Explore the best components and templates for your project to help you stand out from the crowd.

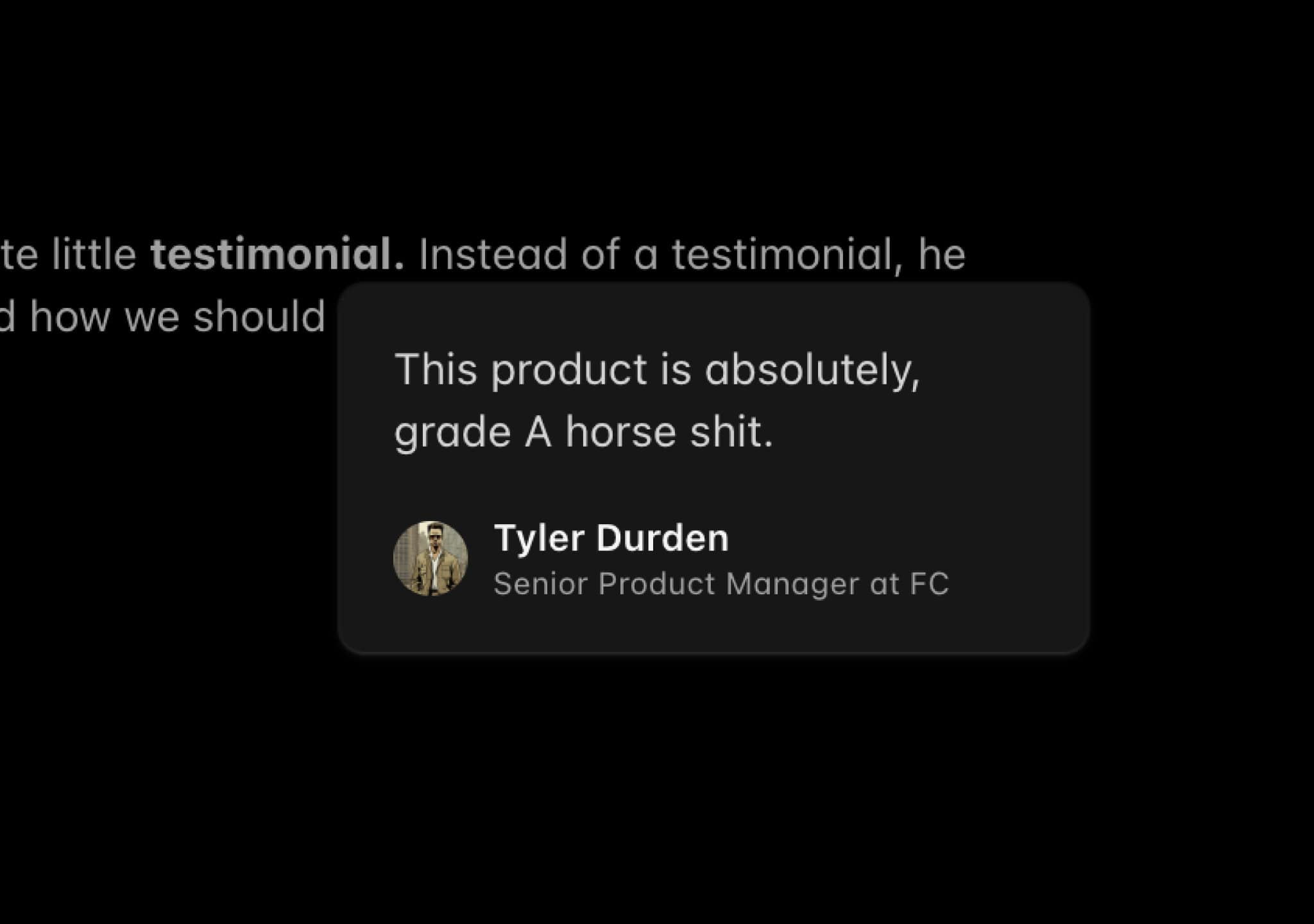
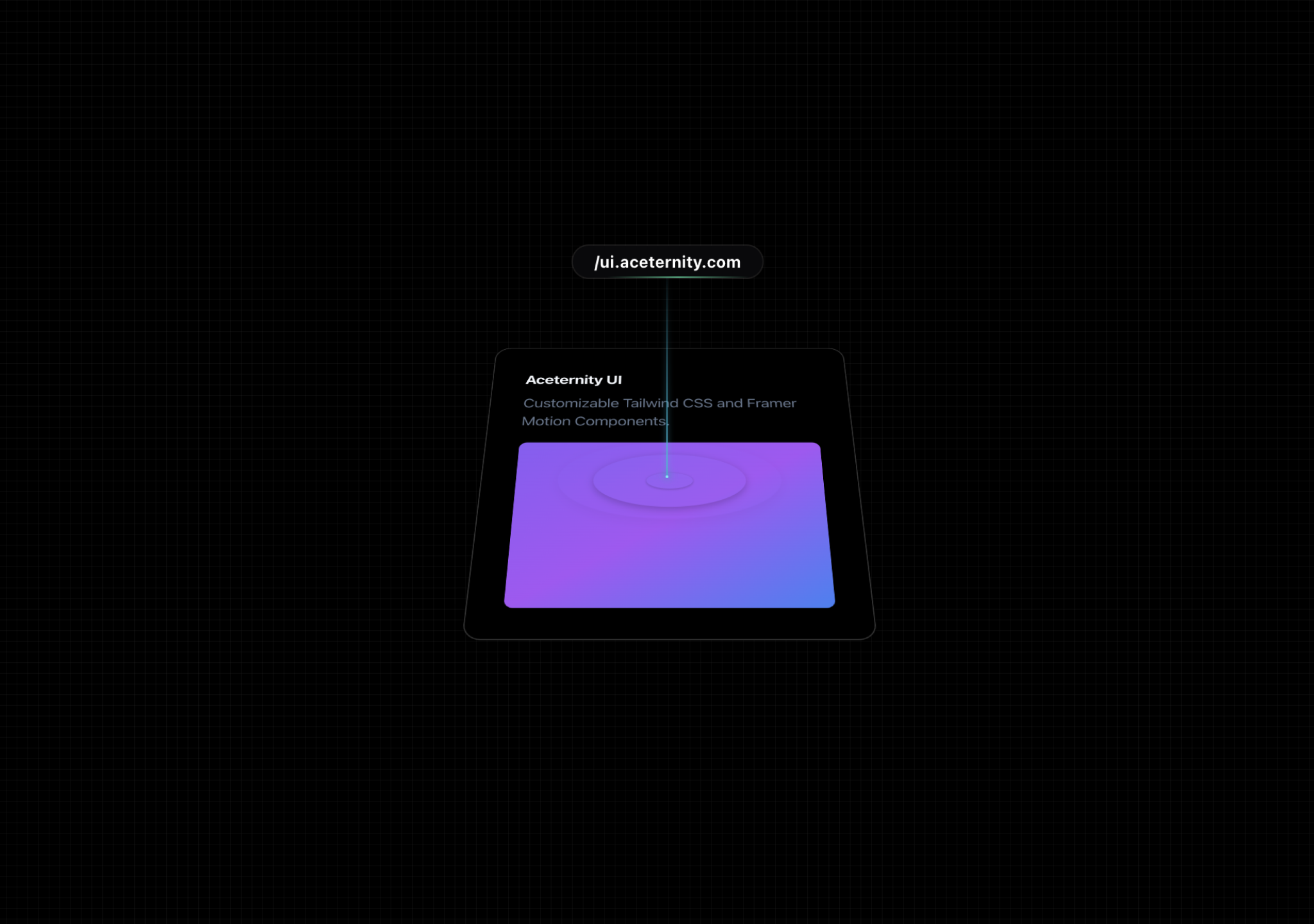
Tooltip Card
A tooltip card container that follows mouse pointer when hovered over

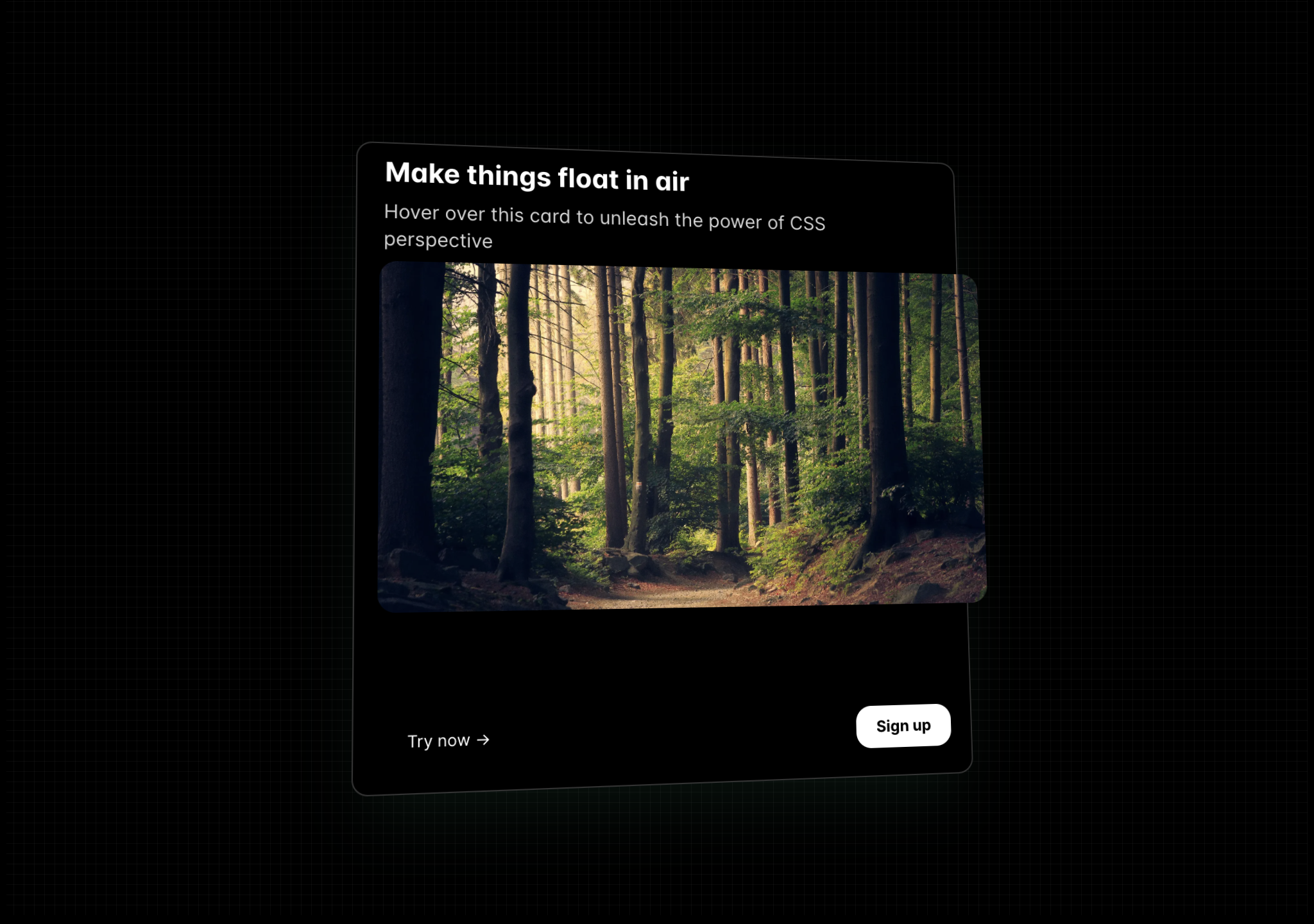
3D Card Effect
A card perspective effect, hover over the card to elevate card elements.

