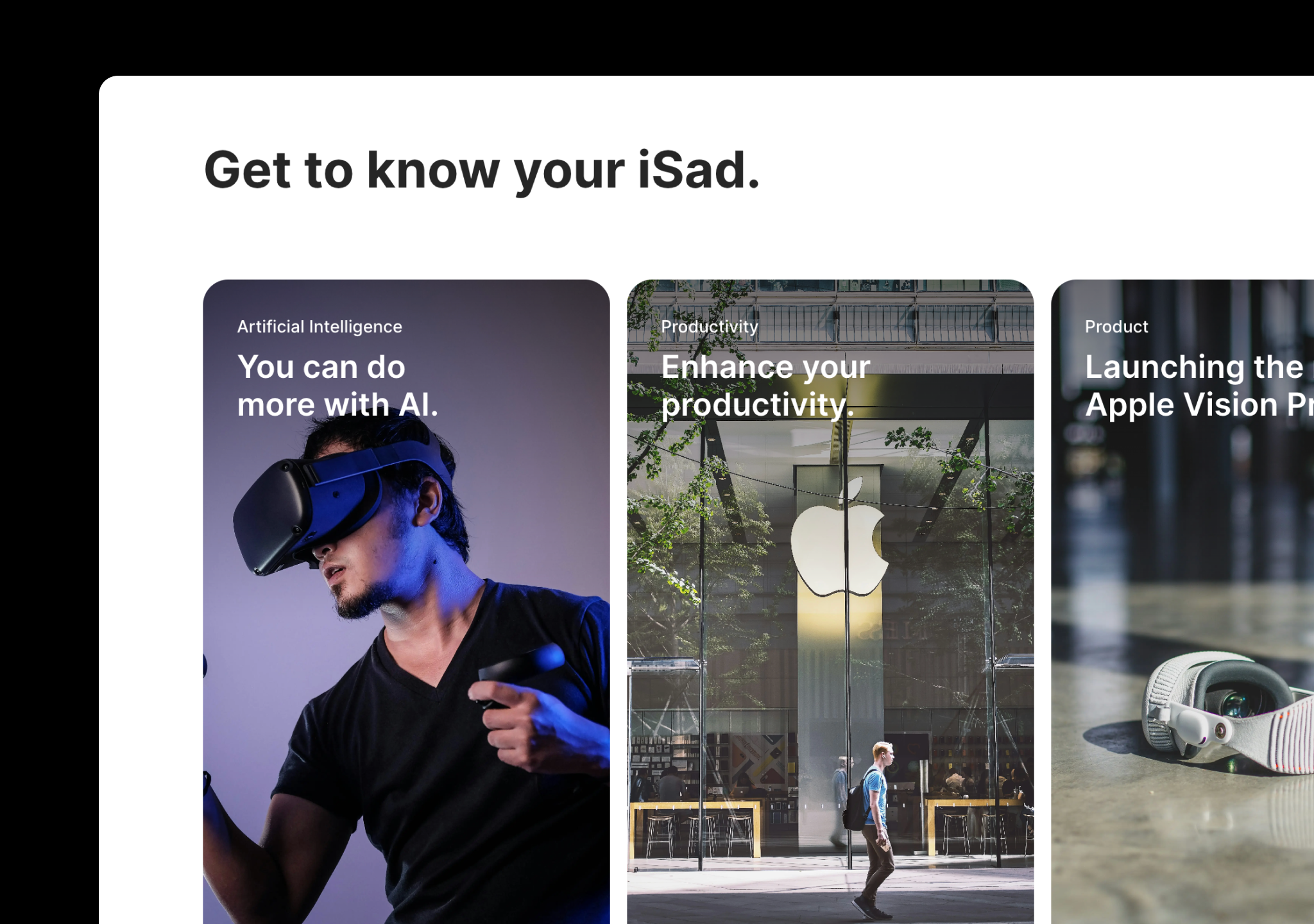
Apple Cards Carousel
A sleek and minimal carousel implementation, as seen on apple.com

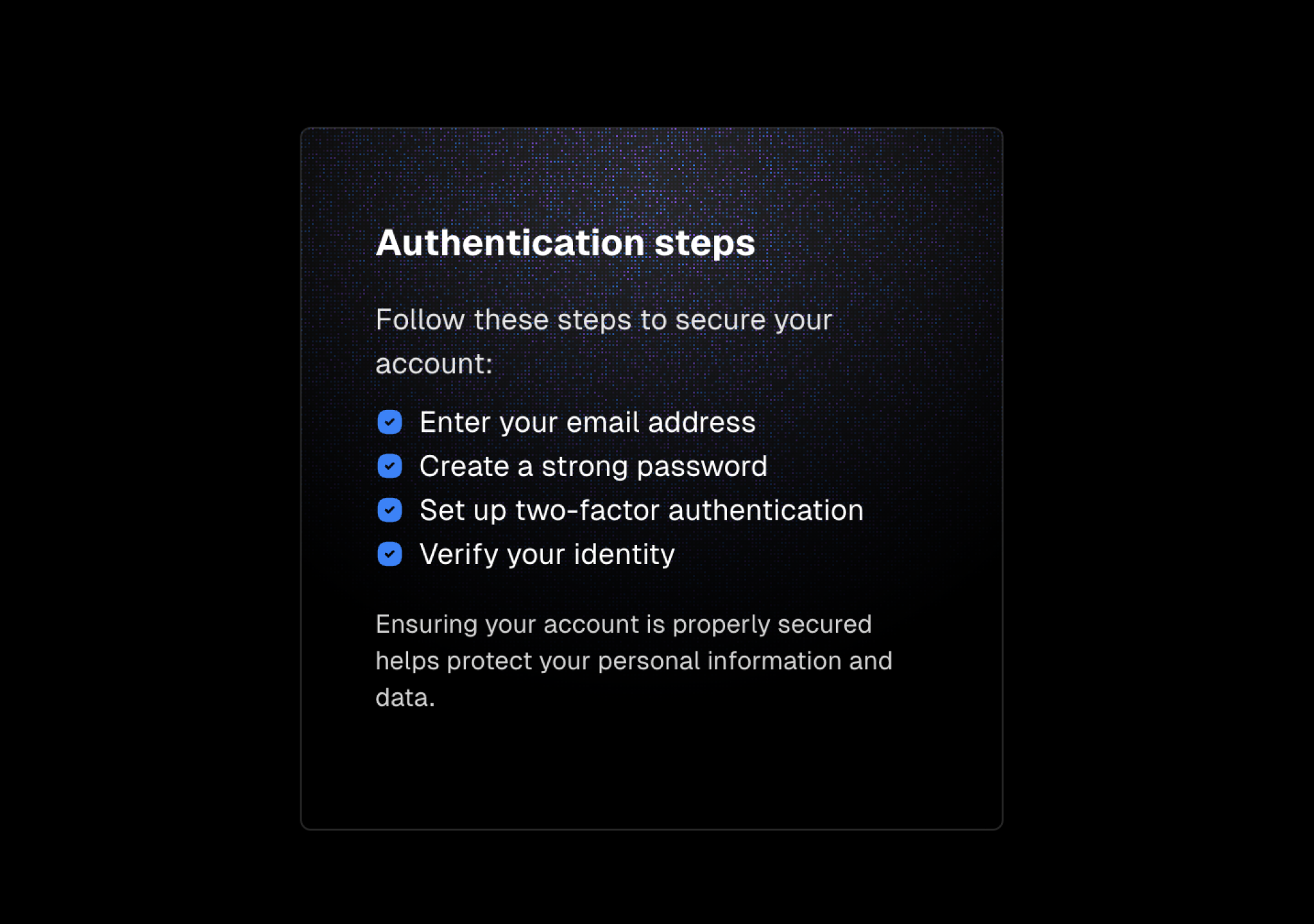
Card Spotlight
A card component with a spotlight effect revealing a radial gradient background