Dither Shader
A real-time ordered dithering effect for images, perfect for pixel art and retro aesthetics.

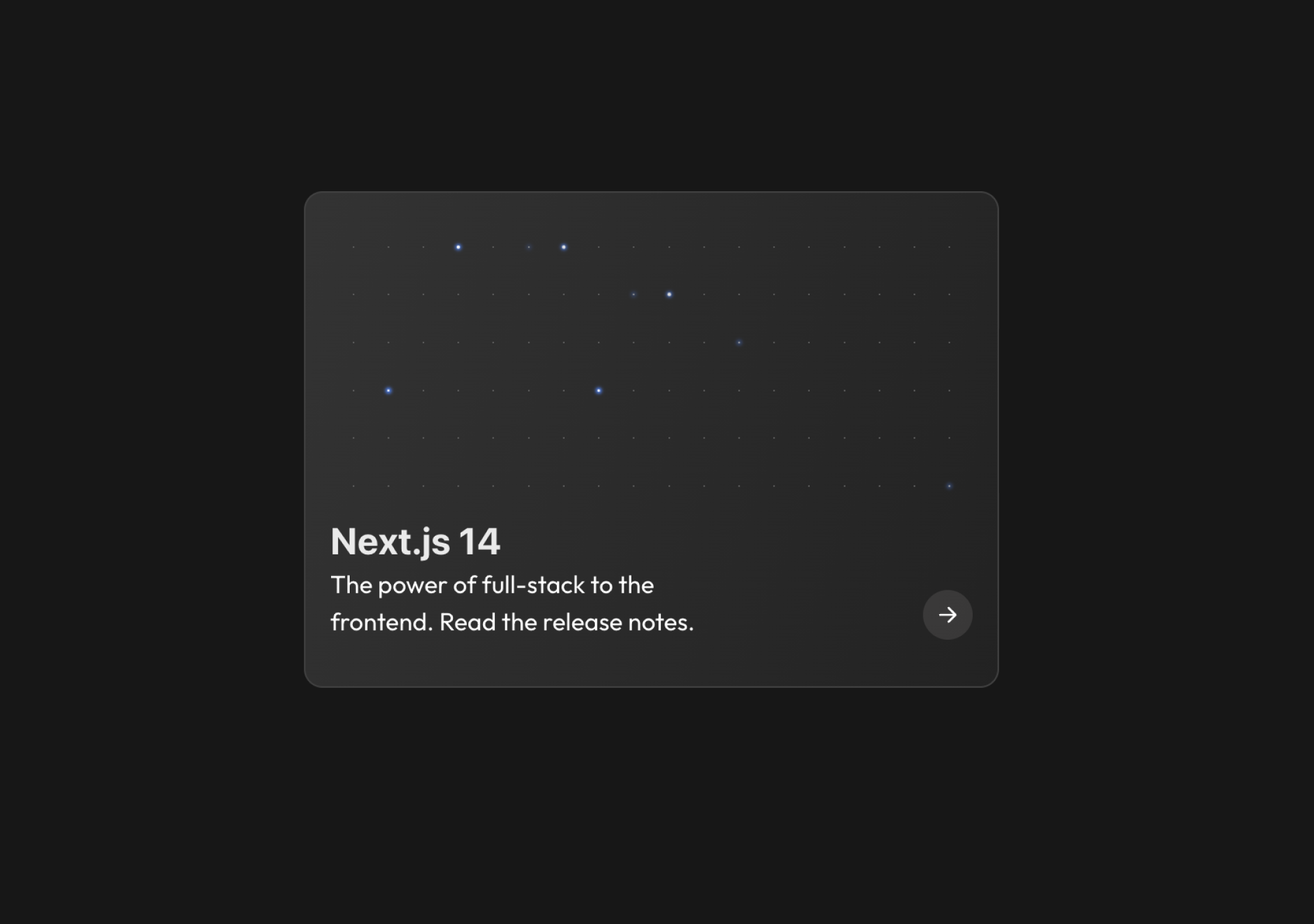
Dotted Glow Background
A background effect with opacity animation, glow effect and more.

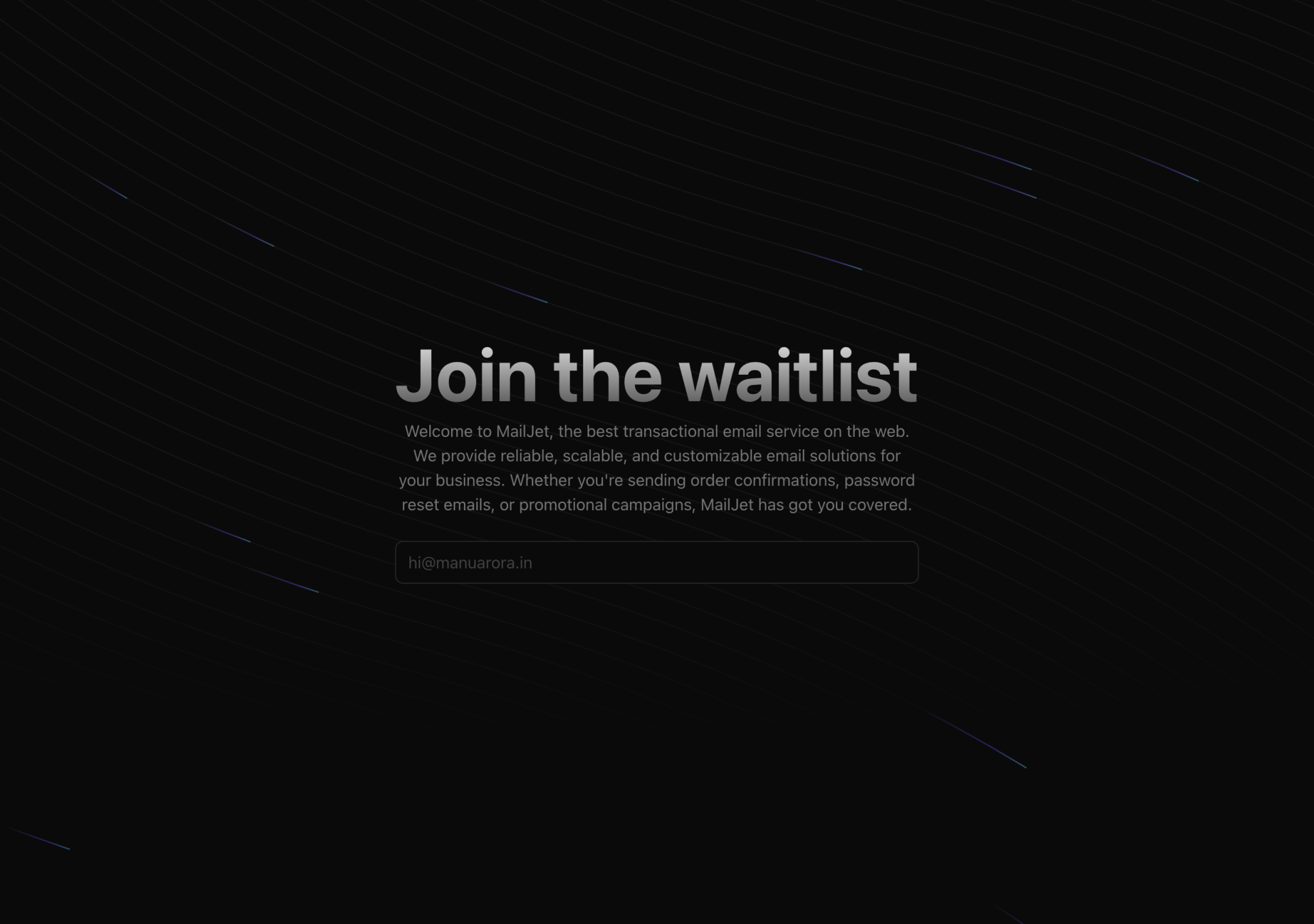
Noise Background
A dynamic background effect with animated gradients, noise texture, and smooth motion.
Webcam Pixel Grid
A real-time webcam pixel grid effect, perfect for pixel art and retro aesthetics.

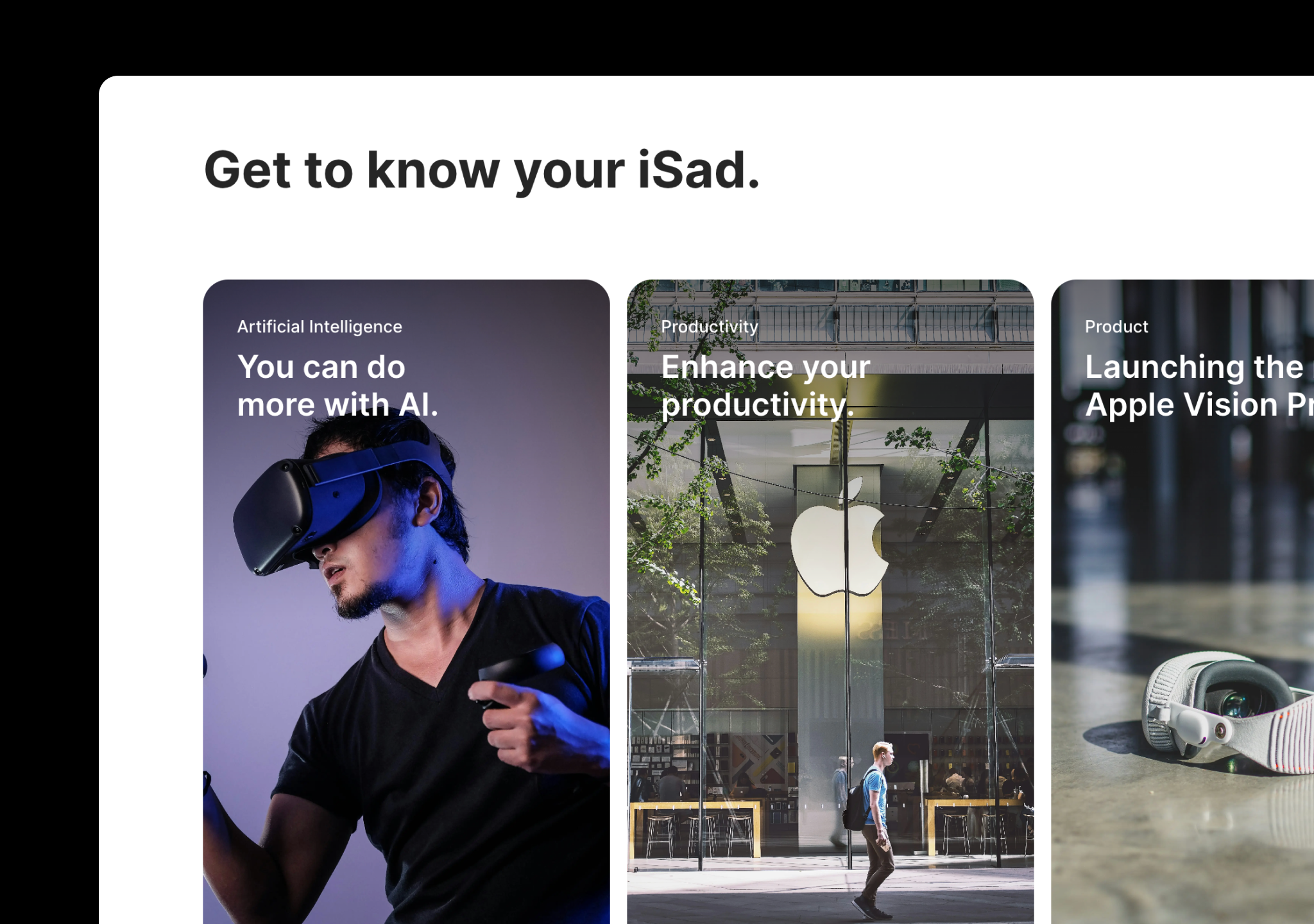
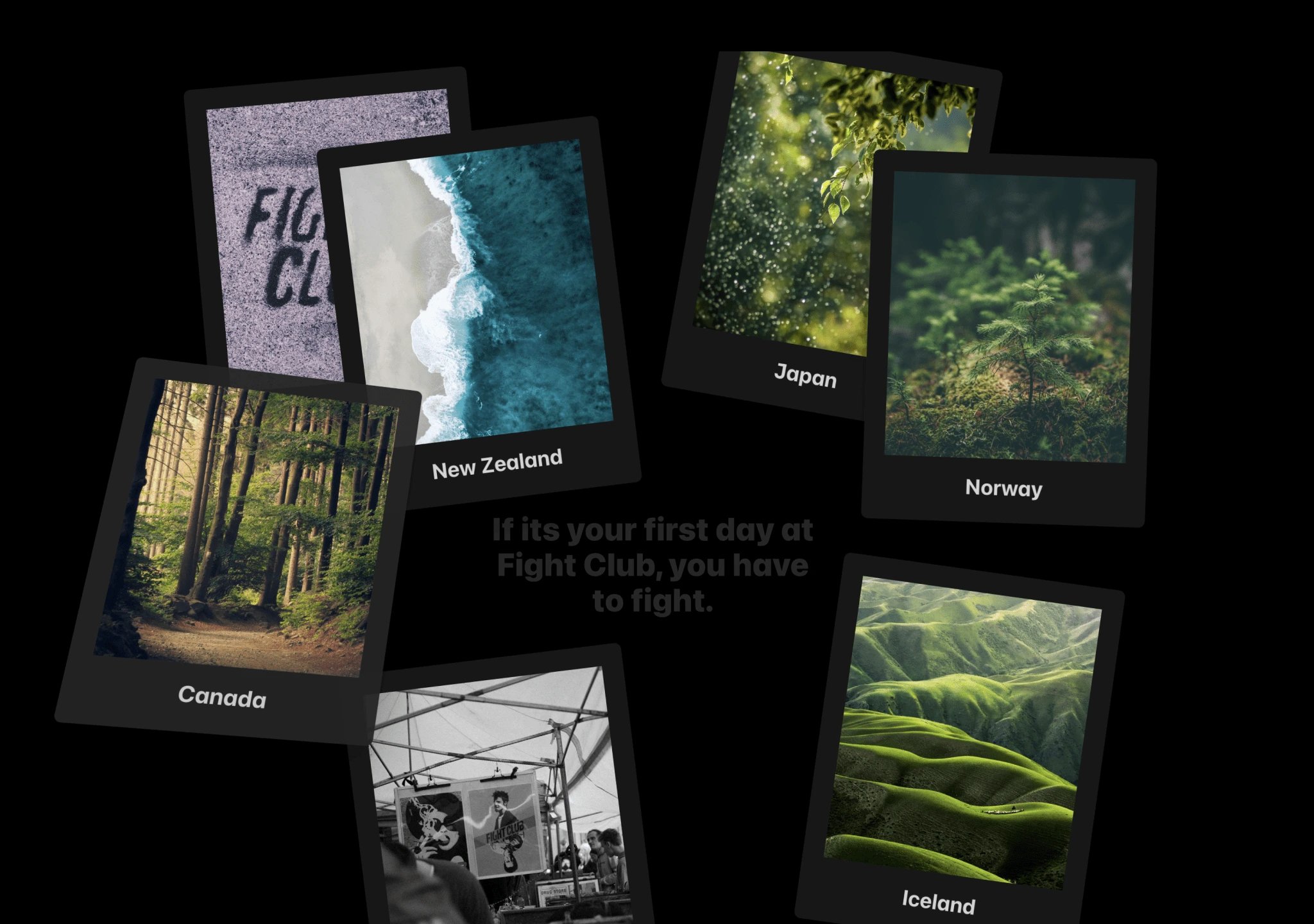
Apple Cards Carousel
A sleek and minimal carousel implementation, as seen on apple.com

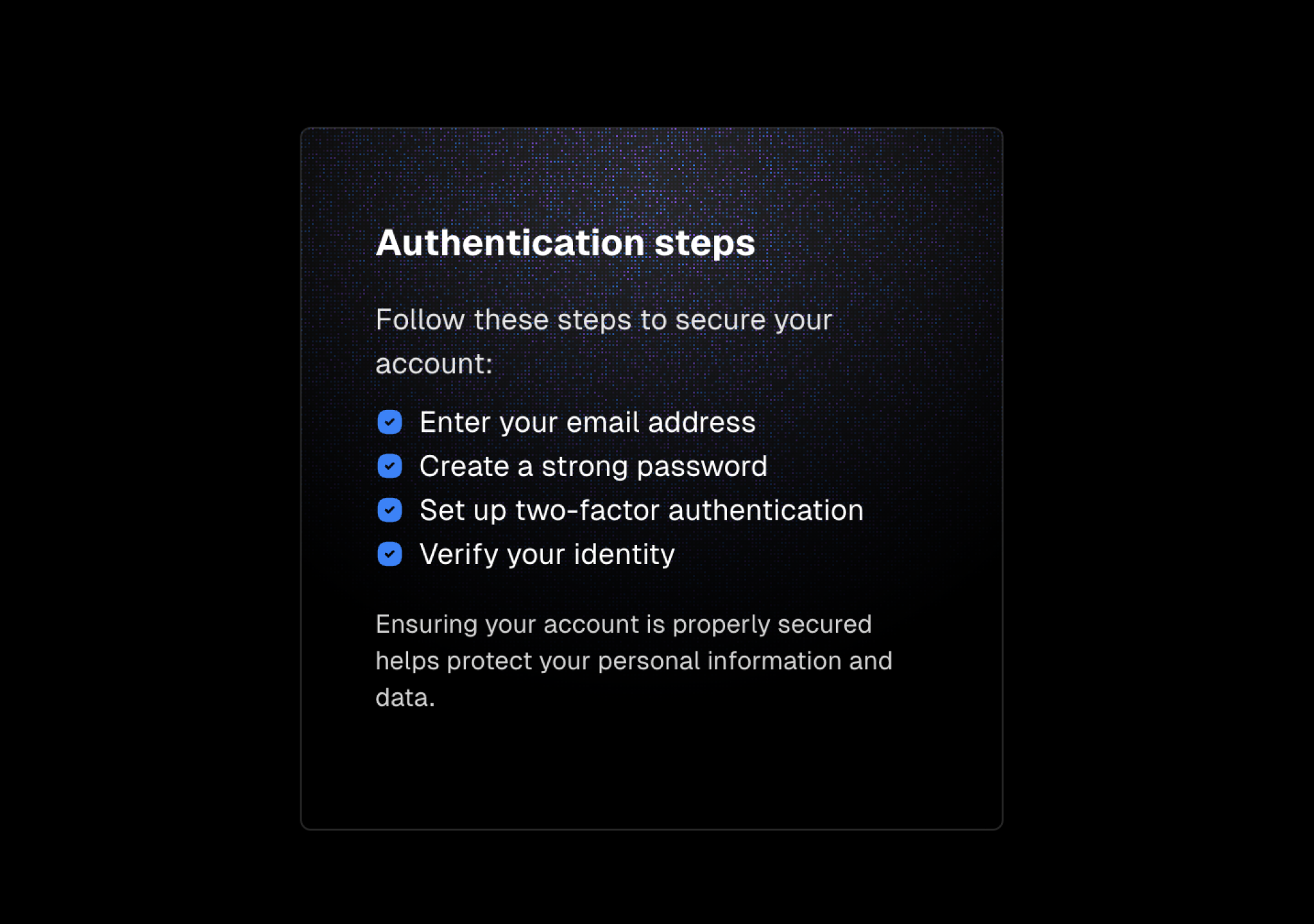
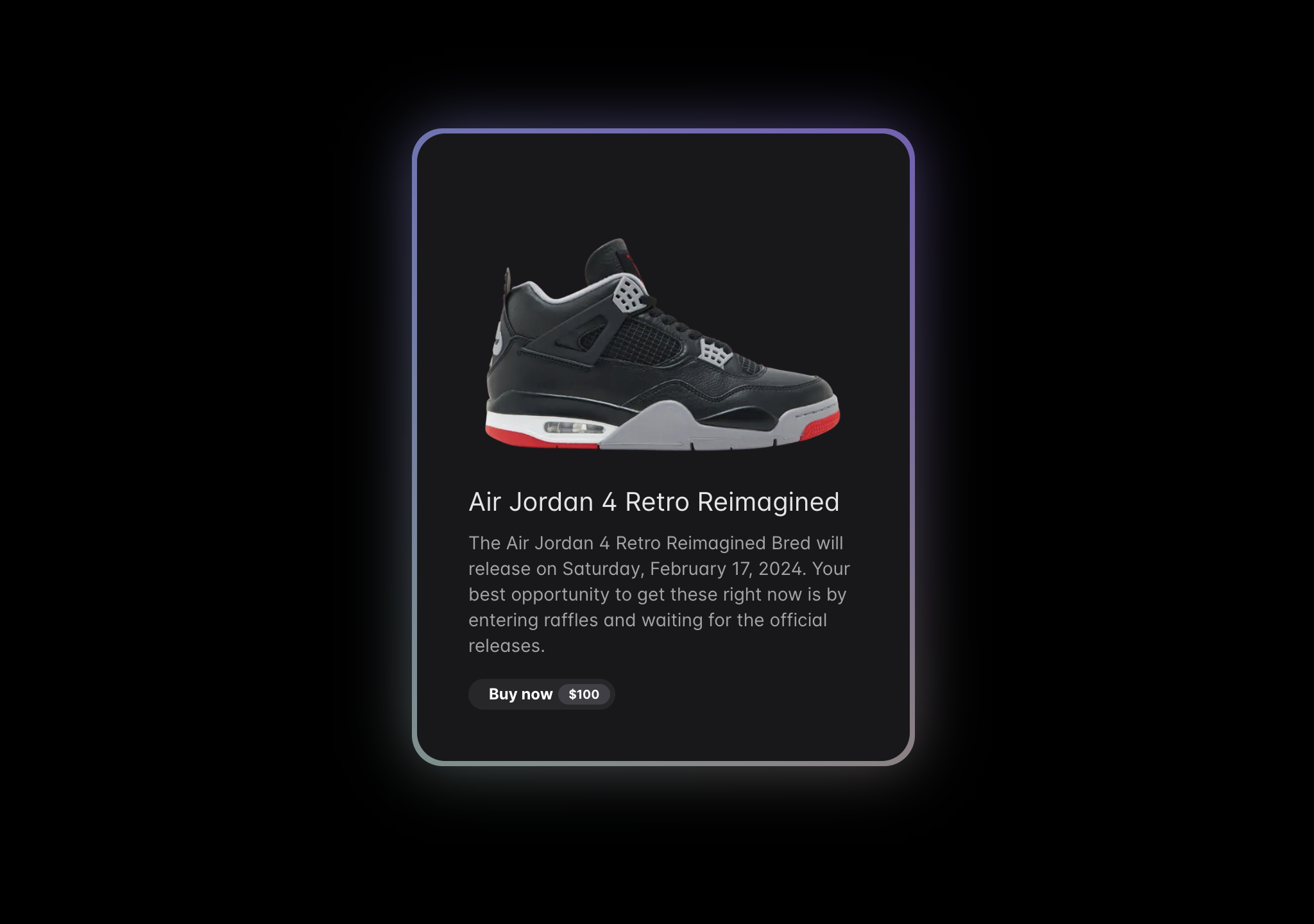
Card Spotlight
A card component with a spotlight effect revealing a radial gradient background

Comet Card
A perspective, 3D, Tilt card as seen on Perplexity Comet's website.