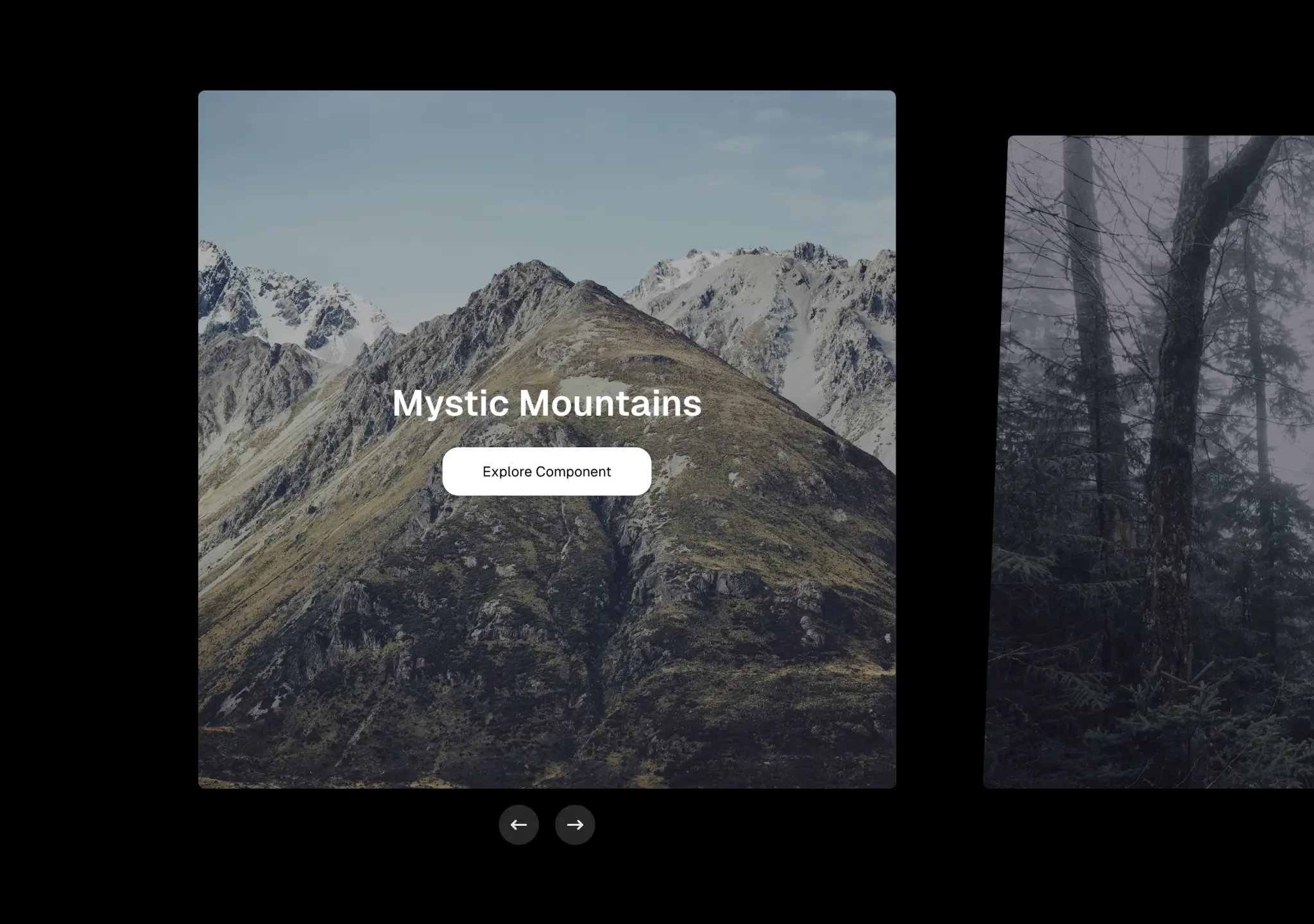
Carousel
A customizable carousel with microinteractions and slider.

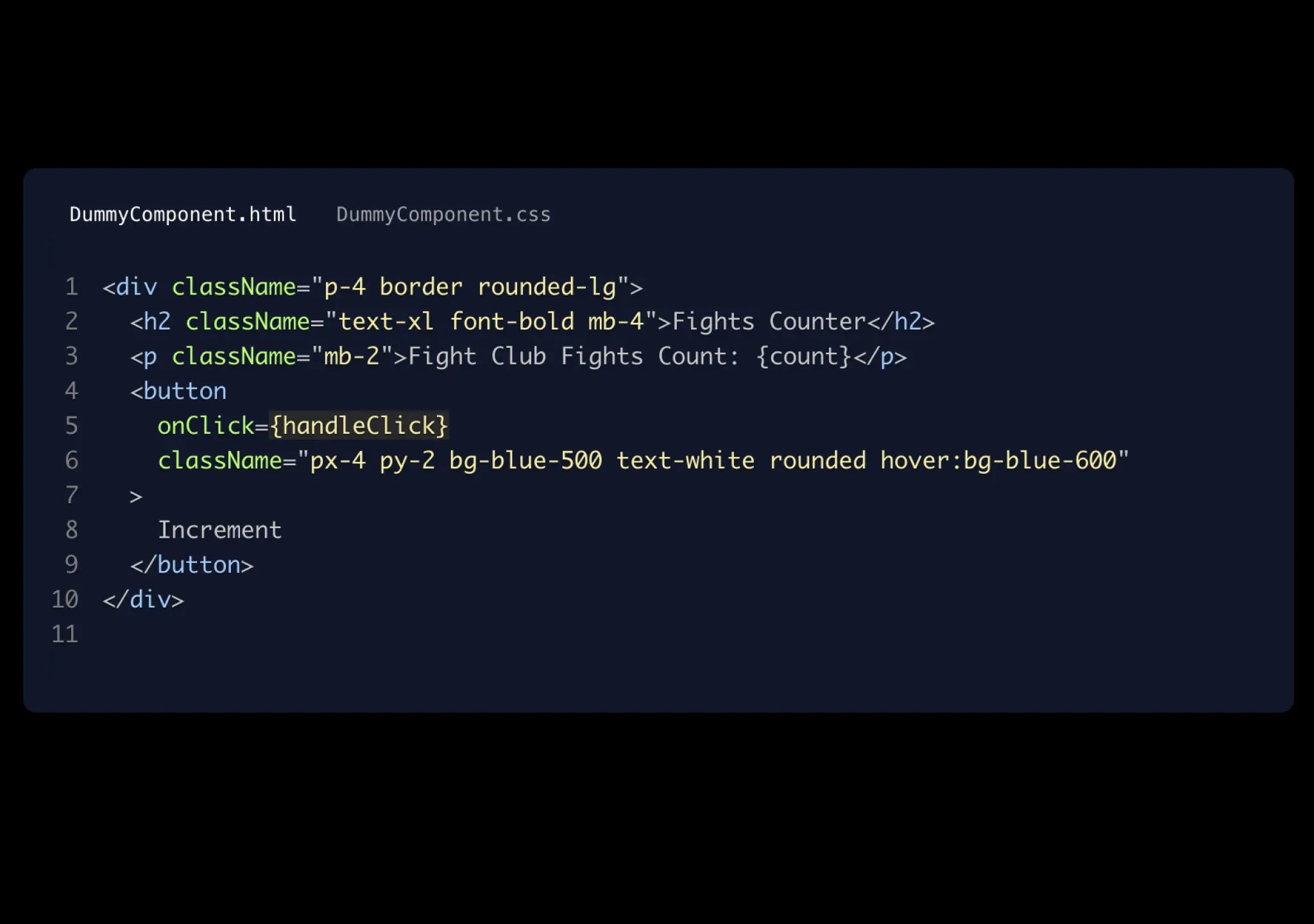
Code Block
A configurable code block component built on top of react-syntax-highlighter.

Colourful Text
A text component with various colours, filter and scale effects.

Compare
A comparison component between two images, slide or drag to compare

Cover
A Cover component that wraps any children, providing beams and space effect, hover to reveal speed.

Expandable Cards
Click cards to expand them and show additional information

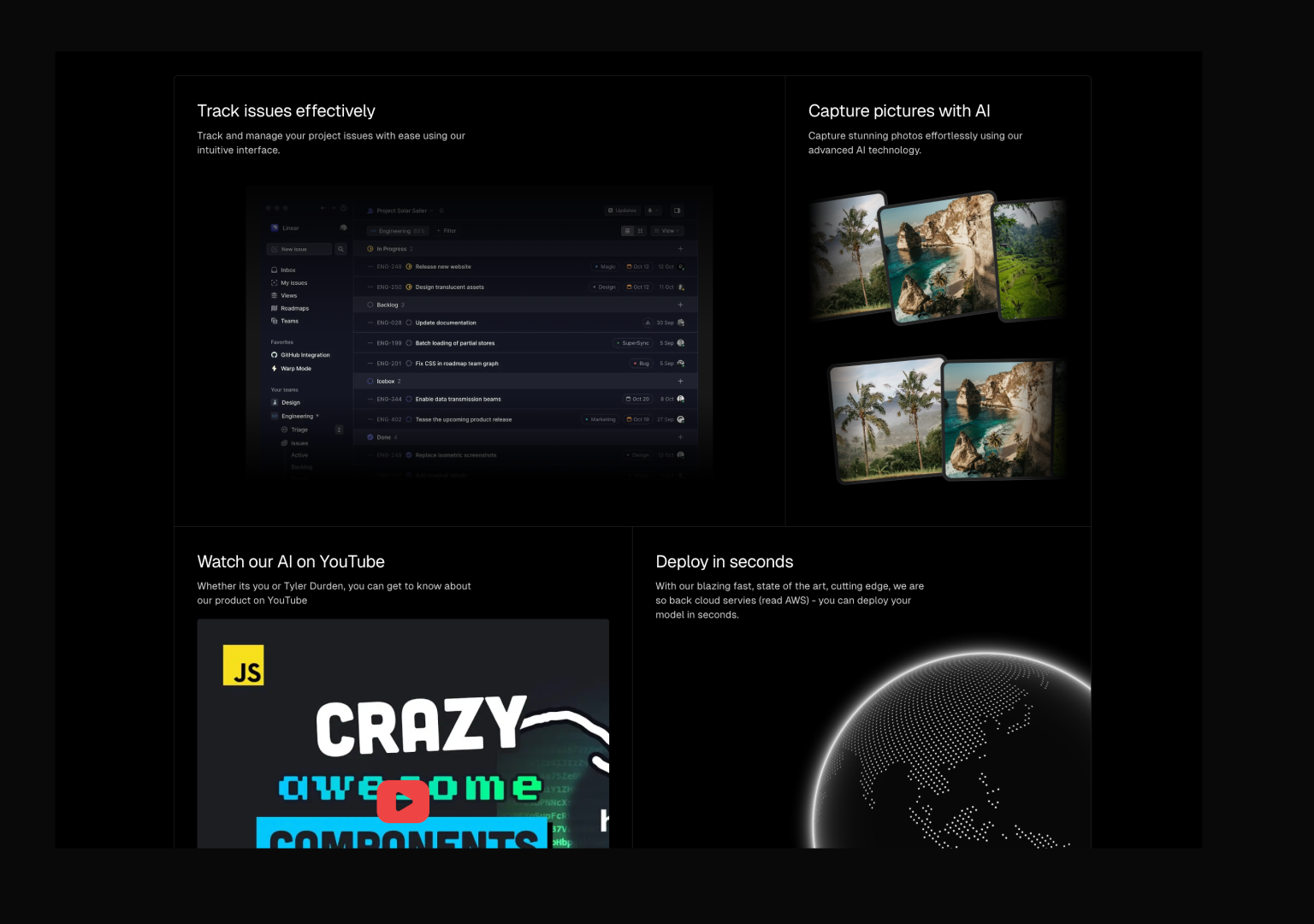
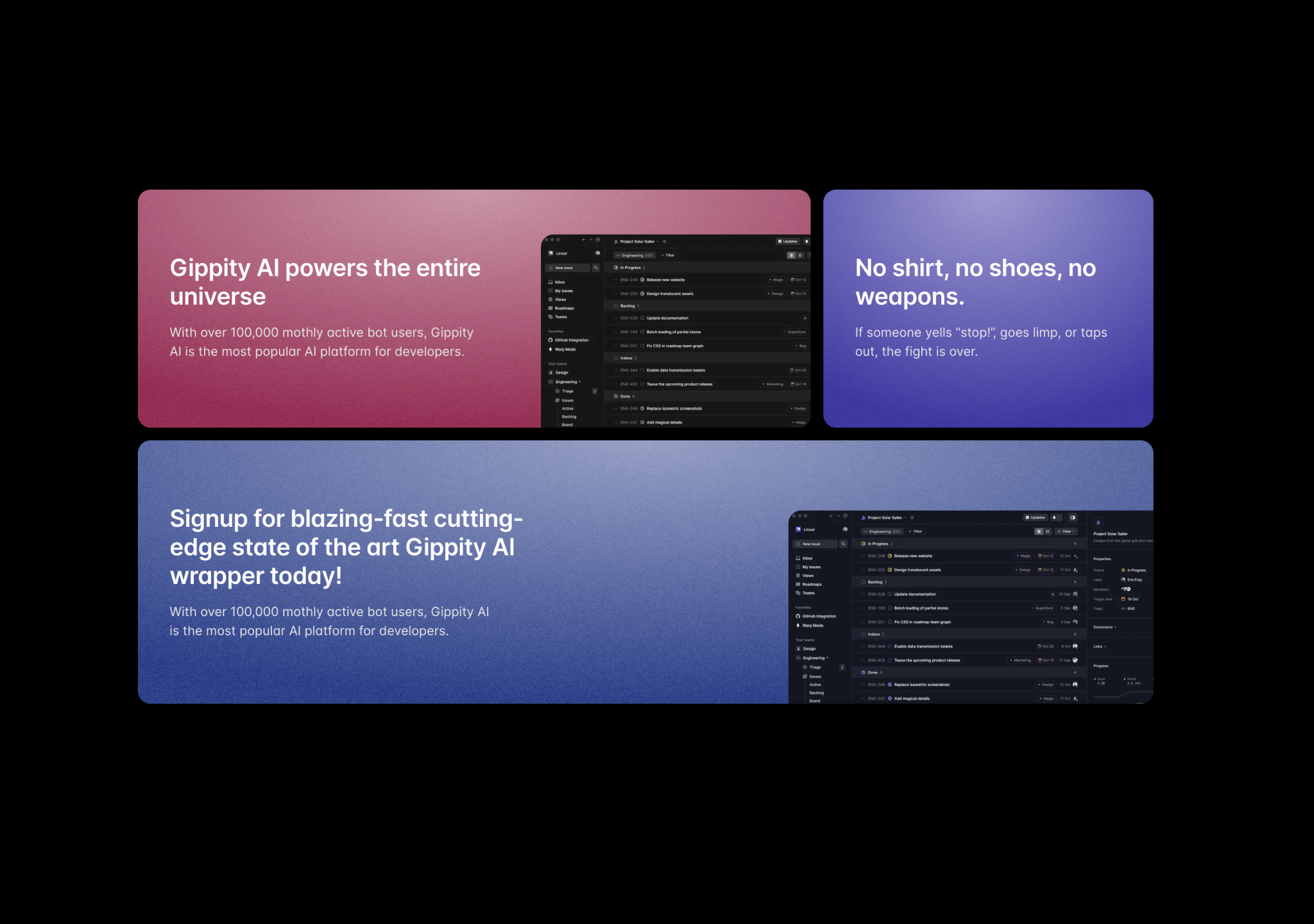
Feature Sections
A set of feature sections ranging from bento grids to simple layouts