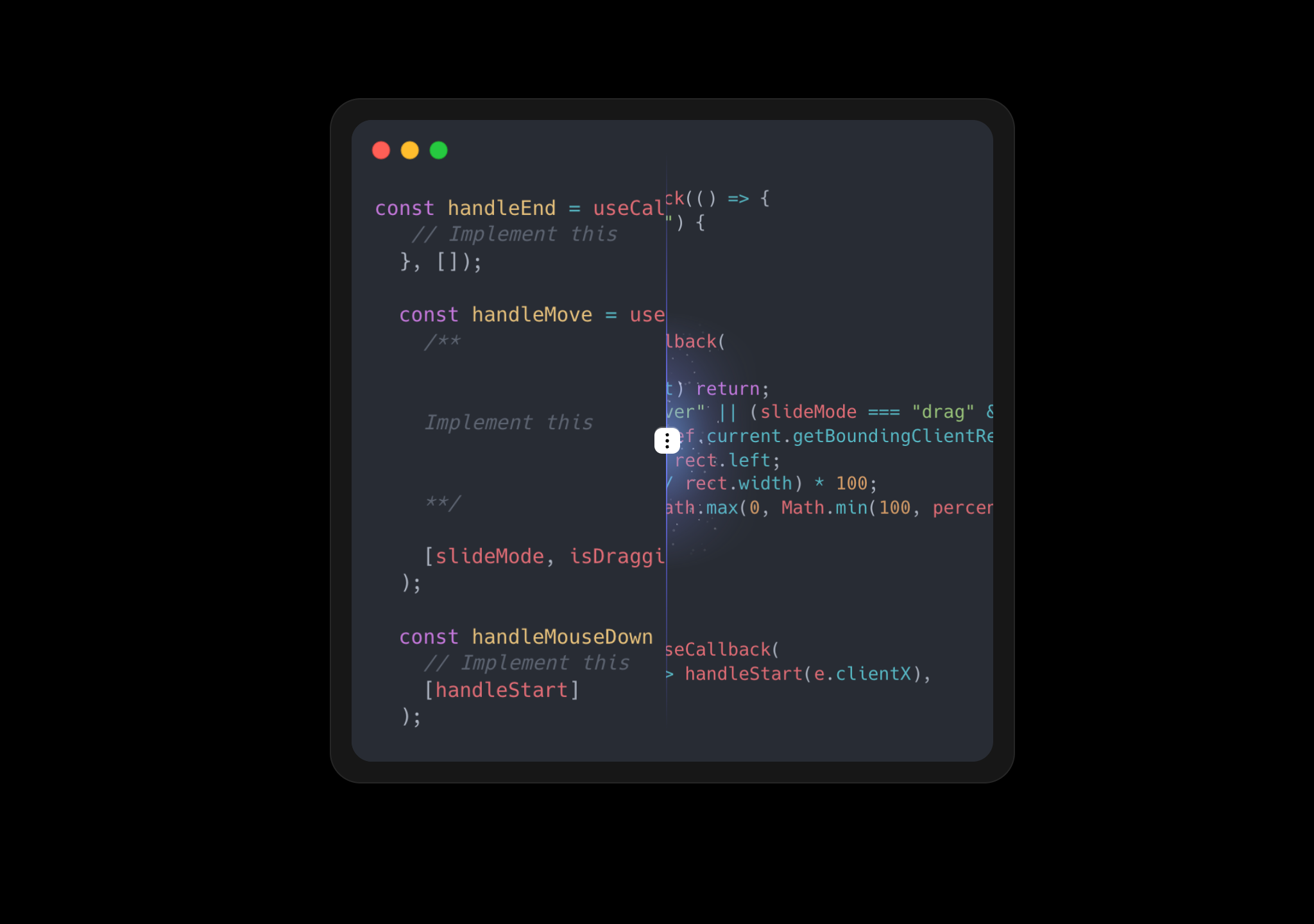
Compare
A comparison component between two images, slide or drag to compare

Draggable Card
A tiltable, draggable card component that jumps on bounds.

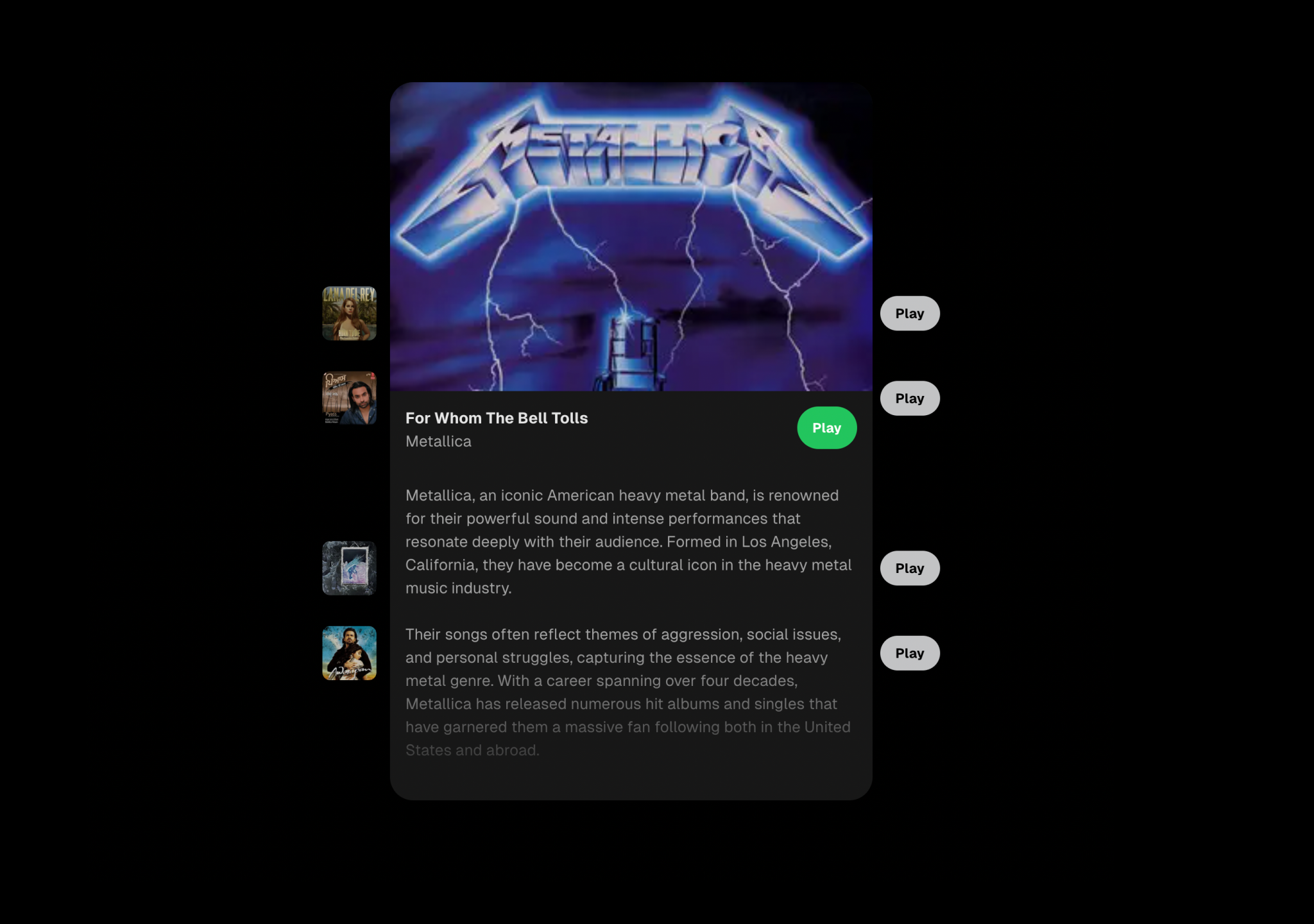
Expandable Cards
Click cards to expand them and show additional information