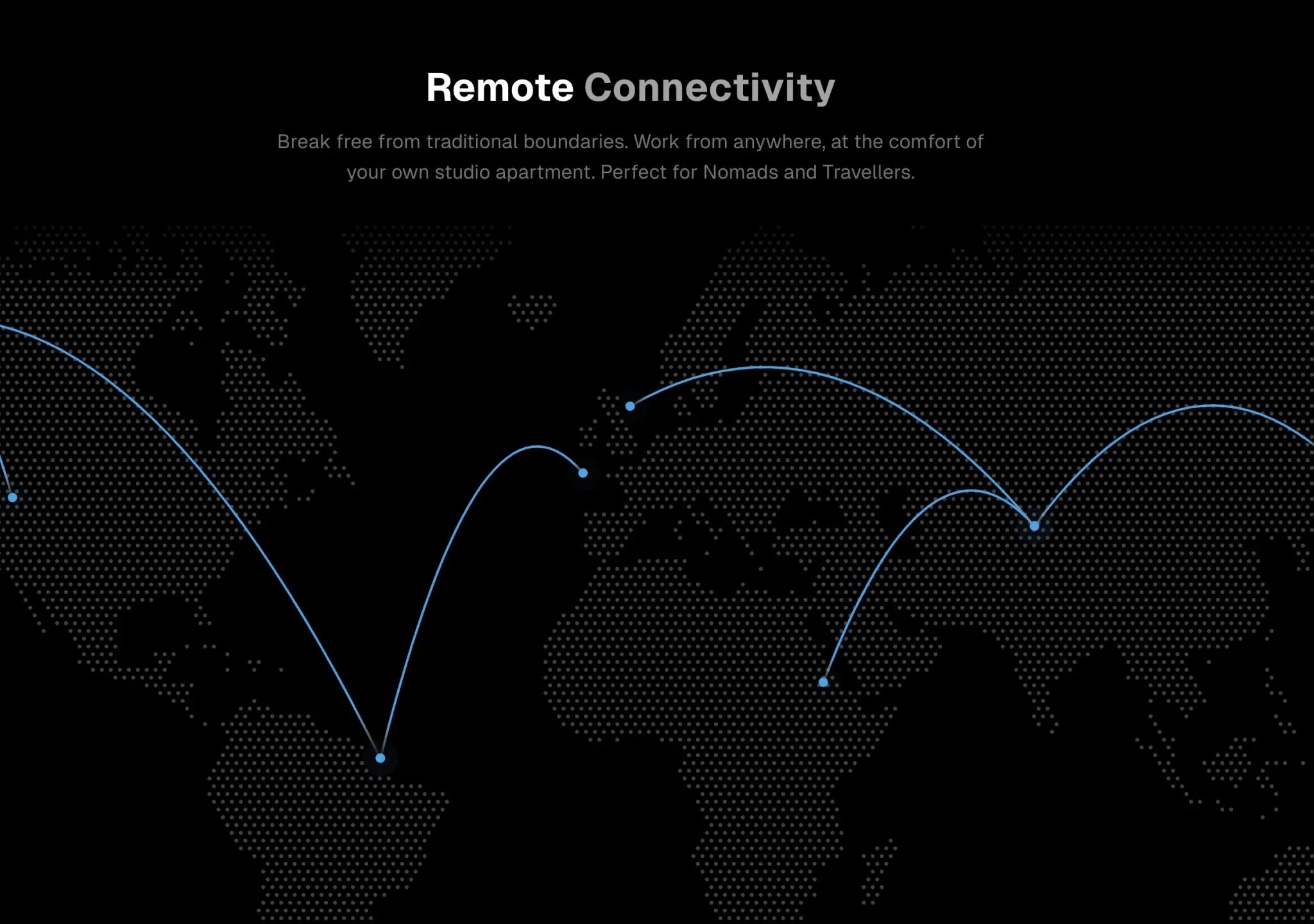
World Map
A world map with animated lines and dots, programatically generated.

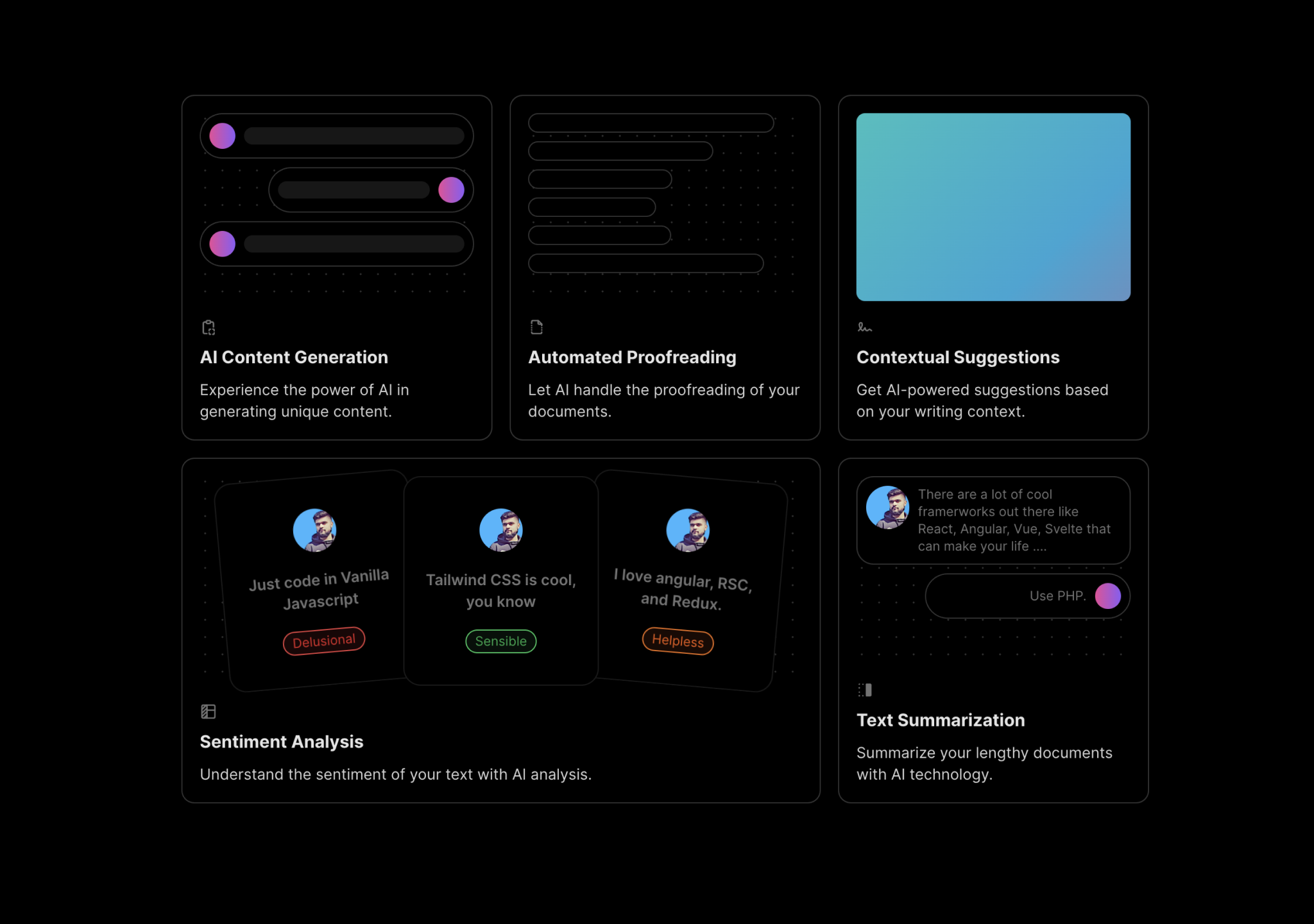
Bento Grid
A skewed grid layout with Title, description and a header component

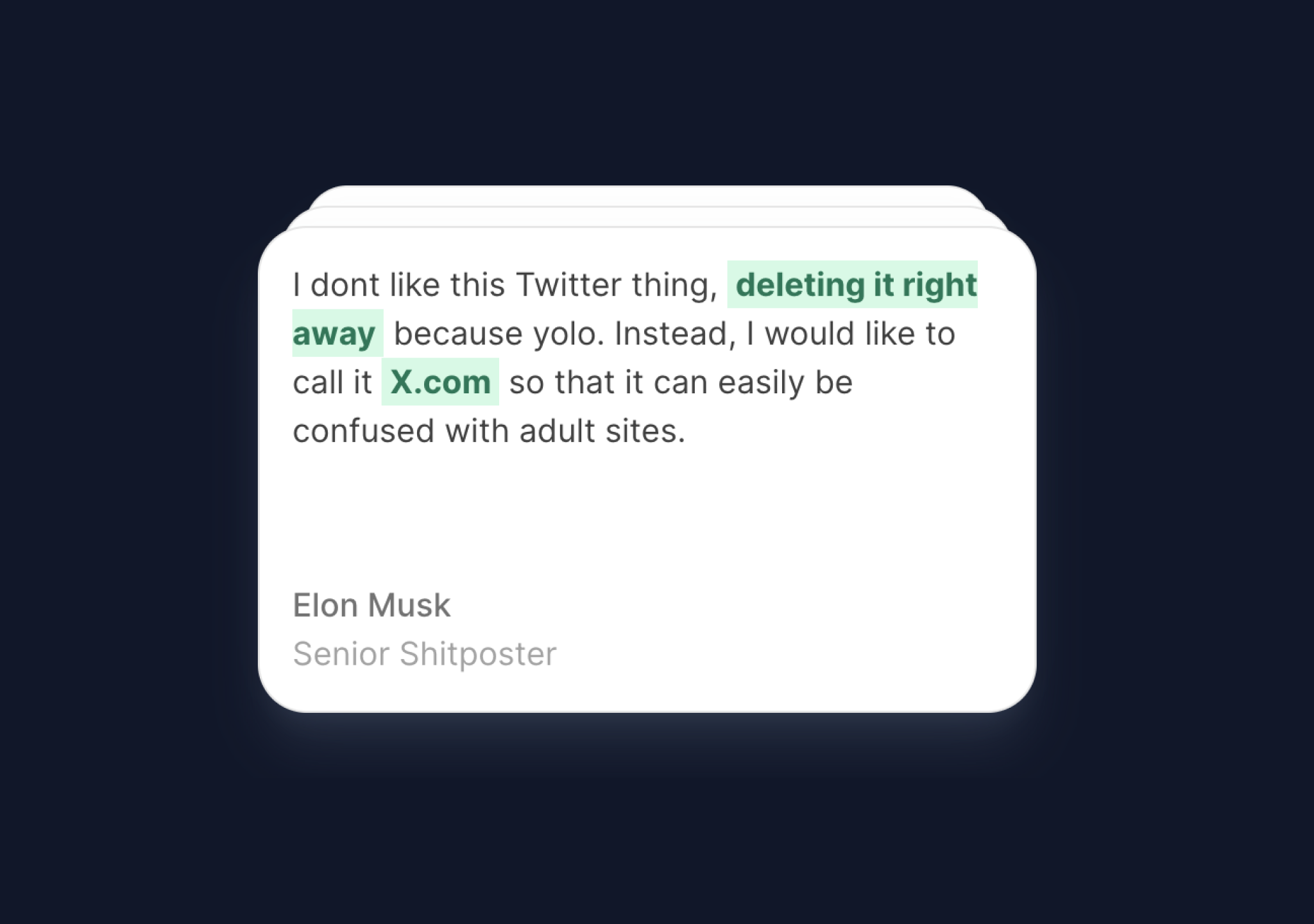
Card Stack
Cards stack on top of each other after some interval. Perfect for showing testimonials.

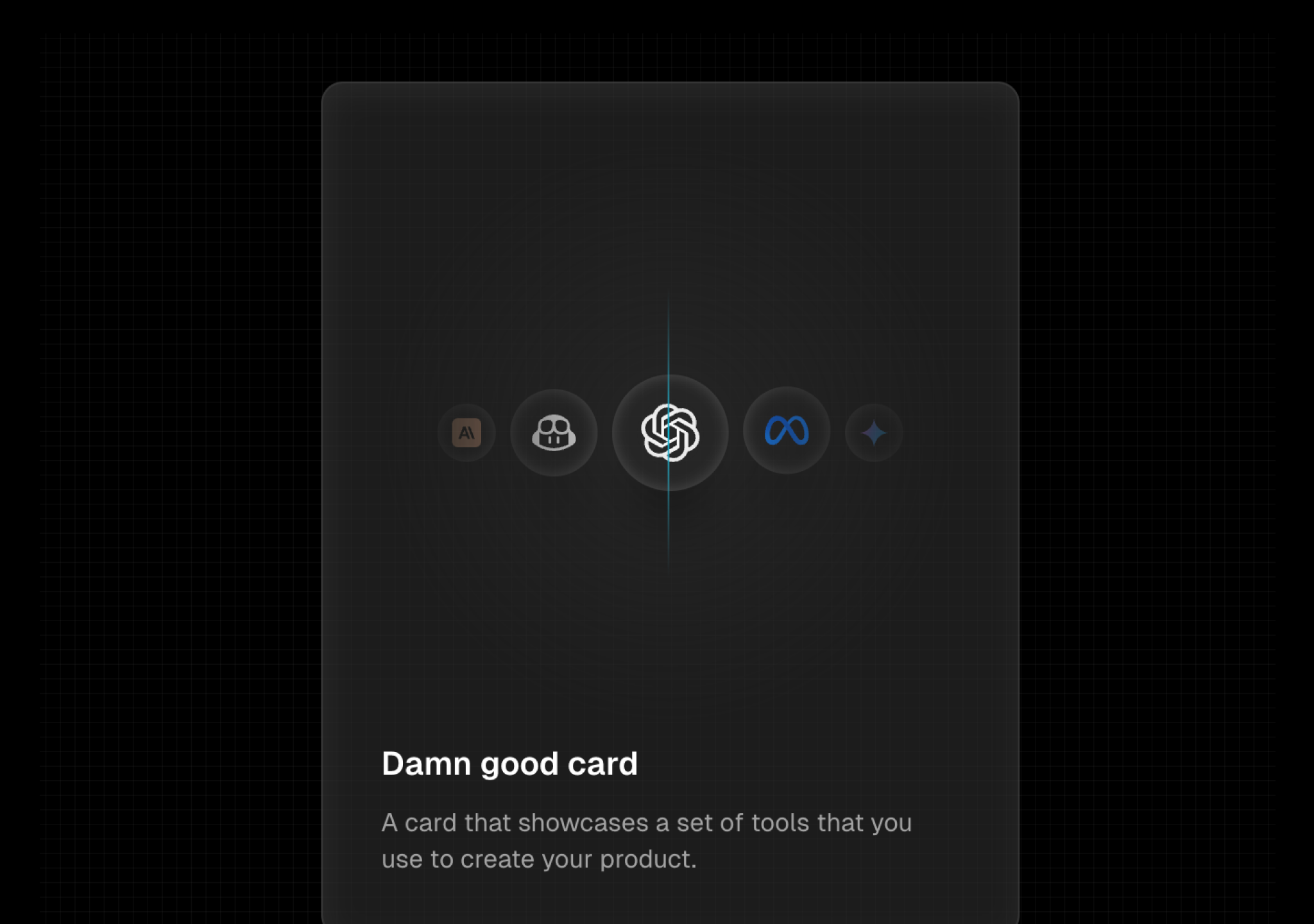
Cards
A set of cards that can be used for different use cases