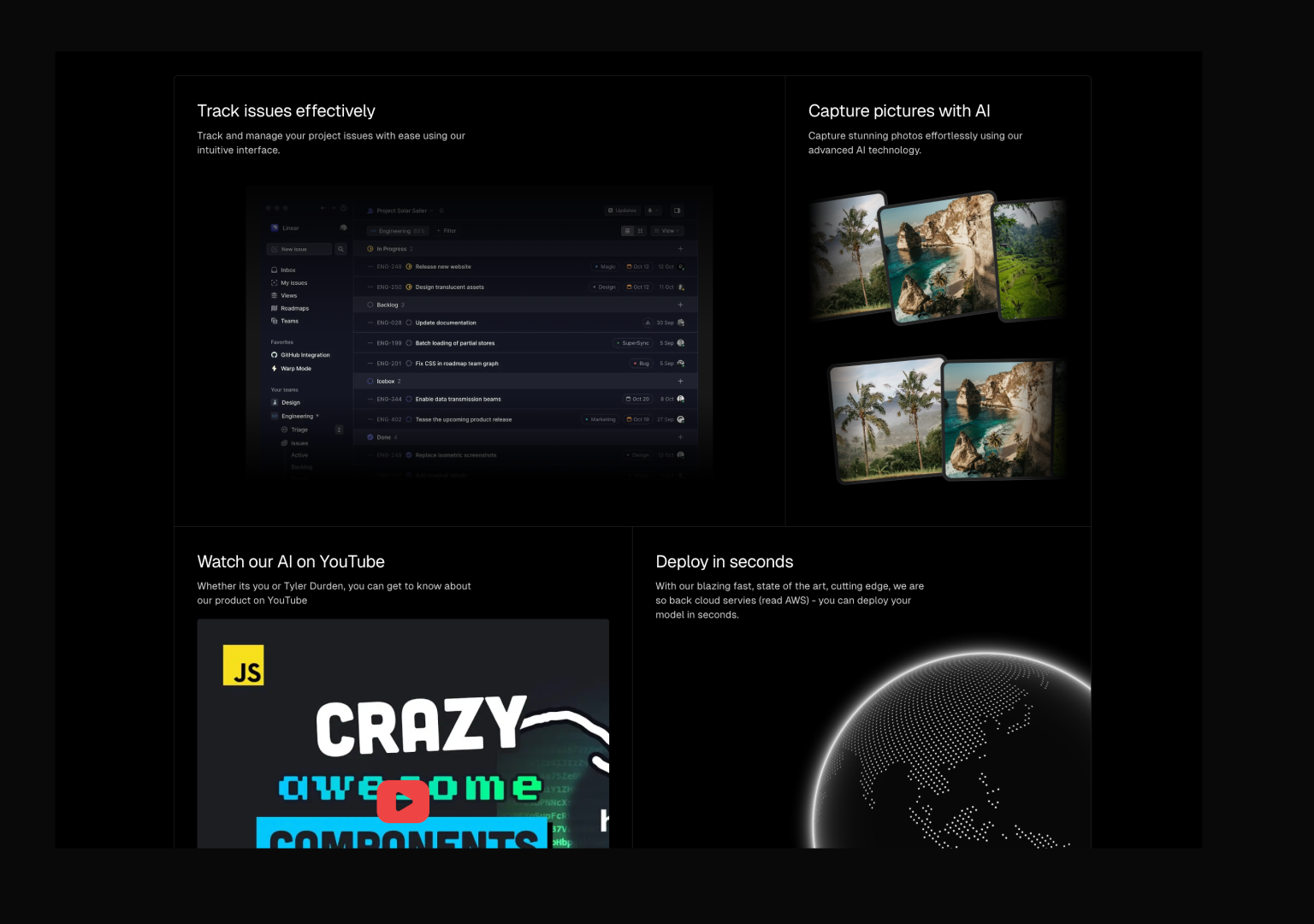
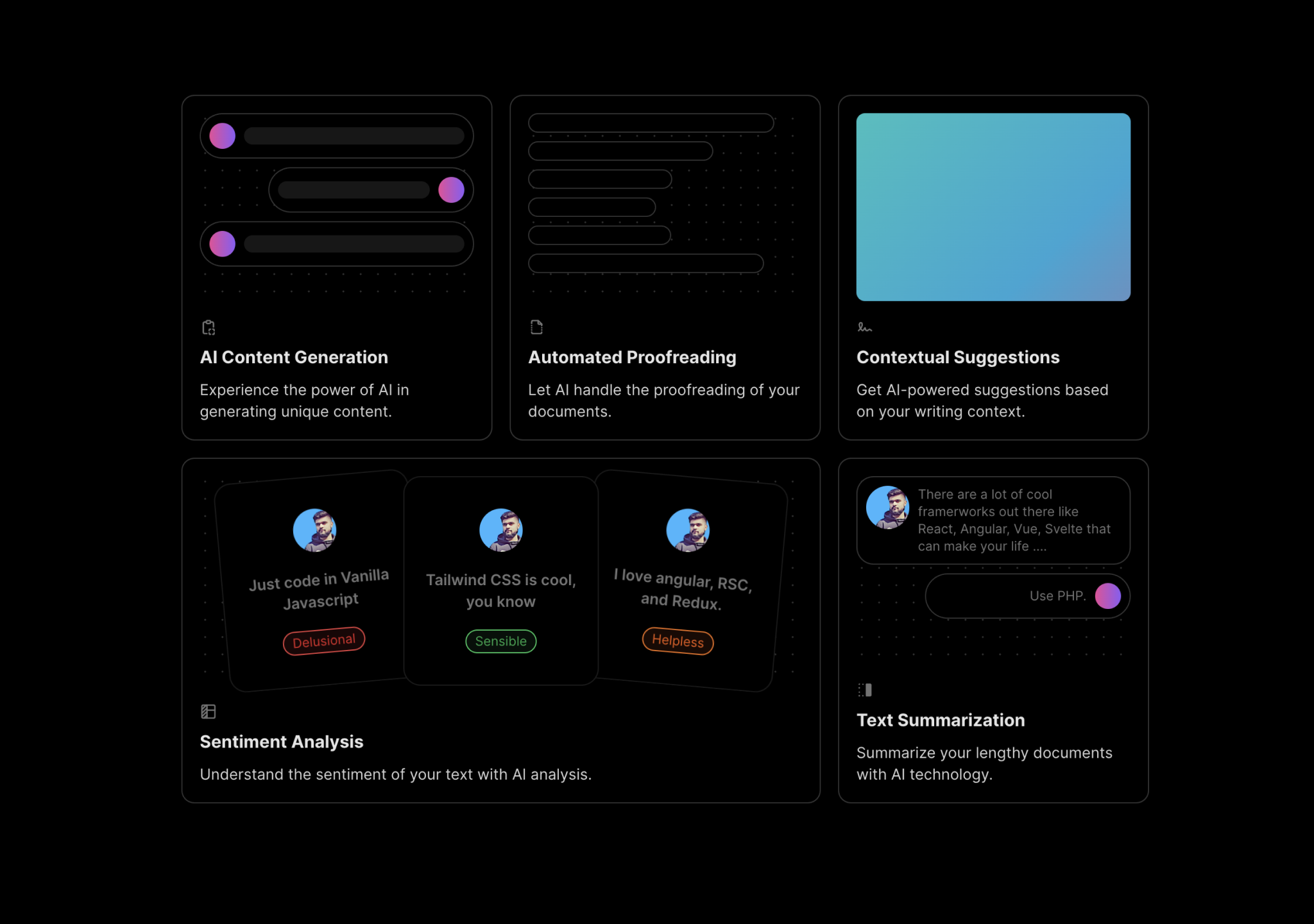
Feature Sections
A set of feature sections ranging from bento grids to simple layouts
Pixelated Canvas
Convert any image to a pixelated canvas mouse distortion effects, as seen on Tailwind CSS Website.

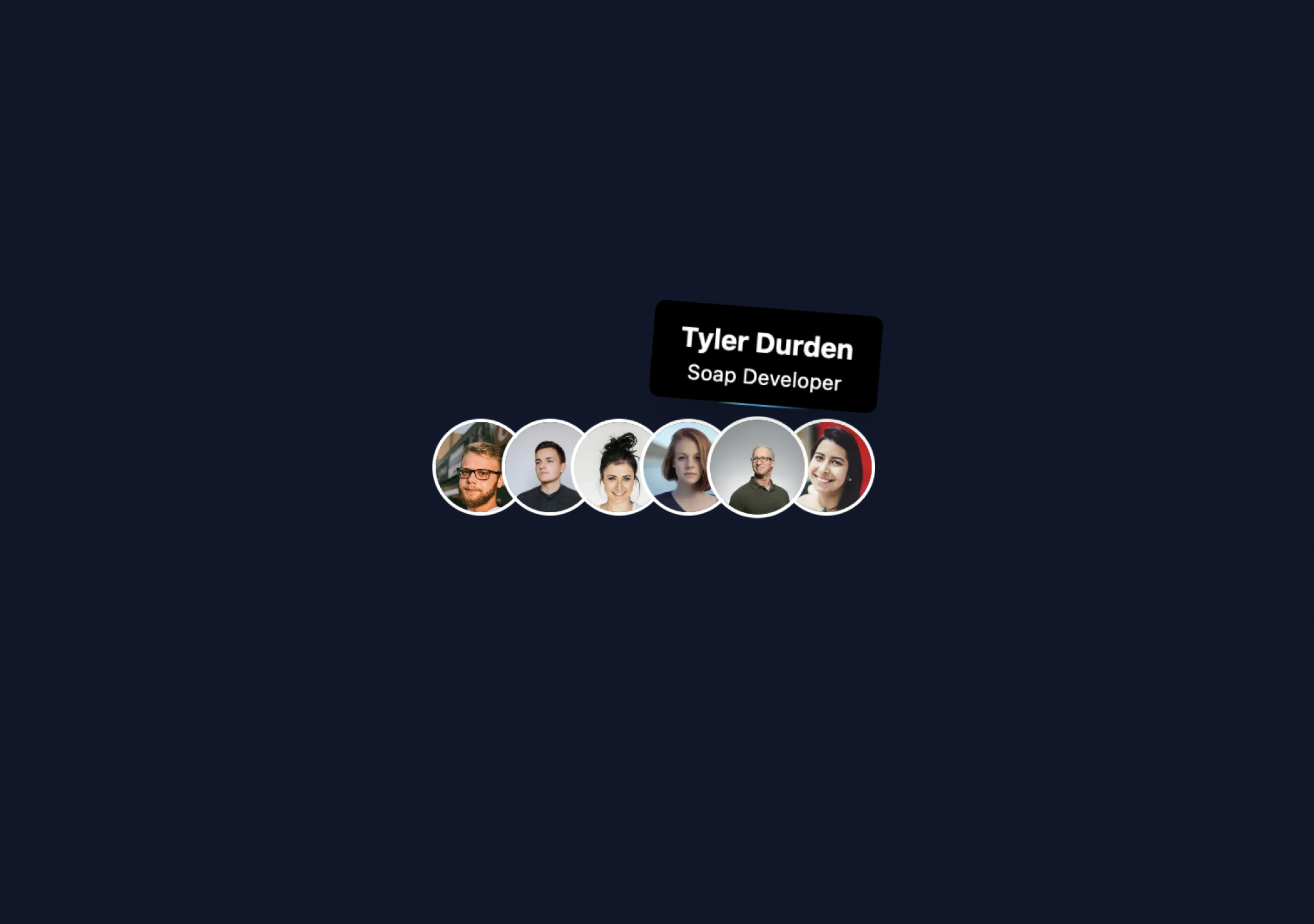
Animated Tooltip
A cool tooltip that reveals on hover, follows mouse pointer

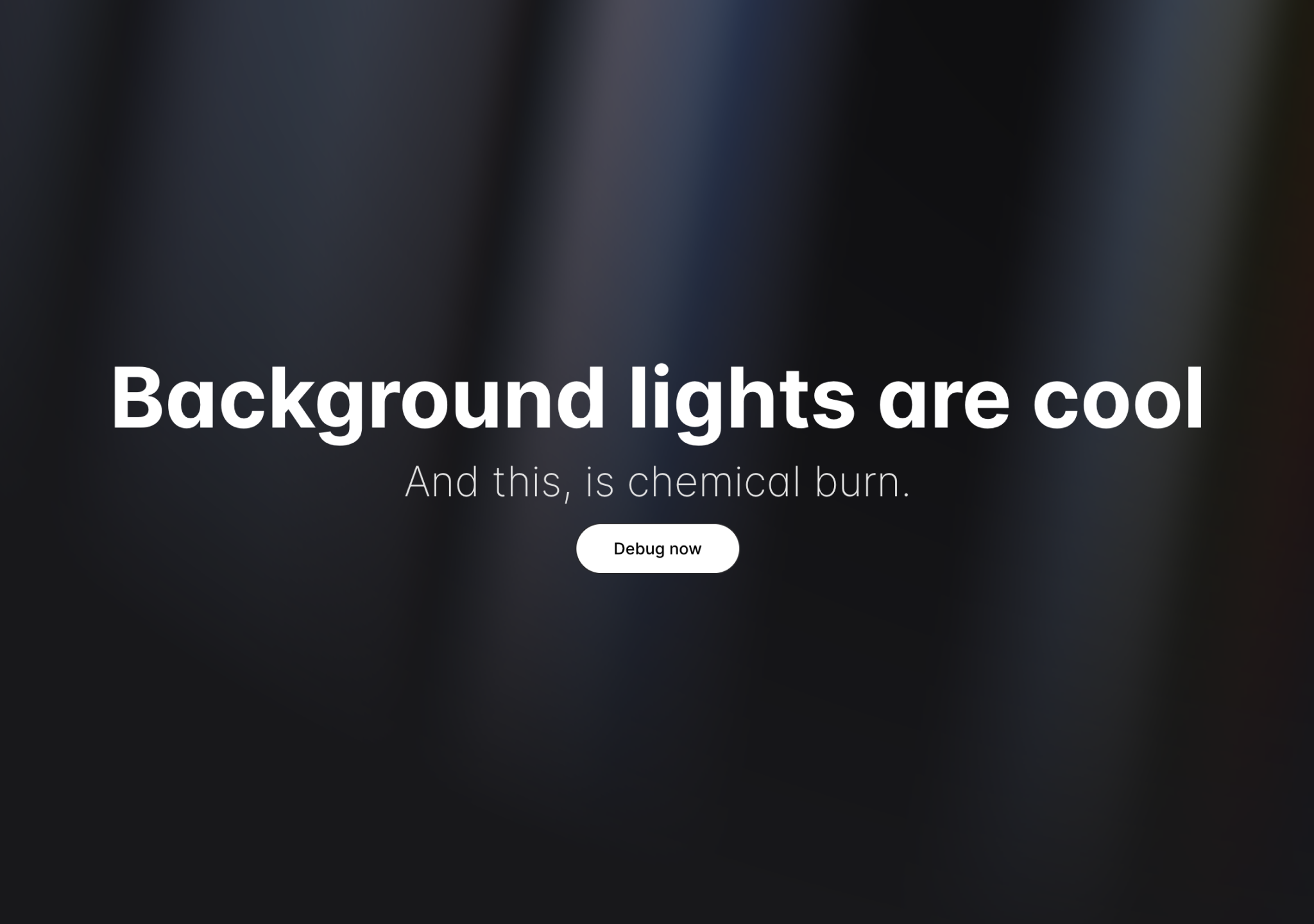
Aurora Background
A subtle Aurora or Southern Lights background for your website.