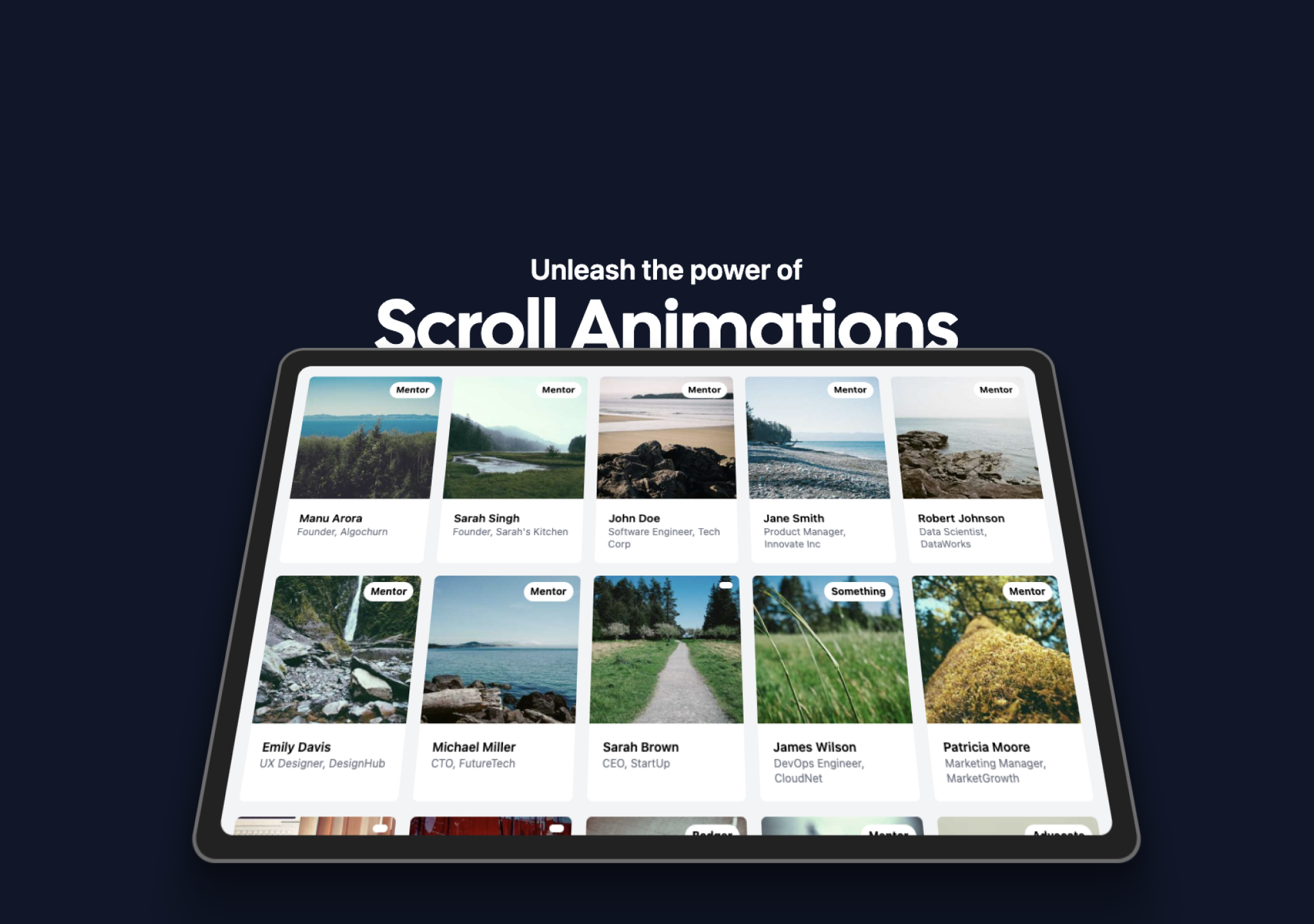
Container Scroll Animation
A scroll animation that rotates in 3d on scroll. Perfect for hero or marketing sections.

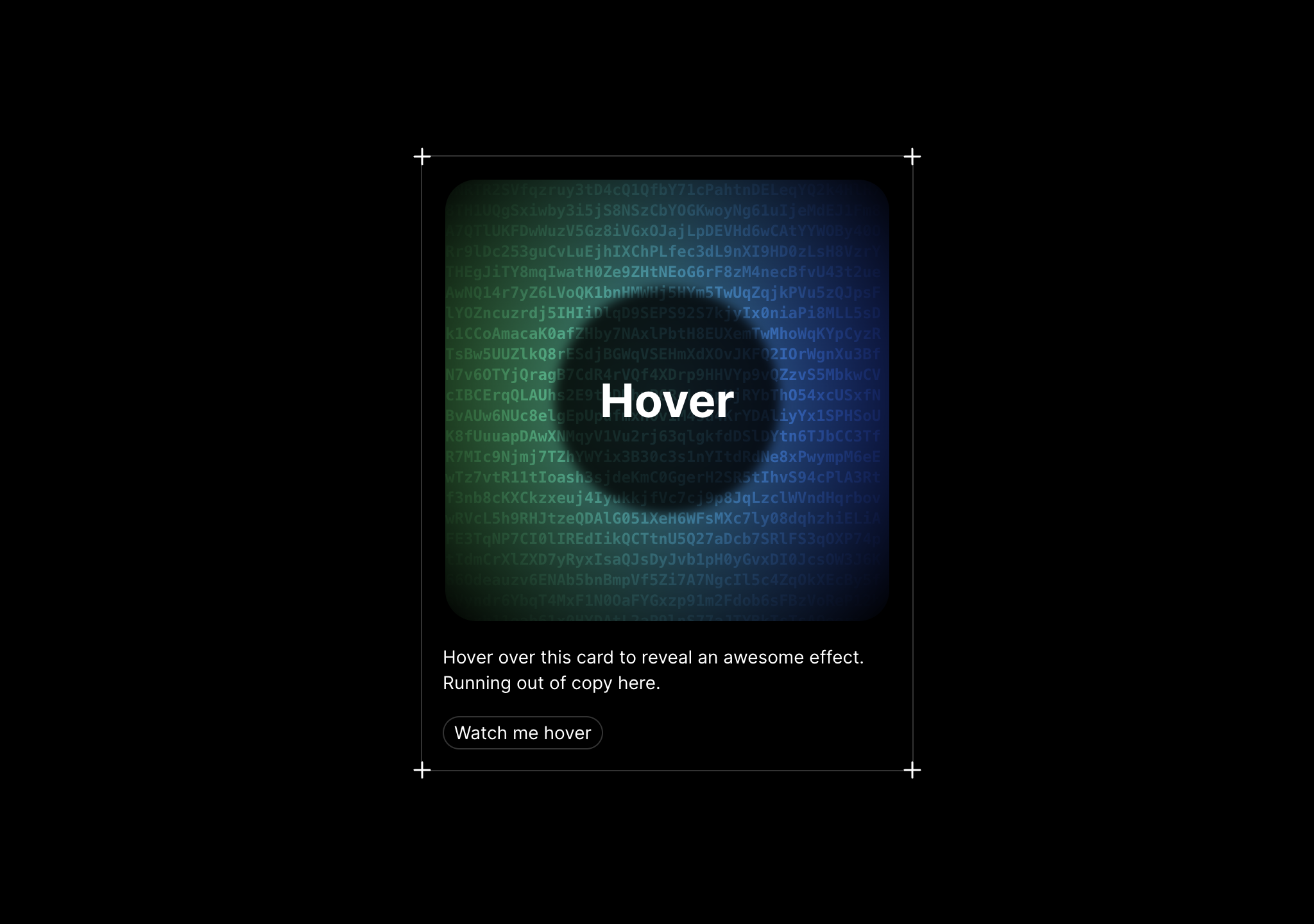
Evervault Card
A cool card with amazing hover effect, reveals encrypted text and a mixed gradient.