Background Beams
Multiple background beams that follow a path of SVG, makes a good hero section background.

Background Gradient Animation
A smooth and elegant background gradient animation that changes the gradient position over time.

Bento Grid
A skewed grid layout with Title, description and a header component

Canvas Reveal Effect
A dot background that expands on hover, as seen on Clerk's website

Card Stack
Cards stack on top of each other after some interval. Perfect for showing testimonials.

Cards
A set of cards that can be used for different use cases

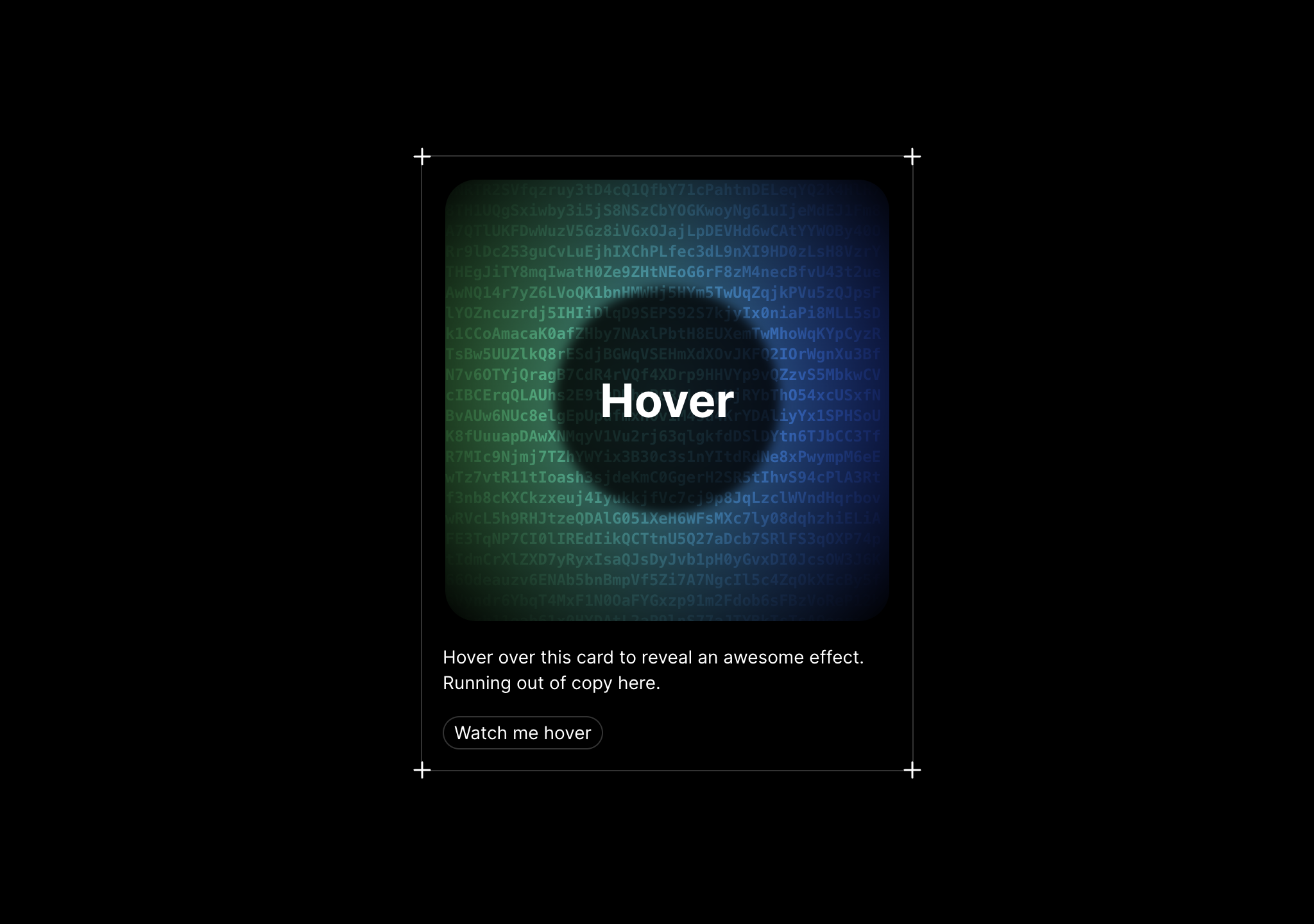
Evervault Card
A cool card with amazing hover effect, reveals encrypted text and a mixed gradient.

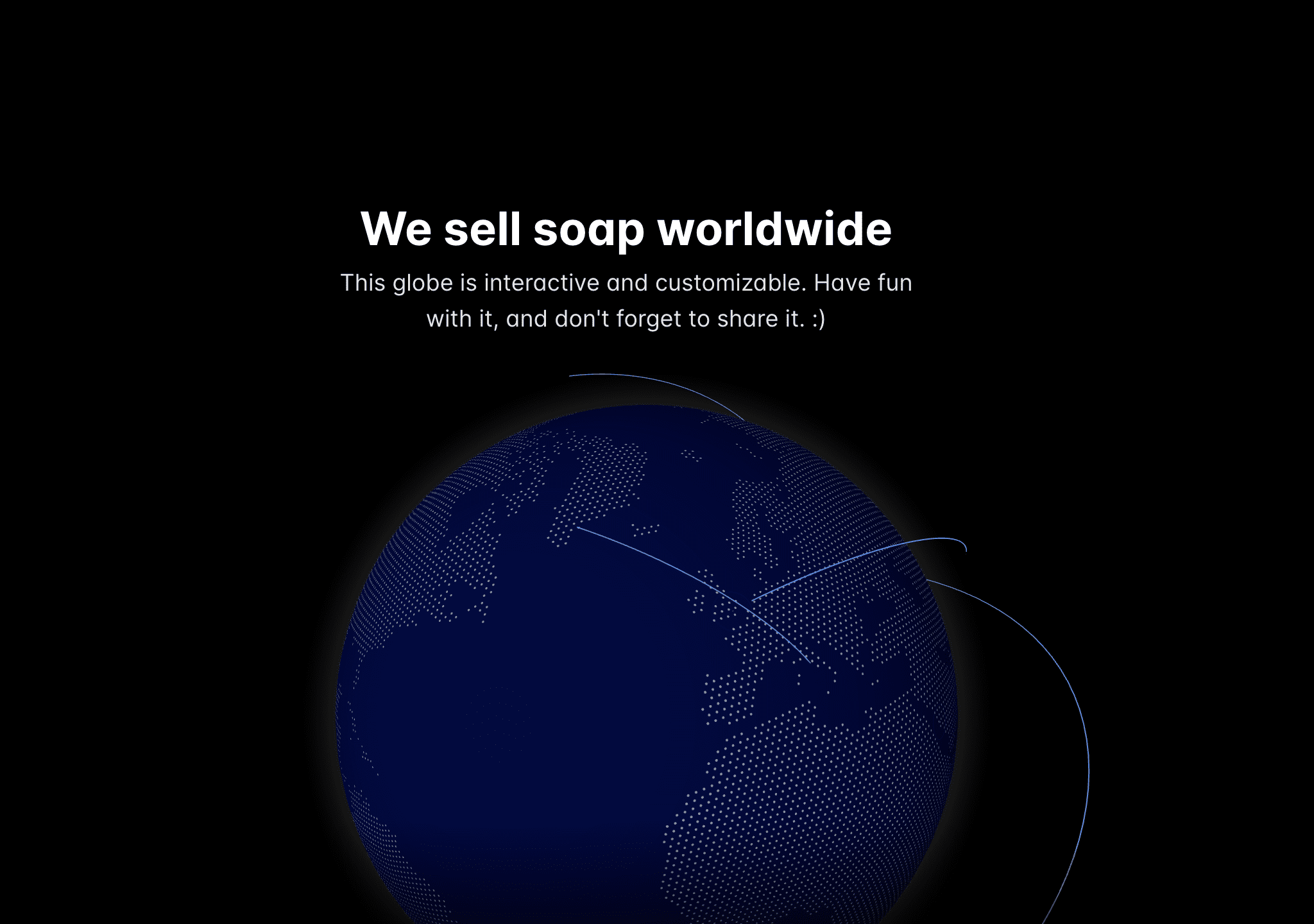
GitHub Globe
A globe animation as seen on GitHub's homepage. Interactive and customizable.