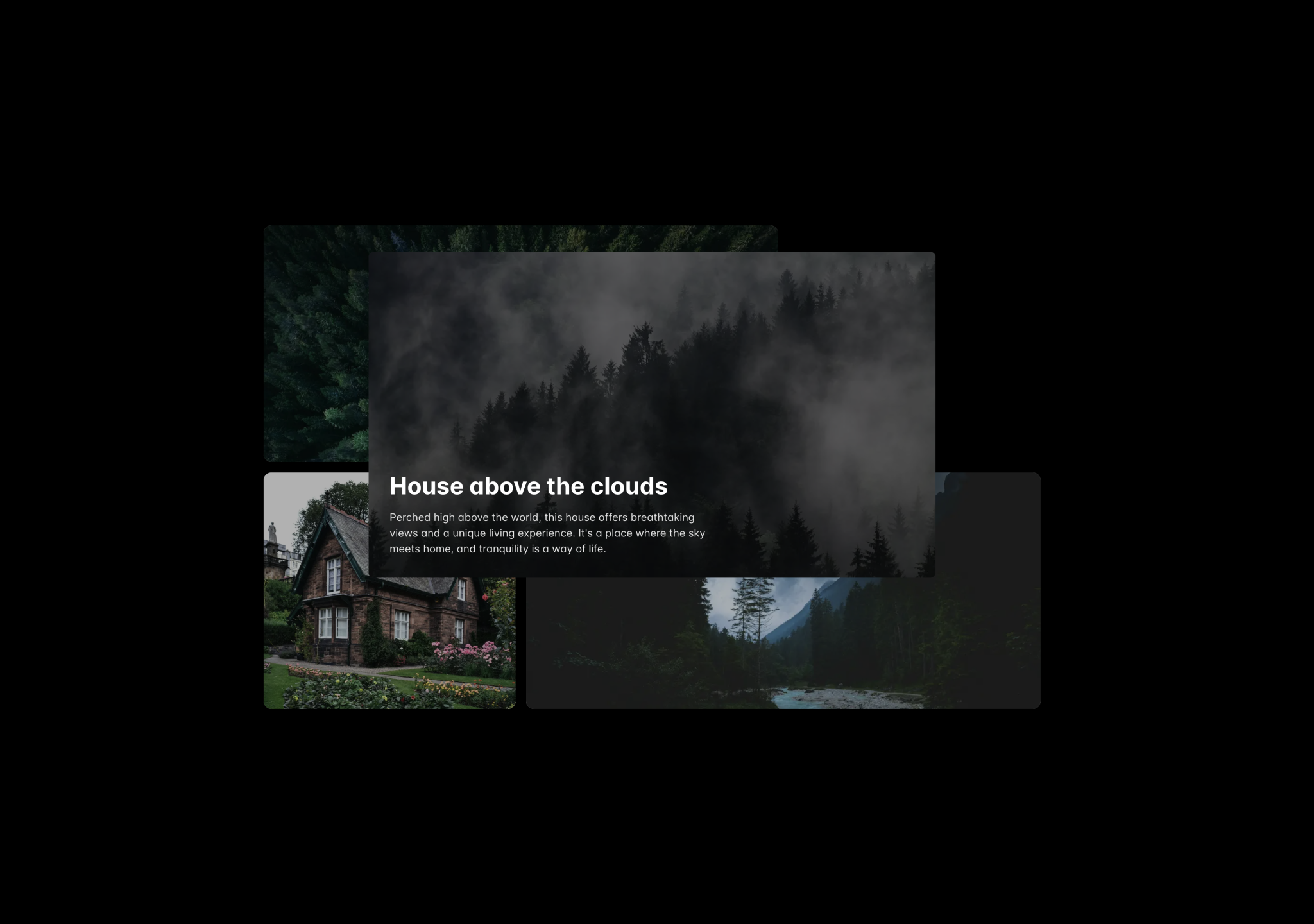
Layout Grid
A layout effect that animates the grid item on click, powered by framer motion layout

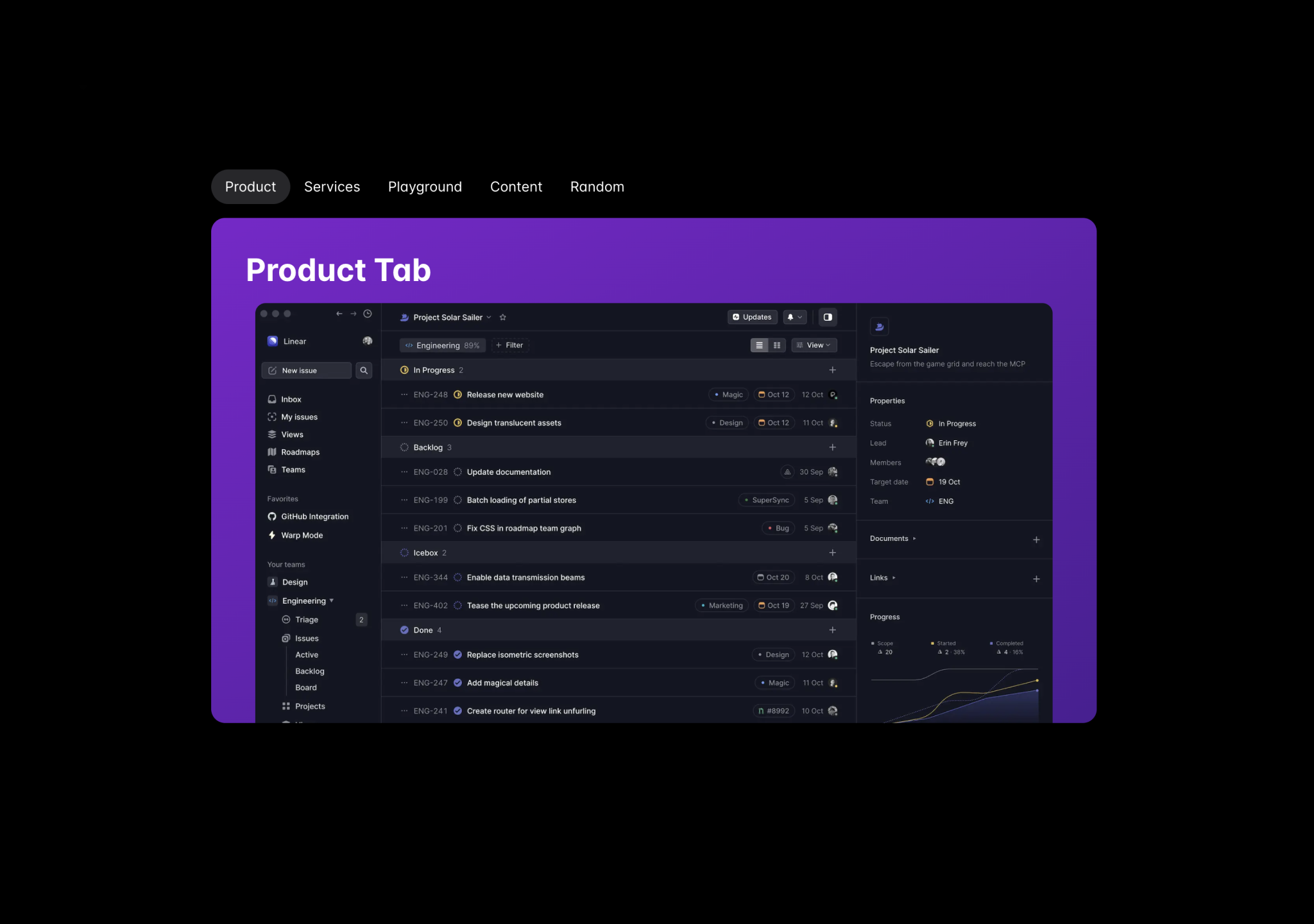
Animated Tabs
Tabs to switch content, click on a tab to check background animation.

Wobble Card
A card effect that translates and scales on mousemove, perfect for feature cards.

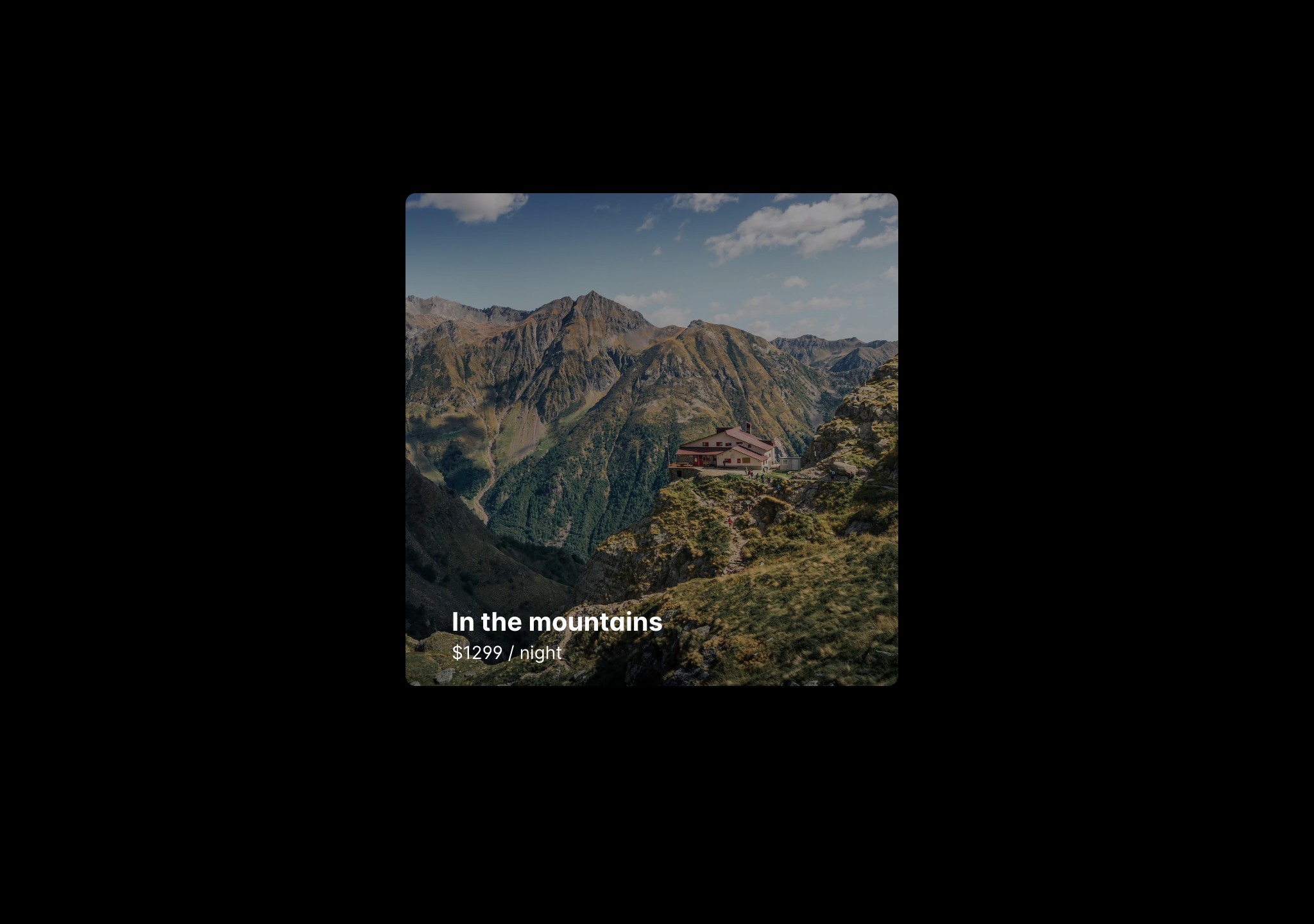
Direction Aware Hover
A direction aware hover effect using Framer Motion, Tailwindcss and good old javascript.

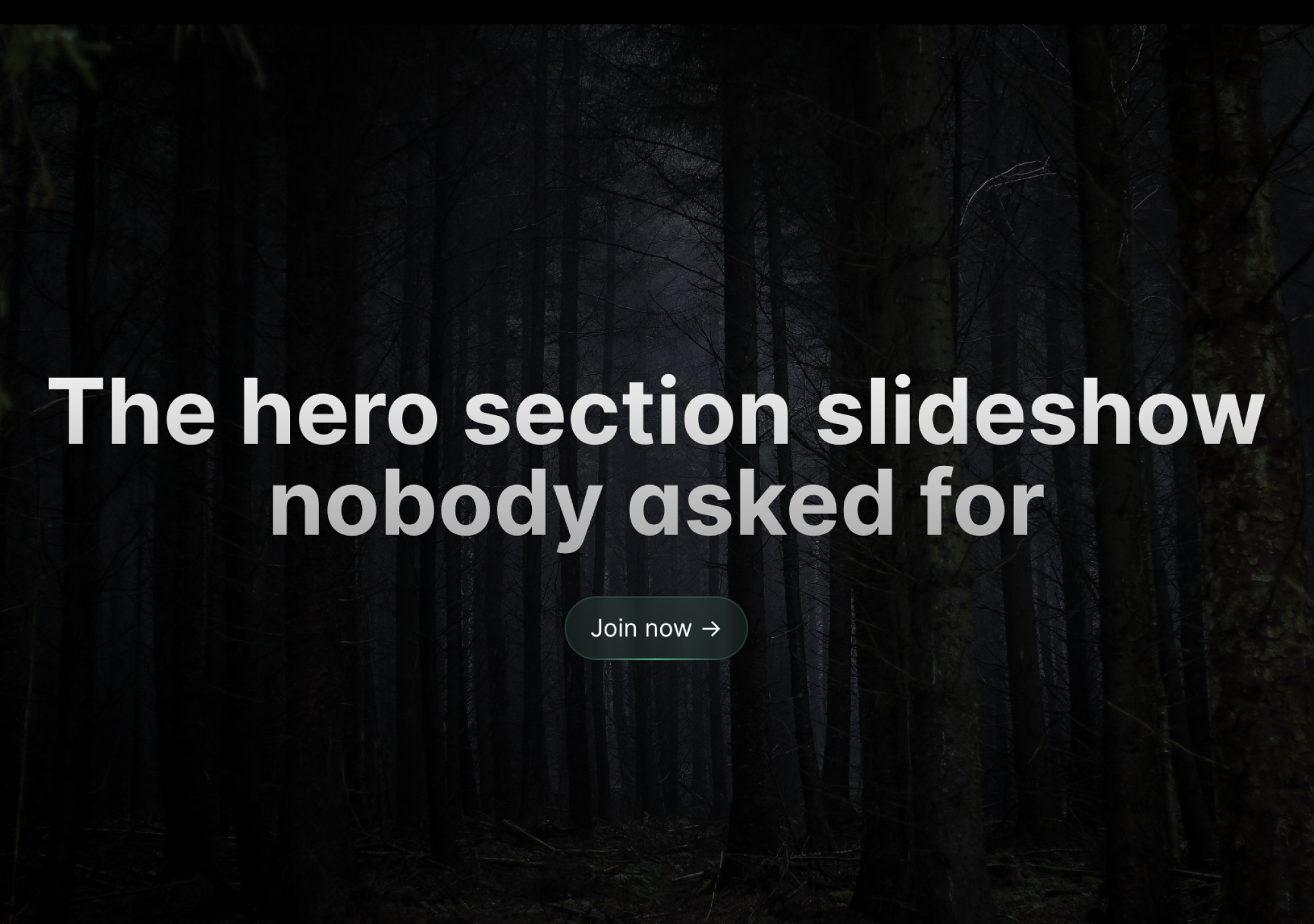
Images Slider
A full page slider with images that can be navigated with the keyboard.
We are working hard to bring you more components. Bookmark this page to stay tuned!