Glare Card
A glare effect that happens on hover, as seen on Linear's website

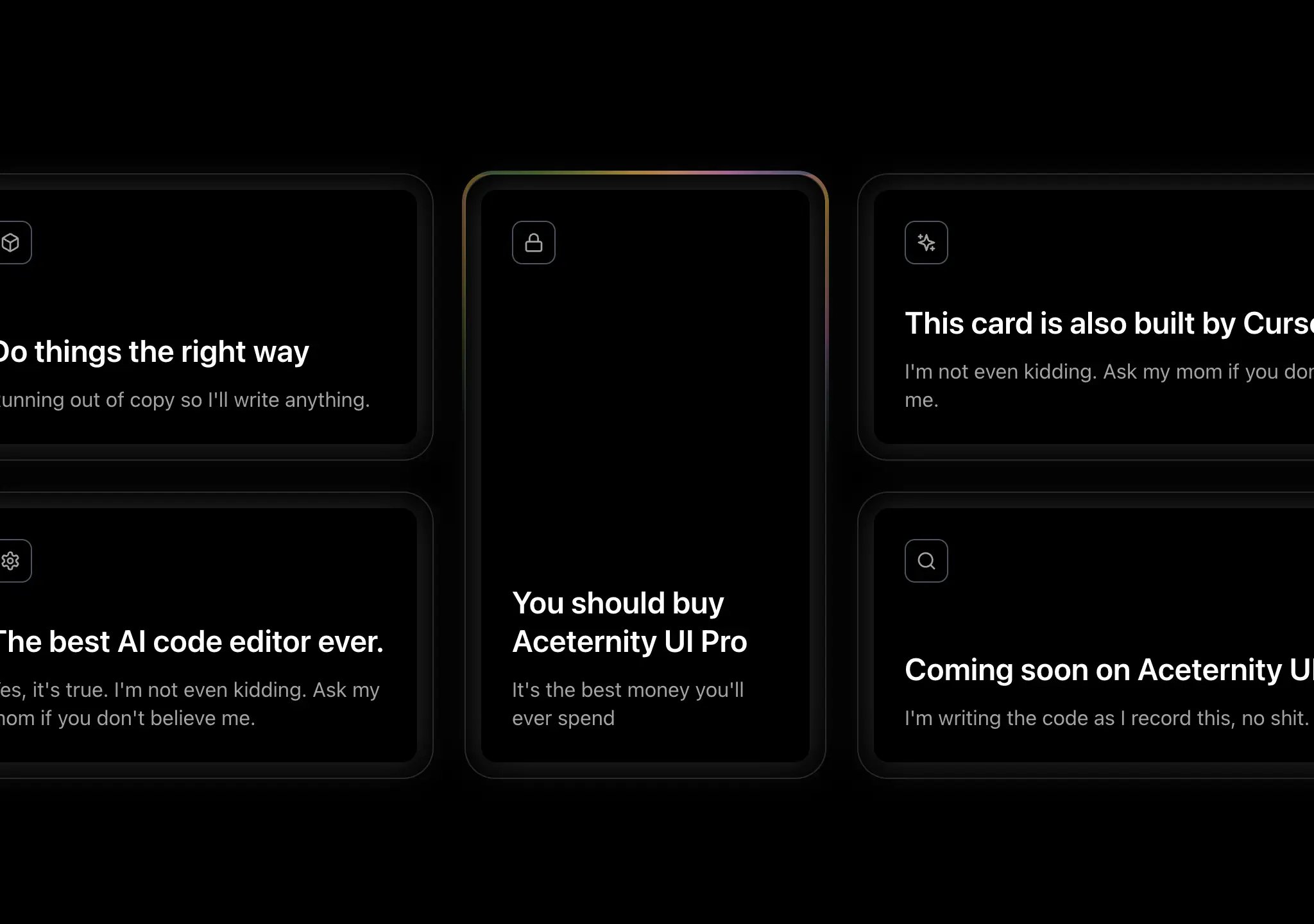
Glowing Effect
A border glowing effect that adapts to any container or card, as seen on Cursor's website.

Glowing Background Stars Card
Card background stars that animate on hover and animate anyway

Grid and Dot Backgrounds
A simple grid and dots background to make your sections stand out.

Meteor Effect
A group of beams in the background of a container, sort of like meteors.

Moving Border
A border that moves around the container. Perfect for making your buttons stand out.

Parallax Grid Scroll
A grid where two columns scroll in oposite directions, giving a parallax effect.

Shooting Stars and Stars Background
A shooting star animation on top of a starry background, as seen on figmaplug.in

SVG Mask Effect
A mask reveal effect, hover the cursor over a container to reveal what's underneath.

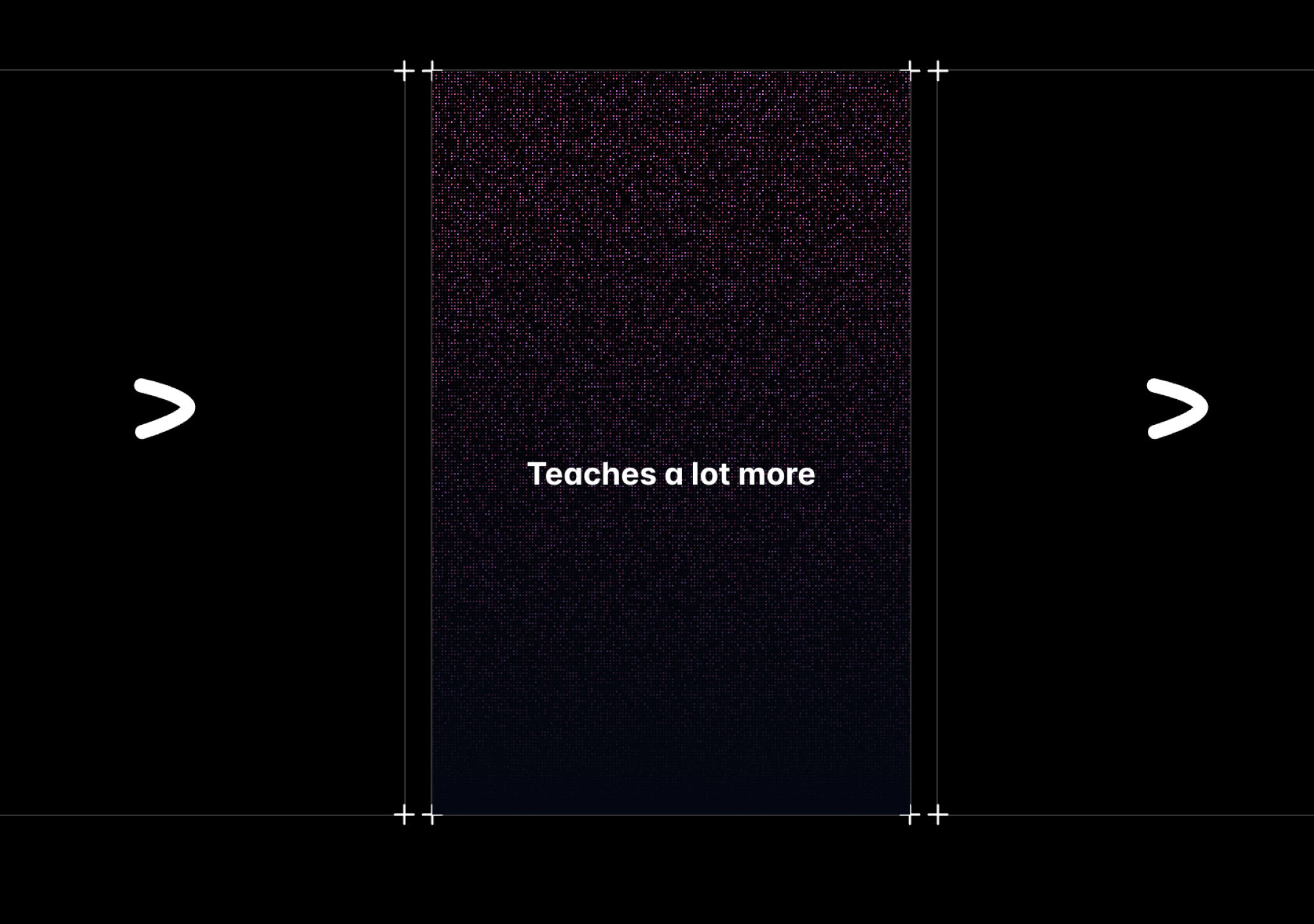
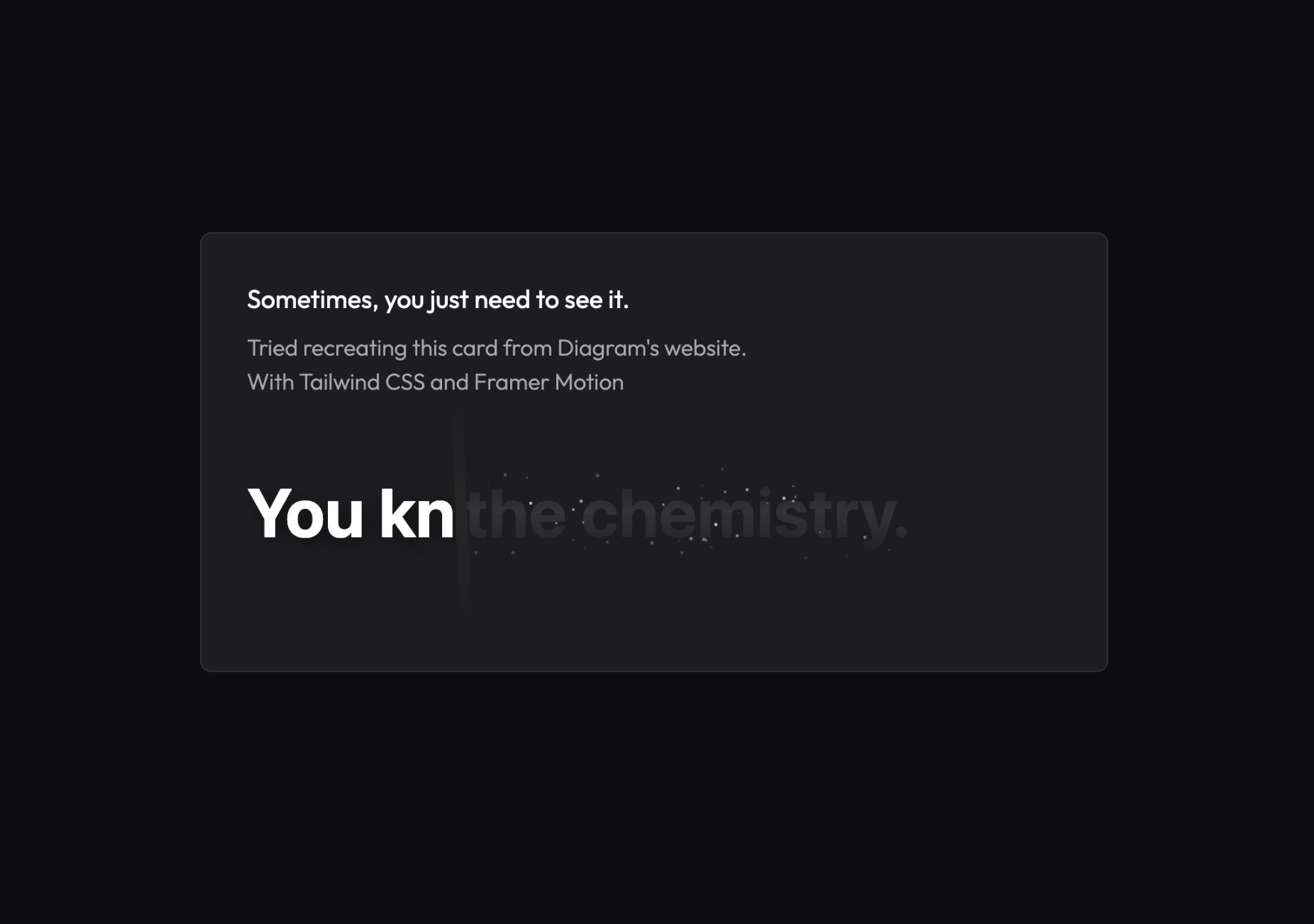
Text Reveal Card
Mousemove effect to reveal text content at the bottom of the card.

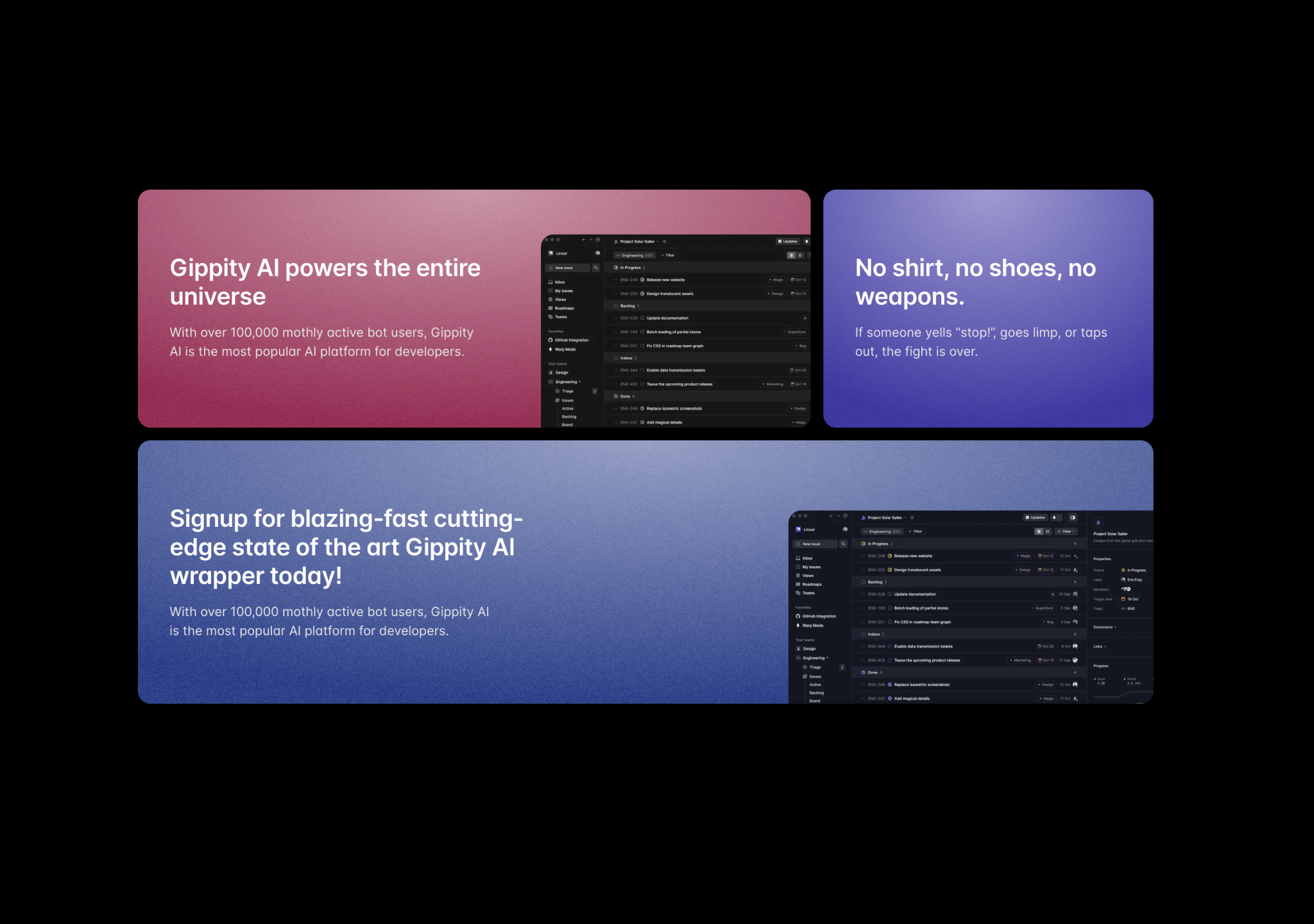
Wobble Card
A card effect that translates and scales on mousemove, perfect for feature cards.

Hover Border Gradient
A hover effect that expands to the entire container with a gradient border.

3D Animated Pin
A gradient pin that animates on hover, perfect for product links.

Background Boxes
A full width background box container that highlights on hover

Background Gradient
An animated gradient that sits at the background of a card, button or anything.

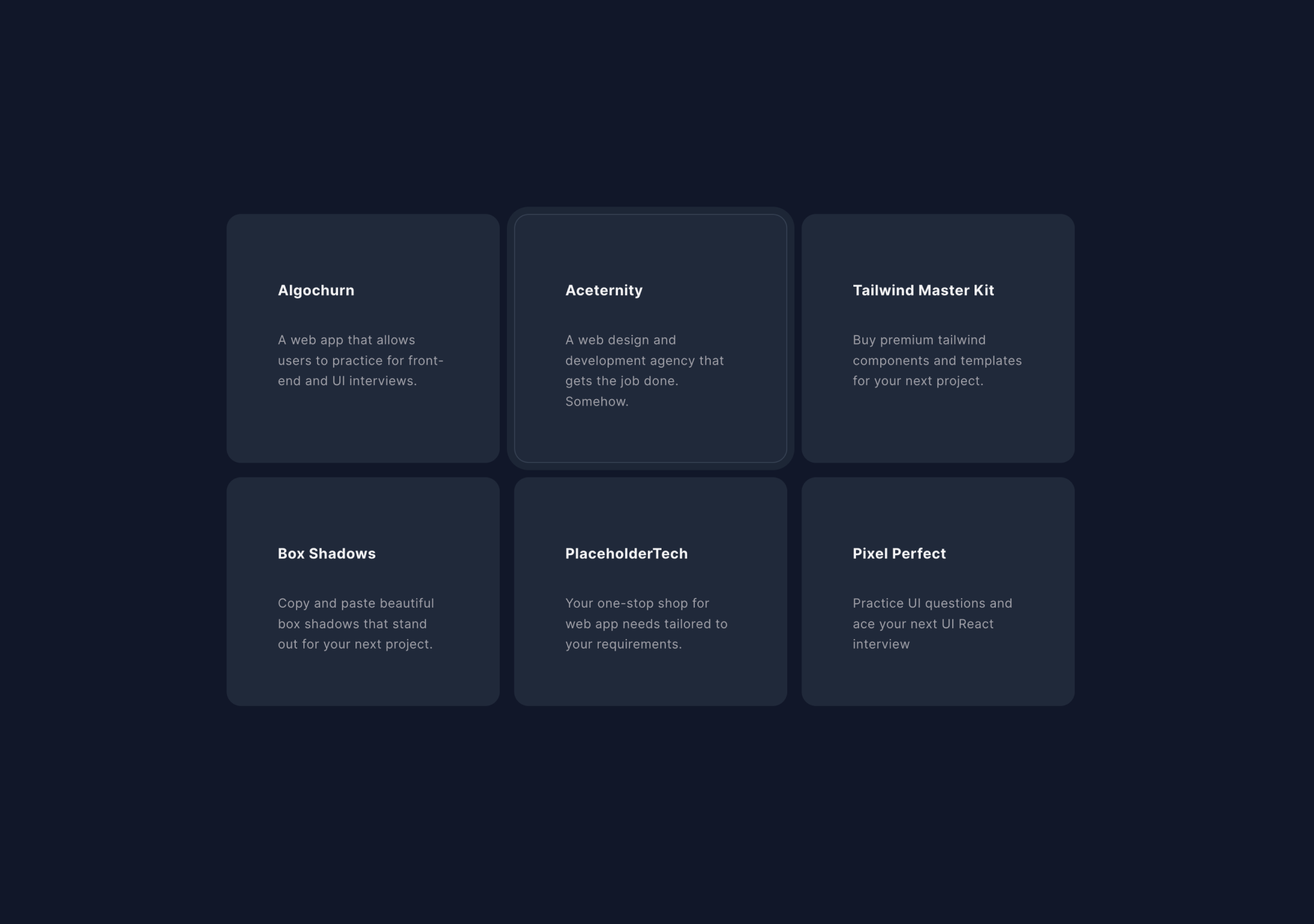
Hover Effect
Hover over the cards and the effect slides to the currently hovered card.

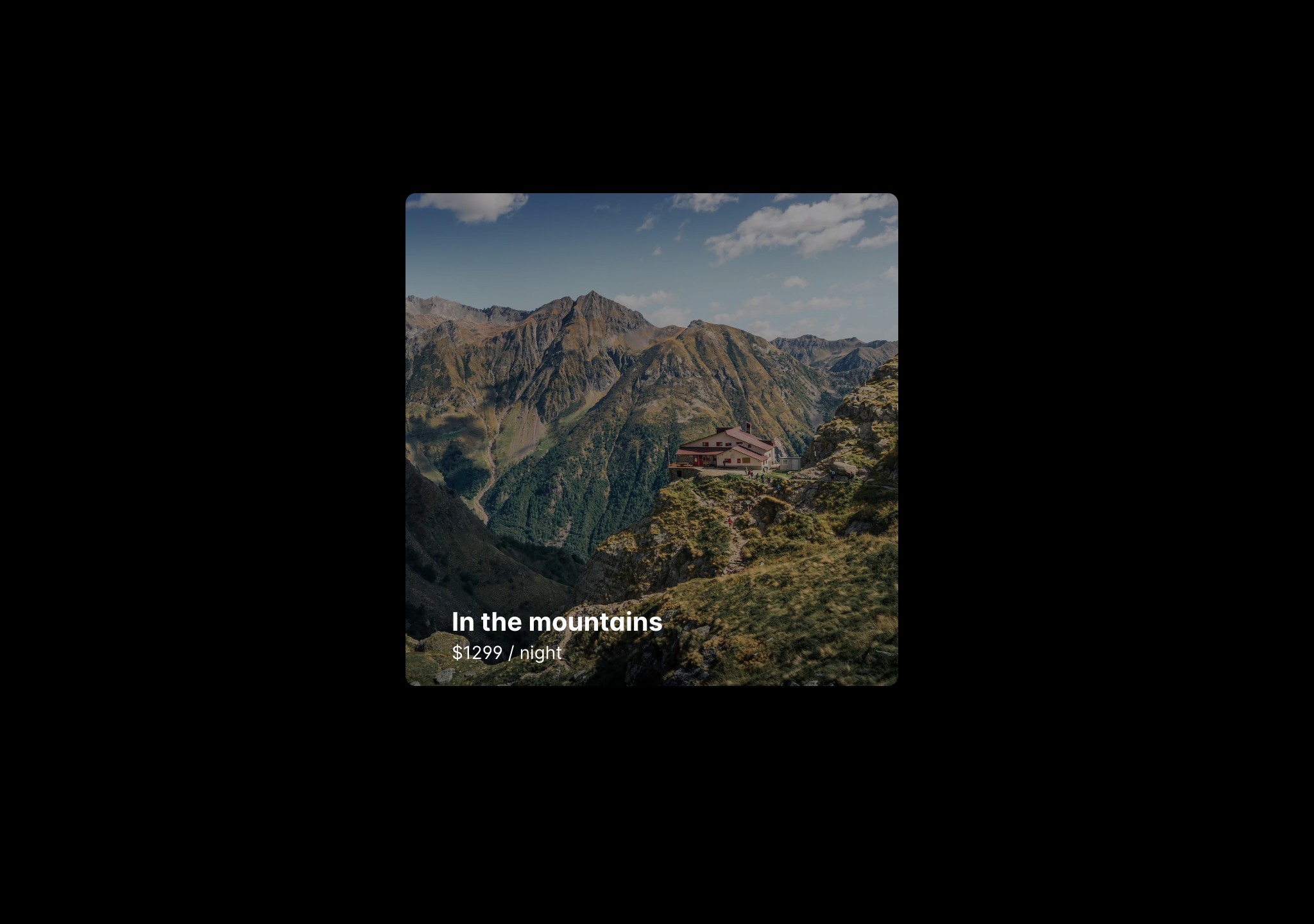
Direction Aware Hover
A direction aware hover effect using Framer Motion, Tailwindcss and good old javascript.
We are working hard to bring you more components. Bookmark this page to stay tuned!